SpringSecurity custom forms login
SpringSecurity explain in this chapter show how custom forms login, SpringSecurity provides a default login form, but certainly not in the actual project used herein, this will mainly explain how to customize the form login
1. Create a project SpringSecurity
1.1 IDEA
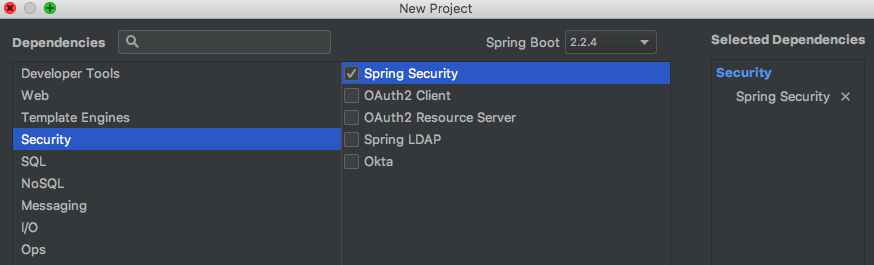
SpringBoot first create a project by IDEA and dependent SpringSecurity, Web-dependent

At this point will automatically add the pom.xml
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>2.扩展 WebSecurityConfigurerAdapter
WebSecurityConfigurerAdapter SpringSecurity is provided for the expansion of our own configuration
Achieve WebSecurityConfigurerAdapter often need to be rewritten:
1、configure(AuthenticationManagerBuilder auth);
2、configure(WebSecurity web);
3、configure(HttpSecurity http);2.1 The default WebSecurityConfigurerAdapter provides us with some basic configuration is as follows
protected void configure(HttpSecurity http) throws Exception {
logger.debug("Using default configure(HttpSecurity). If subclassed this will potentially override subclass configure(HttpSecurity).");
http
.authorizeRequests()
.anyRequest().authenticated()
.and()
.formLogin().and()
.httpBasic();
}2.2 Creating a custom WebSecurityConfigurer
1.formLogin () Open log form, which will be applied to the FormLoginConfigurer HttpSecurity, follow-up will be converted into corresponding the Filter
2.loginPage () configure a custom form page
3.authorizeRequests (). AnyRequest (). Authenticated () ; refer to any request interface must be certified
@Configuration
@Slf4j
public class MyWebSecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http.csrf().disable()
.formLogin()
.loginPage("/mylogin.html")
.and()
.authorizeRequests().anyRequest().authenticated();
}
} 2.3 mylogin.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>标准登录页面</h1>
<h3>表单登录</h3>
<form action="/login" method="post">
<table>
<tr>
<td>用户名:</td>
<td><input type="text" name="username"/></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="password"/></td>
</tr>
<tr>
<td colspan="2">
<button type="submit">登录</button>
</td>
</tr>
</table>
</form>
</body>
</html>3. Access custom login page (note that there are too many redirects problem)
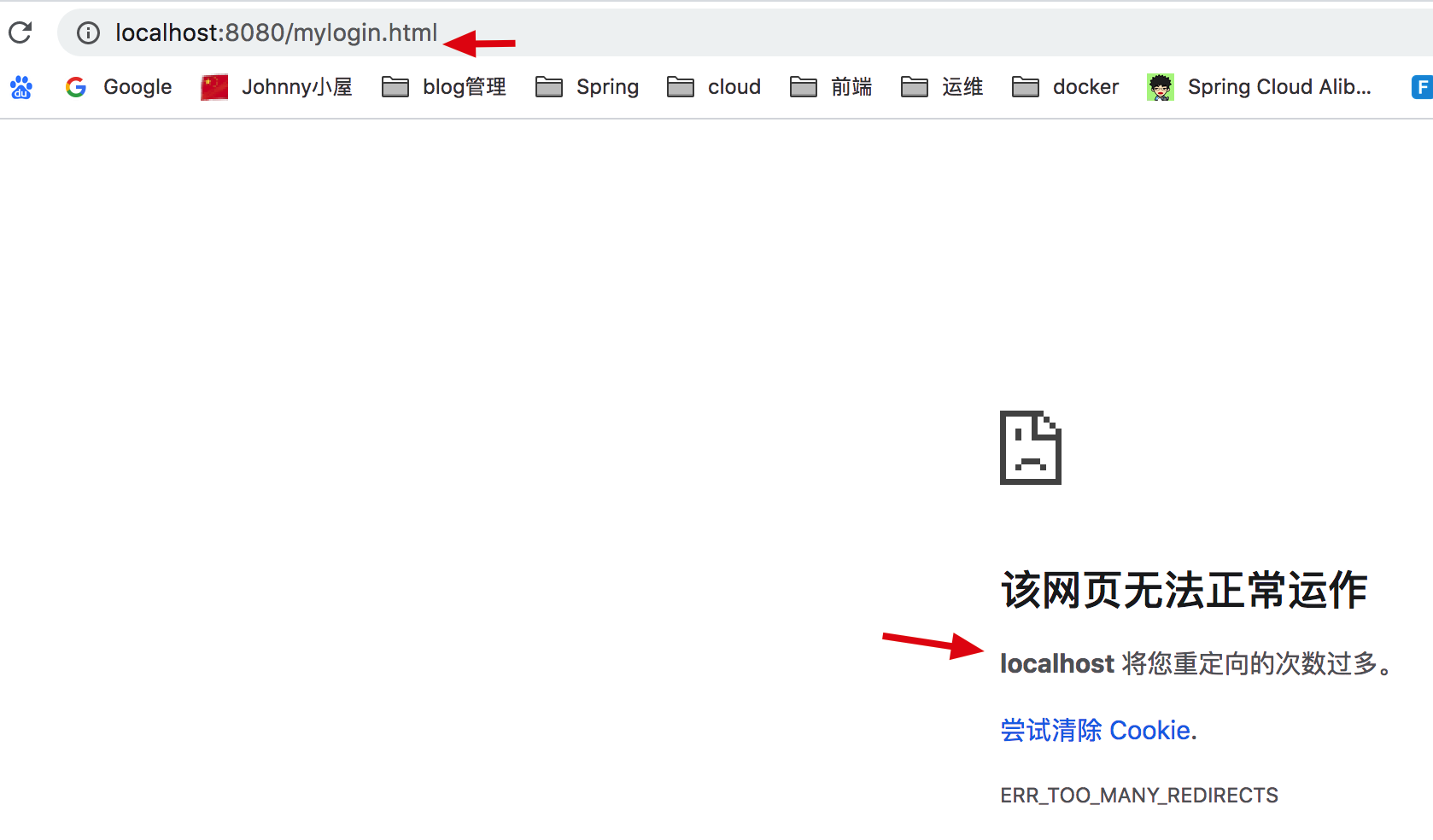
Start the project and direct access
http://localhost:8080Report redirects the browser will find too many times, this is what causes it?
This is because we configured above the loginPage ( "/ mylogin.html"), but the path to it is not allowed to access, that is, when redirected to /mylogin.html path, or will be redirected Road / mylogin because authentication is required .html caused the error

4.允许登录页面路径访问 antMatchers("/mylogin.html").permitAll()
只需要在配置的地方 添加 .antMatchers("/mylogin.html").permitAll() 允许这个路径
http.csrf().disable()
.formLogin()
.loginPage("/mylogin.html")
.and()
.authorizeRequests()
.antMatchers("/mylogin.html").permitAll()
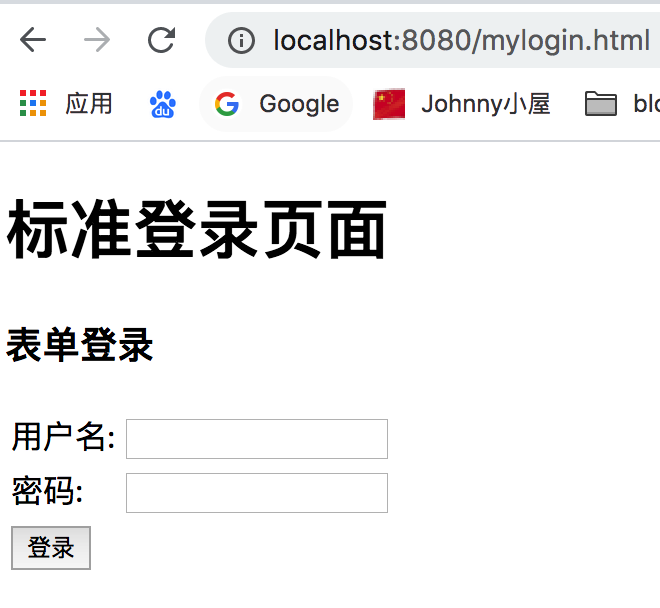
.anyRequest().authenticated();再次访问,我们自定义的表单就显示出来了(忽略样式。。。)

此时我们输入用户名 user 密码 : 控制台打印
Using generated security password: 6bf253eb-c785-42b6-b147-b0fe2971586e发现又跳转到 /mylogin.html页面,这是因为 当我们配置了 loginPage("/mylogin.html")之后 处理表单登录的过滤器它所拦截的请求就不再是 /login (默认是 /login) ,拦截的登录请求地址变成了 和 loginPage一样的 mylogin.html
此时如果将 action地址改成 /mylogin.html ,那么再登录 就能成功
<form action="/mylogin.html" method="post">5.配置自定义登录接口路径 loginProcessingUrl
由于我们上面配置了 loginPage ,则对应登录接口路径也变成了 loginPage所配置的 mylogin.html,但是当我们不想使用这个作为接口路径的时候,可以通过以下配置来修改
通过 loginProcessingUrl 类配置处理登录请求的路径
http.csrf().disable()
.formLogin()
.loginPage("/mylogin.html")
.loginProcessingUrl("/auth/login")
.and()
.authorizeRequests()
.antMatchers("/mylogin.html").permitAll()
.anyRequest().authenticated();记得和action 对应
<form action="/auth/login" method="post">至此SpringSecurity自定义登录页面的配置 以及注意事项全部说完
6. 总结
本篇主要讲解 在SpringSecurity中 如何 自定义表单登, 是不是非常简单 ,但是也有一些要注意的点
1.扩展WebSecurityConfigurerAdapter
2.配置loginPage 页面路径
3.允许loginPage 页面路径 访问
4.配置登录请求的路径 loginProcessingUrl
Personal blog address: https://www.askajohnny.com Welcome!
This article from the blog article multiple platforms OpenWrite release!