キーワード:
序文
いくつかの方法、技術を使用して、Googleの開発者向けツール(クロム開発ツール)を実証し、照会メソッドの宣言プロセスによってポイントを獲得。
マスタースキップ。
フランスは、アカウントにログインする必要性を宣言し、アカウントをスキップすることは推奨されません。
コースには、ポイントを獲得します
ポイントのルール:
コースには、ポイントを獲得する:すべての学習コースウェアのために10分以上を10ポイントを得るために、50ポイントの値幅制限を
質問ポイントを獲得します:演習のセットを行い、毎日未満60ポイントを獲得、我々は30ポイントを得ることができ、毎日の限界は120ポイントです
- 開発者ツールを開くには、F12を学ぶためのコースを開きます。

- カウントダウン時間を変更しようとする
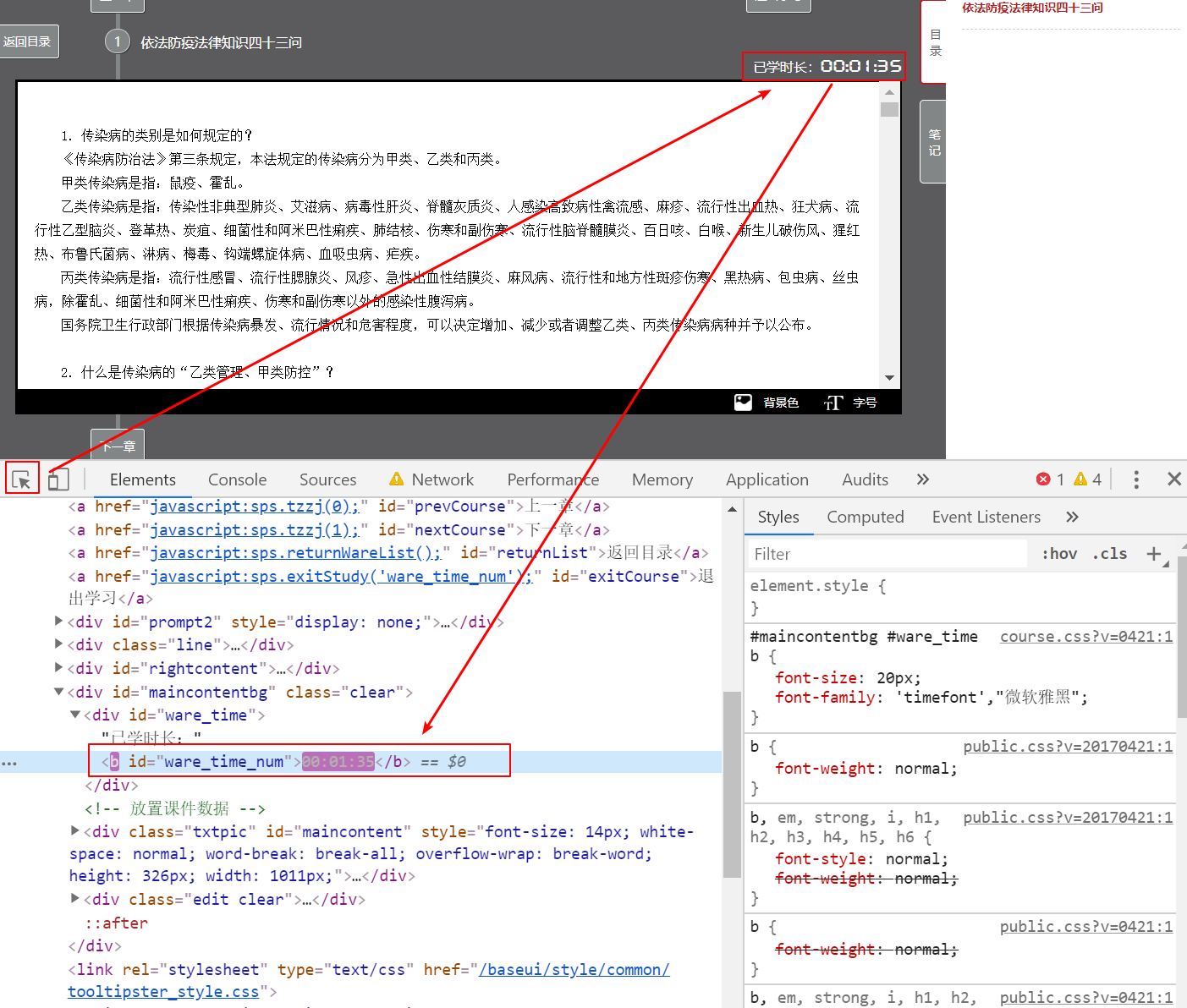
選択ツール要素カウントダウンテキスト、自動的に対応する位置に位置決め素子パネルを用いました:

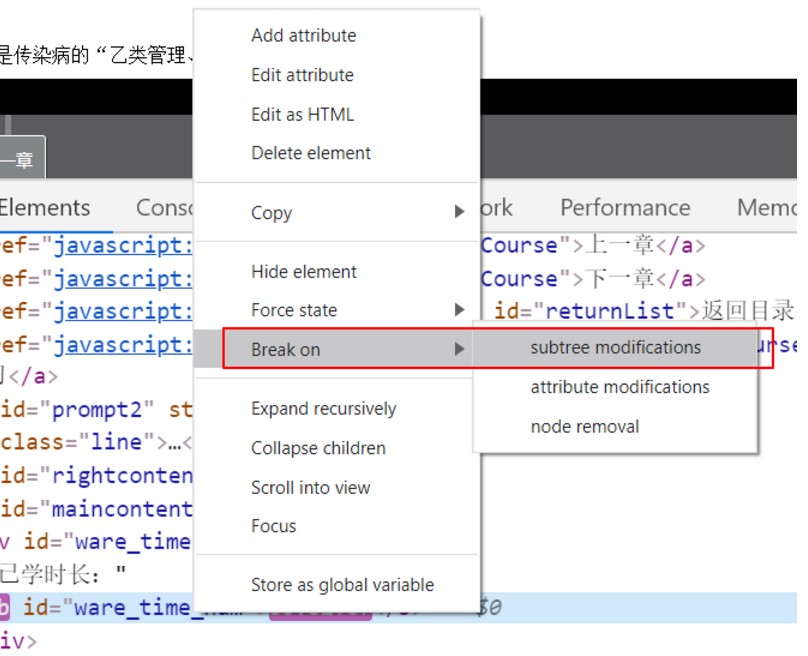
- >サブツリー修正 - 上>休憩を - 右の要素にだけ選択

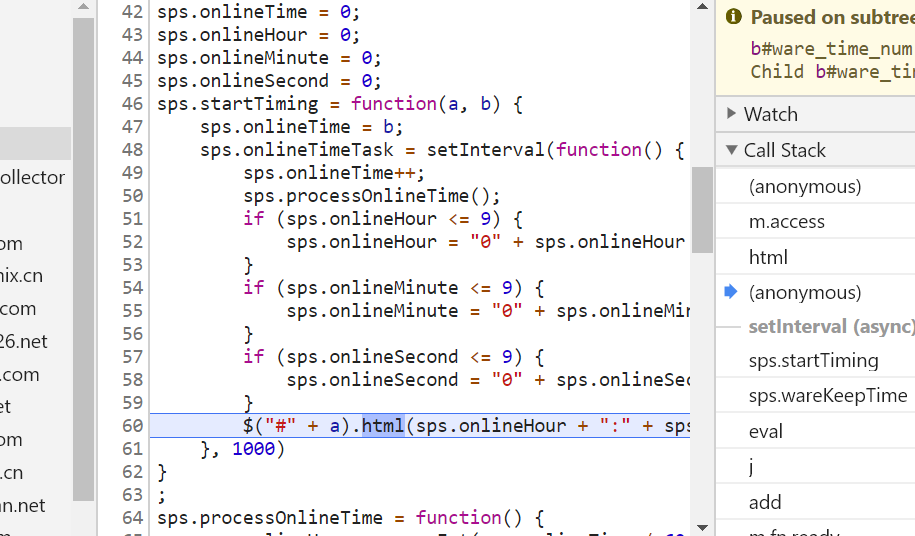
- 自動的にブレークポイントを入力して、ソースパネルへのジャンプ、コールスタックは、「.... vm1722」最後をクリックして、jQueryのコード、参照するには何がある最初の3の権利を守って(おそらく他のデジタルVM後)造園「{}」シンボル・コードの左側をクリックします。

- コード美化した後、それがカウントダウンに合わせて発見された
sps.onlineTime計算します:

- コンソールパネルに切り替えて、あなたへのアクセスをテストし
sps.onlineTime、見つけることができ、600秒(10分)へのカウントダウン時間:sps.onlineTime = 600

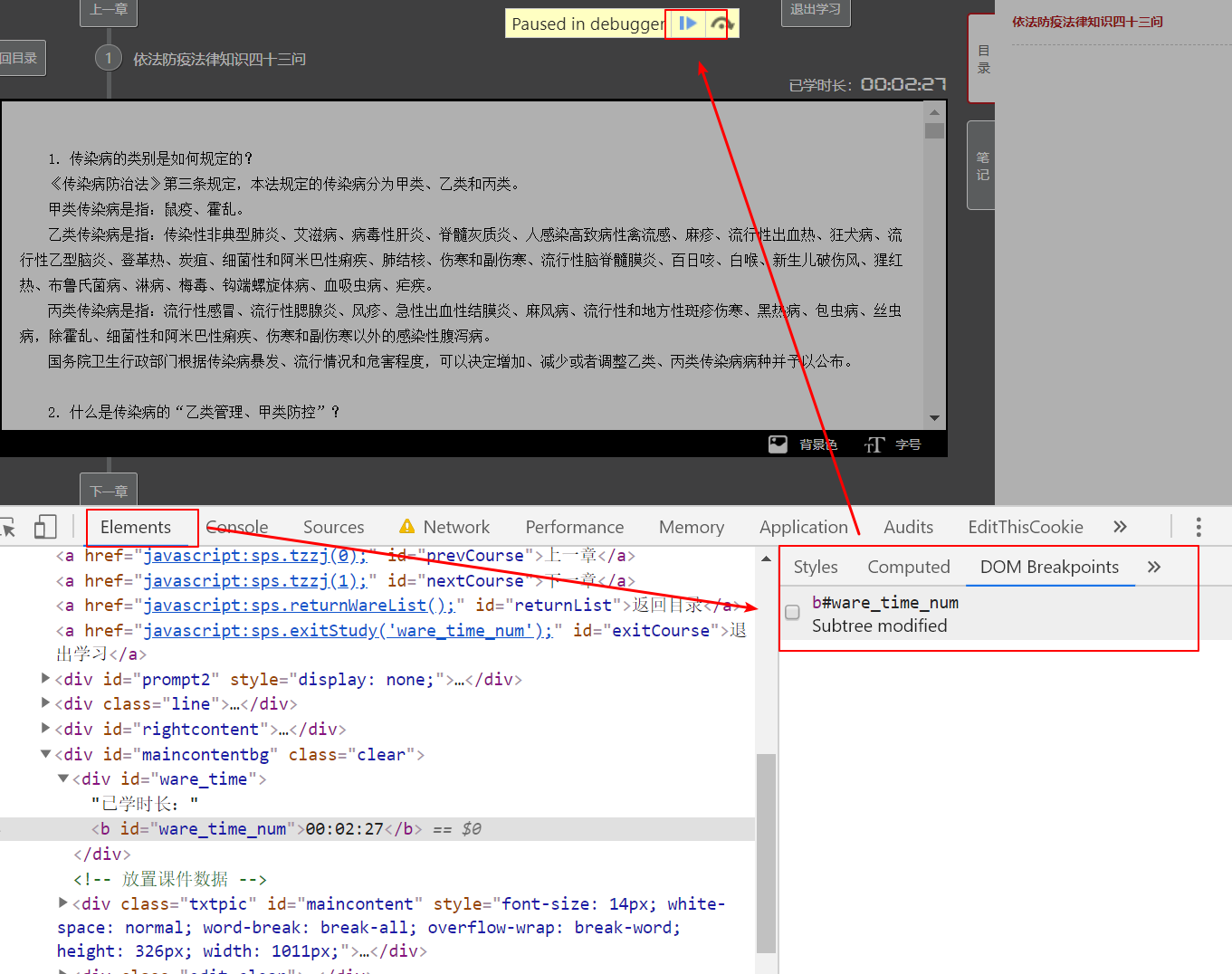
- バックパネル要素、ちょうど素人のブレークポイントをキャンセル右側DOMブレークポイントは、コードの実行が継続さ:

- これは、カウントダウンが10分になっていることがわかりました

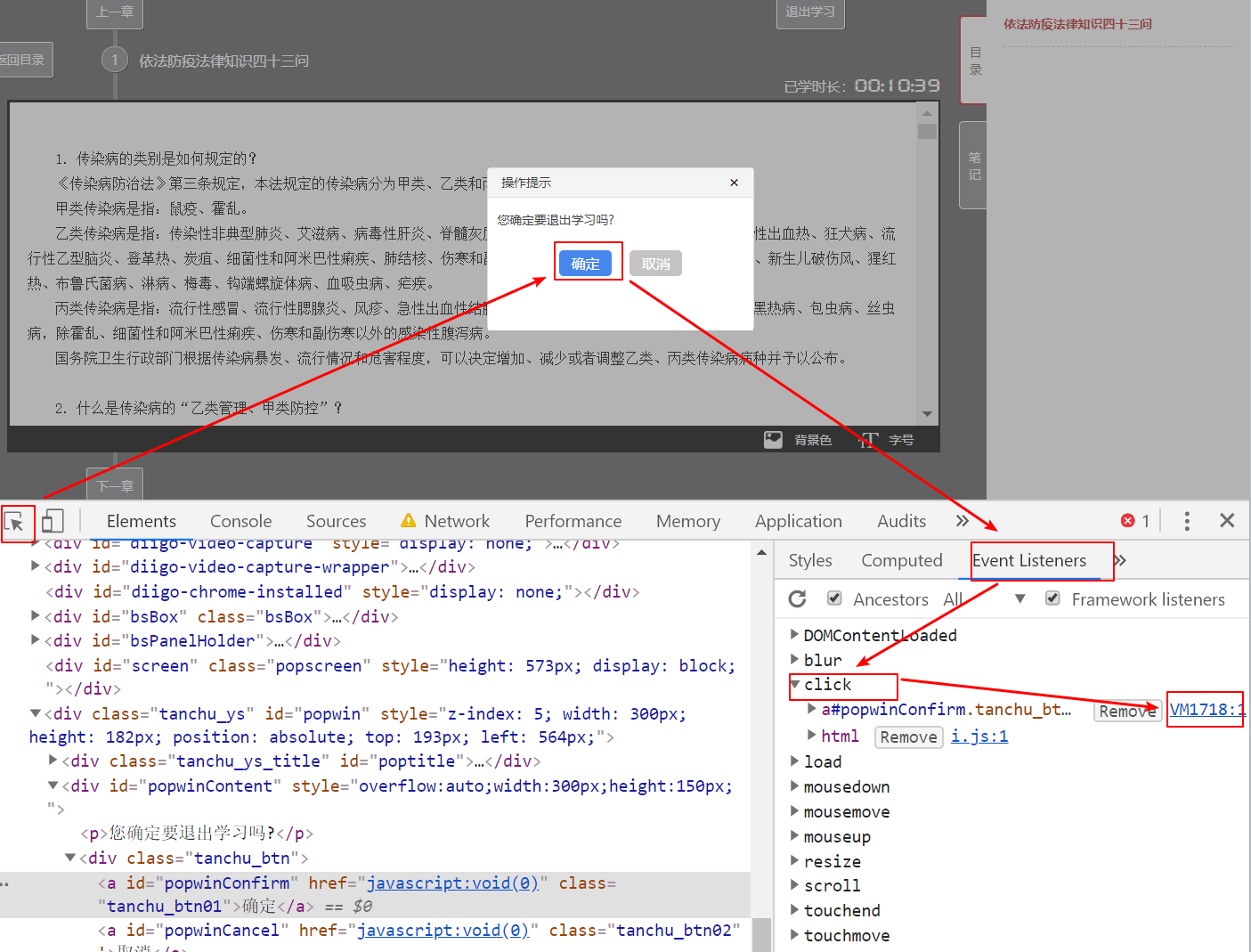
- 終了し、学ぶために[OK]をクリックした後に何をすべきかを確認するために、
右側のイベントリスナーの[OK]ボタンを選択- >をクリックします- >のリンクvm1718をクリックしてください。

- 自動的にブレークポイントを再生、行番号216のラインをクリックし、「{}」美化コードをクリックして、ソース・パネルにジャンプ。

- ページ上の[OK]ボタンをクリックし、F11の単一ポイントのエントリ(またはツールバーの下矢印)、ブレークポイントで停止し、より多くの数回クリックするよりも、美化圧縮符号に会いました:

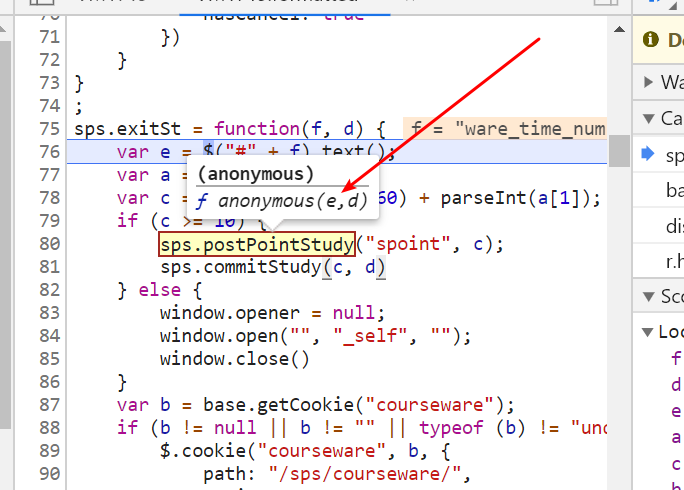
- 最後に、コードを読んで、ブレークポイントのsps.exitstで停止し、地元のレコードにそこに提出しなければなりません

- 関数にホバリング、サスペンションフレームをクリックすると、関数の定義にジャンプすることができます

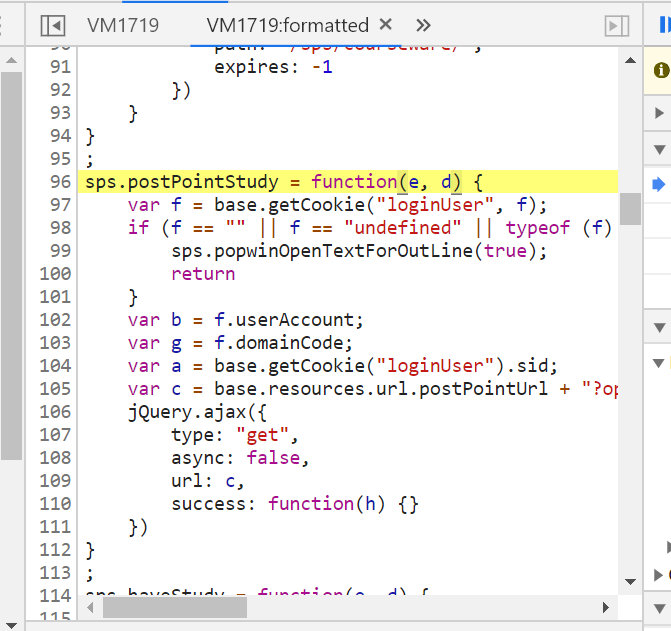
- Ajaxのリクエストはここに提出しました:

ポイントのタイトルを獲得か
ポイントを獲得し、同じ方法を学びます。
概要
使用スキル:
- 要素を選択します
- DOMブレークポイントがヒット
- コールスタック(コールスタック)解析コードを通じて
- 「{}」美化コードを使用して
- コンソールパネルには、変数を変更します
- イベントHTMLバインドされたオブジェクトに移動します
- 試運転のシングルポイント
- 関数定義にジャンプ