Janelas de preparação do ambiente
1. Primeiro instale o jdk,
https://www.oracle.com/java/technologies/javase-jdk8-downloads.html
PS: Isso lembra os alunos e o jdk sugerem instalar a unidade C por padrão, caso contrário, a
detecção de versão é muito frustrante :
No momento, é necessário fazer o login na versão java
ao baixar java jdk menor que jdk1.8 no site oficial, compartilhar uma conta aqui para facilitar o download (PS: isso é encontrado online) Conta Oracle
[email protected]
Senha: Oracle123
Endereço de origem: https://blog.csdn.net/Stars_min/article/details/91659994


2. download do Android SDK
https://www.androiddevtools.cn/

3. Instale o Gradle
https://services.gradle.org/distributions/
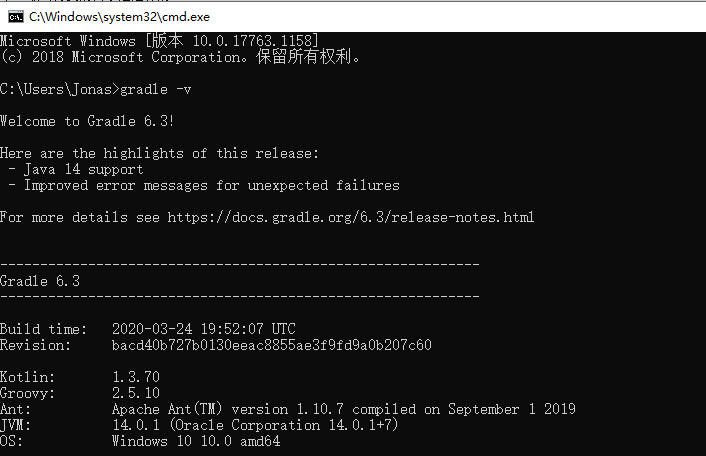
Detecção de versão:
Gradle -v


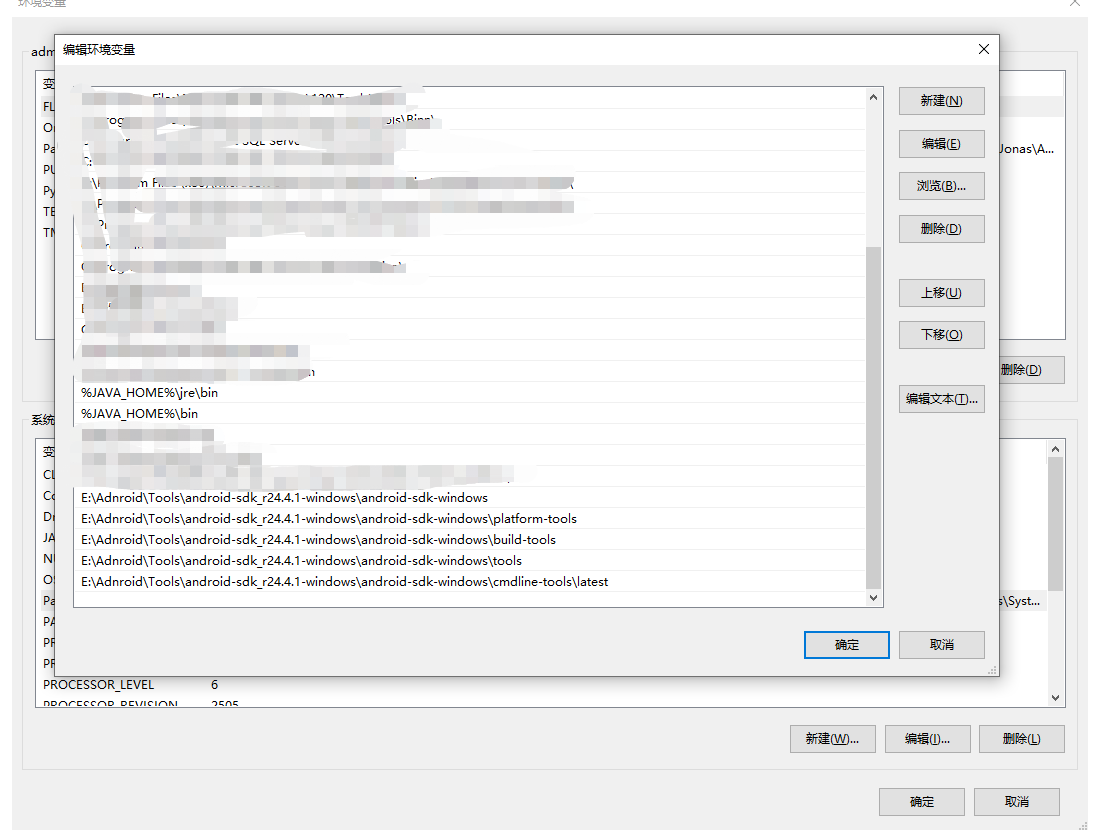
A configuração da variável do sistema foi adicionada recentemente como a seguir: JAVA_HOME C: \ Arquivos de Programas \ Java \ jdk1. 8. 0_251 CLASSPATH .; % JAVA_HOME% \ lib \ dt.jar;% JAVA_HOME% \ lib \ tools.jar Caminho É adicionado o seguinte: Path % JAVA_HOME% \ jre \ bin % JAVA_HOME% \ bin E: \ Adnroid \ Tools \ android -sdk_r24. 4.1 -windows \ android-sdk- windows E: \ Adnroid \ Tools \ android -sdk_r24. 4.1 -windows \ android-sdk- Windows \ Platform- Tools E: \ Adnroid \ Tools \ android -sdk_r24. 4.1 -windows \ android-sdk-windows \ build- tools E: \ Adnroid \ Tools \ android -sdk_r24. 4.1-windows \ android-sdk- windows \ tools E: \ Adnroid \ Tools \ android -sdk_r24. 4.1 -windows \ android-sdk-windows \ cmdline-tools \ latest

Configuração Cordova
Rede Chinesa Cordova: http://cordova.axuer.com/
1.
O pré-requisito para instalar o cordova é que o nó foi instalado.
Instalação do nó: https://nodejs.org/zh-cn/
2. Instalação global
npm install- g
detecção de versão do cordova: cordova -v
3. Novo projeto cordova
cordova create Chy.Demo.Cordova org.apache.cordova.ChyApp Chy.Demo
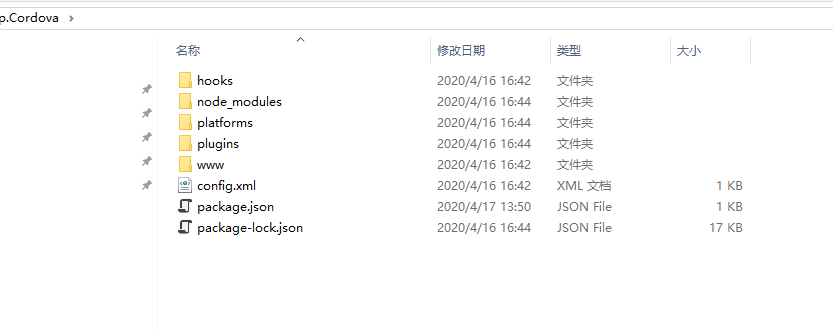
anotação na estrutura de diretórios:
Chy.Demo.Cordova: cordova nome do diretório
org.apache.cordova.ChyApp: nome do pacote
Chy.Demo nome do projeto

4. Gere a plataforma cordova e adicione android para criar a biblioteca cordova exigida pela plataforma Android
plataforma cordova add android
PS: A maior parte do trabalho foi concluída aqui! ! !
Construção do projeto Vue
1. Primeiro instale os andaimes Vue-cli globalmente
instalação do npm - g vue
instalação do npm -g vue-cli
2. Use a linha de comando para criar um projeto Vue
vue init webpack Chy.Demo
3.Modifique o arquivo config / index.js do projeto Vue.
index: path.resolve (__ dirname, '../www/index.html'), assetsRoot: path.resolve (__ dirname, '../www'), assetsSubDirectory: '', assetsPublicPath: '',
4. Use o npm run build para compilar e liberar o projeto

Geração de apk para Android
1. Sobrescreva os arquivos no diretório da pasta www gerado para o www no projeto Cordova

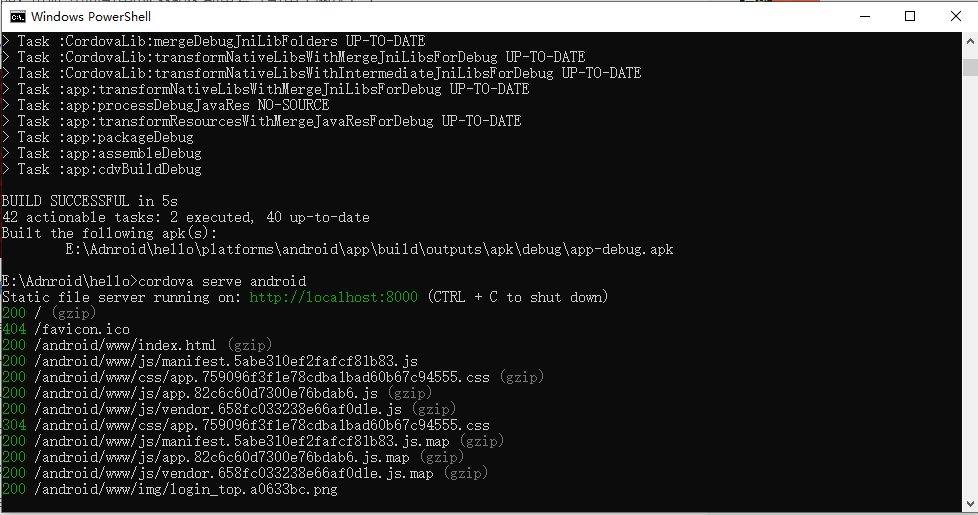
2. Execute o comando para compilar e gerar o arquivo apk,
cordova build android

3,
projeto de arquivo Apk na pasta \ plataformas \ android \ app \ build \ outputs \ apk \ debug
4. Antes de empacotar e depurar, verifique primeiro se o AndroidSDK está instalado corretamente e execute o comando para verificar os
requisitos do cordova

5. Via comando
cordova serve android
Em seguida, você pode acessar a página no navegador em http: // localhost: 8000 / android / www / index.html # / (assim como visualizar a página em seu telefone)

PS: Eu posso ver este passo e basicamente posso jogar alegremente! ! !