First, the common text label

HTML CSS JS Reference Manual check website: https://www.w3school.com.cn/
(1) a variety of text
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>任务1</title>
</head>
<body>
<i>Louis Lobo</i>
<font face="宋体">
出生于瑞士的一个小镇,他从孩提时代起,就立志要当一名<b>科学家</b>。他在<u>洛桑上的大学,在苏黎世上的医学院</u>,于<br />
16 <sup>th</sup> May,2005年大学毕业。他在年幼时对分子式H<sub>2</sub>O颇感兴趣。
</font>
</body>
</html>
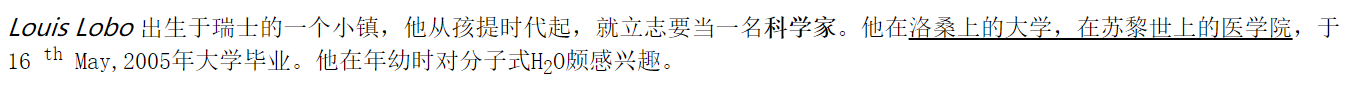
running result:

(2) Form
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>任务2</title>
</head>
<body>
<table border="1" width="300" bordercolor="#d3d7d4" align="center" cellpadding="2" cellspacing="0">
<caption align="top">表格测试</caption><br />
<tr align="center">
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr align="center">
<td>4</td>
<td>5</td>
<td rowspan="2">6</td>
</tr>
<tr align="center">
<td colspan="2">7</td>
</tr>
</table>
</body>
</html>
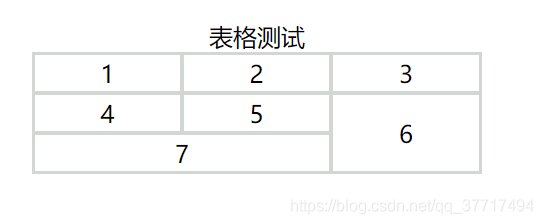
running result:

(3) Form
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<head>
<meta charset="UTF-8">
<TITLE> 表单测试 </TITLE>
</head>
<body bgcolor="#50b7c1">
<br>
<form name="myform" action="" method="post">
<table border="0" align="center" width="60%" cellpadding="5" cellspacing="0" bgcolor="#94d6da">
<tr align="center" bgcolor="#00a6ac">
<td colspan="2" align="center">
<p>请完成以下表格</p>
</td>
</tr>
<tr>
<td align="right">姓名</td>
<td><input type="text" name="username" size="20" maxlength="20" /></td>
</tr>
<tr>
<td align="right">密码</td>
<td><input type="password" name="password" size="20" maxlength="20" /> </td>
</tr>
<tr>
<td></td>
<td>
<p>在此处填写姓名.</p>
</td>
</tr>
<tr>
<td></td>
<td>
<p style="color: red;">字符最长为四个汉字、或八个英文字母</p>
</td>
</tr>
<tr>
<td align="right">性别</td>
<td>
<input type="radio" name="gender" value="male" checked="checked" />男
<input type="radio" name="gender" value="female" />女
</td>
</tr>
<tr>
<td align="right">电子邮件地址</td>
<td><input type="text" name="username" size="35" maxlength="50" /></td>
</tr>
<tr>
<td align="right">职业</td>
<td>
<select>
<option value="edu">教育/研究</option>
<option value="computer">计算机</option>
<option value="financial">金融</option>
<option value="others">其他</option>
</select>
</td>
</tr>
<tr>
<td align="right" rowspan="2">个人爱好</td>
<td>
<input type="checkbox" name="hobby" value="音乐">音乐
<input type="checkbox" name="hobby" value="美术">美术
<input type="checkbox" name="hobby" value="体育">体育
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="hobby" value="阅读">阅读
<input type="checkbox" name="hobby" value="游戏">游戏
<input type="checkbox" name="hobby" value="跑步">跑步
</td>
</tr>
<tr>
<td align="right">留言内容</td>
<td colspan="2">
<textarea rows="6" cols="50"></textarea>
</td>
</tr>
<tr align="center" bgcolor="#00a6ac">
<td colspan="2" align="center">填写完成后,选择下面的提交按钮提交表单。</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="reset" name="reset" value="提交" />
<input type="submit" name="submit" value="重填 " />
</td>
</tr>
</table>
</form>
</body>
</HTML>
running result:

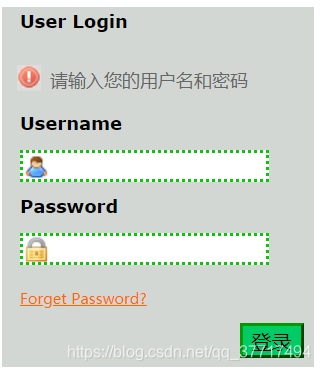
(4) the login screen:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登录界面</title>
<style>
ul {
list-style: none;
padding-left: 5px;
}
ul li {
padding: 2px;
margin: 5px;
}
#center {
background-color: #d3d7d4;
width: 208px;
height: 240px;
}
.text1 {
font-family: verdana;
color: #000000;
font-size: 12px;
font-weight: bold;
}
#text2 {
width: 170px;
height: 20px;
background: url(img/warning.gif) no-repeat;
text-indent: 20px;
color: #666666;
margin-top: 20px;
font-size: 12px;
}
#username {
background: url(img/username.gif) no-repeat;
border-color: #00cc00;
border-style: dotted;
background-color: white;
text-indent: 20px;
}
#psd {
background: url(img/password.gif) no-repeat;
border-color: #00cc00;
border-style: dotted;
background-color: white;
text-indent: 20px;
}
a {
color: #ff6600;
font-size: 10px;
}
#login {
background-color: #00cc66;
border-color: #009900;
float: right;
}
</style>
</head>
<body>
<div id="center">
<form action="" class="container">
<ul>
<li class="text1">User Login</li>
<li id="text2">请输入您的用户名和密码</li>
<li class="text1">Username</li>
<li><input type="text" id="username"></li>
<li class="text1">Password</li>
<li><input type="password" id="psd"></li>
<li>
<a href="#">Forget Password?</a>
</li>
<li><input id="login" type="submit" value="登录">
</li>
</ul>
</form>
</div>
</body>
</html>
running result: