Desde cero, cree una plataforma de compras simple (4): https://blog.csdn.net/time_____/article/details/105414410
Código fuente del proyecto (actualización continua): https://gitee.com/DieHunter/myCode/ árbol / amo / compras
Los artículos anteriores han implementado la configuración del proyecto y algunas funciones. Este artículo implementa principalmente la función de salto de enrutamiento de front-end. Sin mucho que decir, comience directamente.
Cuando se trata de enrutamiento, la barra de menú es esencial.
- Primero, conciba la estructura de la administración de datos en mente. El sistema de administración es generalmente un menú superior y un menú lateral. Aquí usamos la barra lateral para enrutar

- Para hacer un estante básico, busque el diseño en antd

- Convierta las cuatro partes en componentes y colóquelos en el componente. No hay mucho contenido en la cabeza y los pies. Simplemente omítalo y comience a realizar la función de la barra lateral. Simplemente copie el componente oficial y agregue un logotipo en la parte superior. Pero porque La barra lateral necesita implementar la función de enrutamiento, por lo que los datos de configuración se eliminan y se crea un nuevo archivo menuList.js y se coloca en la carpeta de configuración (por supuesto, también puede agregar iconos. Esto se debe principalmente a la pereza (◍´꒳`◍)). más)
export default class MenuList {
static leftMenu = [
{
name: "商品管理",
list: [
{ name: "查找商品", route: "/admin/findshop" },
{ name: "新增商品", route: "/admin/addshop" },
{ name: "修改商品", route: "/admin/updatashop" }
]
},
{
name: "用户管理",
list: [
{ name: "用户列表", route: "/admin/userlist" },
]
}
];
}
- Introduzca menuList en el componente de la barra lateral y comience a implementar la interfaz
import React from "react";
import "./left.less";
import { Menu } from "antd";
import { Link } from "react-router-dom";
import MenuData from "../../config/menuList";
const { SubMenu } = Menu;
export default class Left extends React.Component {
createMenu(data) {
return data.map((item) => {
if (item.list) {
//递归生成子项
return (
<SubMenu key={item.name} title={item.name}>
{this.createMenu(item.list)}
</SubMenu>
);
} else {
return (
<Menu.Item key={item.name} title={item.name}>
<Link to={item.route}>{item.name}</Link>
</Menu.Item>
);
}
});
}
render() {
return (
<div className="leftBox">
<Menu
defaultSelectedKeys={["1"]}
defaultOpenKeys={["sub1"]}
mode="inline"
theme="dark"
>
{this.createMenu(MenuData.leftMenu)}
</Menu>
</div>
);
}
}


- Una vez implementada la barra lateral, necesitamos configurar el enrutamiento. De manera similar a la barra lateral, se usa una nueva routeList para configurar los datos de enrutamiento, y todas las interfaces se importan a la routeList (debe crear todas las interfaces, solo devolver un logotipo en el render)
import FindShop from "../page/shop/findItem/find";
import AddShop from "../page/shop/addItem/add";
import UpdataShop from "../page/shop/findItem/find";
import UserList from "../page/user/userList/userList";
export default class RouteList {
static leftMenu = [
{ name: "查找商品", route: "/admin/findshop", comp: FindShop },
{ name: "新增商品", route: "/admin/addshop", comp: AddShop },
{ name: "修改商品", route: "/admin/updatashop", comp: UpdataShop },
{ name: "用户列表", route: "/admin/userlist", comp: UserList },
];
}
- Lo siguiente es construir la ruta.
import React from "react";
import {
HashRouter as Router,
Route,
Switch,
Redirect
} from "react-router-dom";
import RouteList from "../config/routeList";
import Login from "../page/login/login";
import Home from "../page/home/home";
import NotFind from "../page/errpage/404";
export default class RoutrModel extends React.Component {
render() {
return (
<Router>
<Switch>
<Route exact path="/">
<Redirect to="login"></Redirect>
</Route>
<Route path="/login" component={Login}></Route>
<Route exact path="/admin">
<Redirect to="/admin/findshop"></Redirect>
</Route>
<Route
path="/admin"
render={props => {
return (
<Home {...props}>
<Switch>
{this.createRoute()}
<Route component={NotFind}></Route>
</Switch>
</Home>
);
}}
></Route>
<Route component={NotFind}></Route>
</Switch>
</Router>
);
}
createRoute = props => {
return RouteList.leftMenu.map(item => {
return (
<Route path={item.route} component={item.comp} key={item.route}></Route>
);
});
};
}
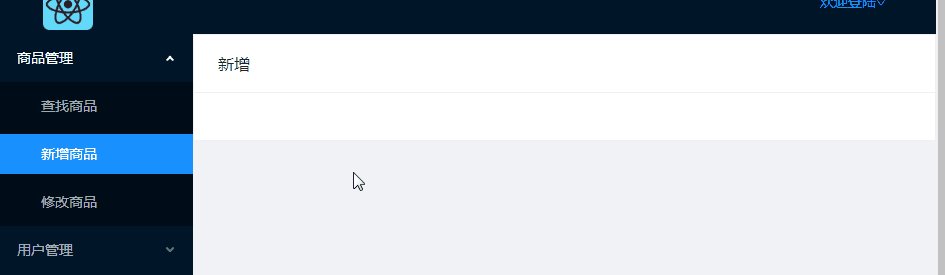
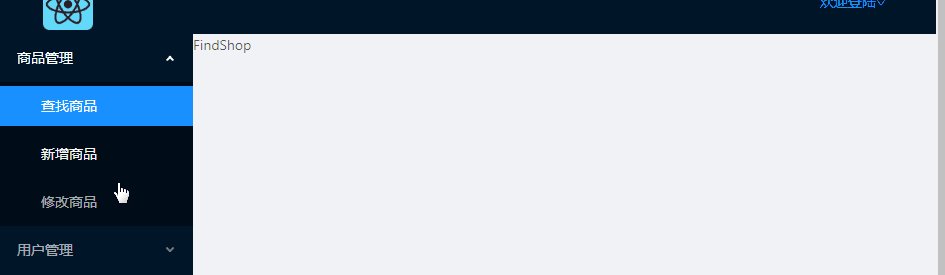
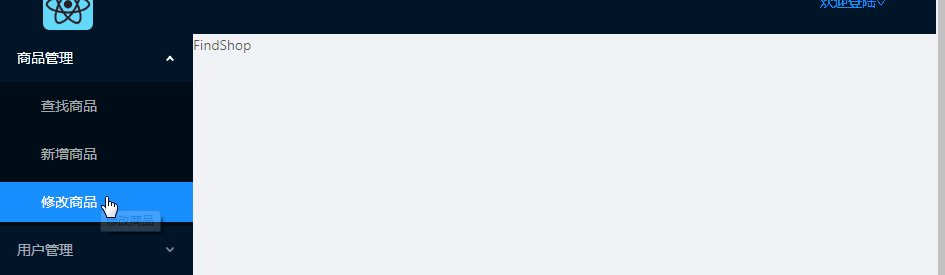
- Introduzca el componente de ruta en App.js y reemplace la interfaz de inicio de sesión previamente fijada con el componente de ruta para lograr los siguientes efectos

import React from "react";
import Route from "./route/route";
function App() {
return (
<div className="App">
<Route></Route>
</div>
);
}
export default App;para resumir
El núcleo del desarrollo de componentes es la reutilización de componentes. El mismo componente tiene diferentes elementos de configuración y parámetros de transferencia, y sus funciones de efecto también son diferentes.