Scenes
Android Layout Manager - start learning from examples using the relative layout manager:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/103838924
Linear layout LinearLayout, divided into horizontal and vertical linear layout.
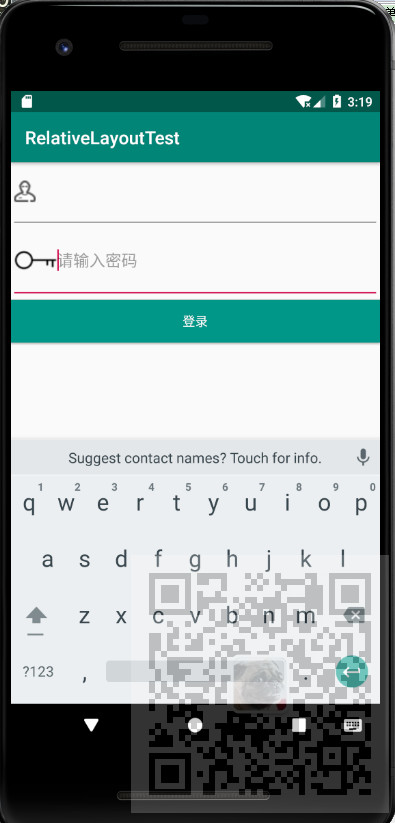
Achieve results as follows

Note:
Blog:
https://blog.csdn.net/badao_liumang_qizhi
public concern number of
programs overbearing ape
acquisition-related programming e-books, tutorials and push for free download.
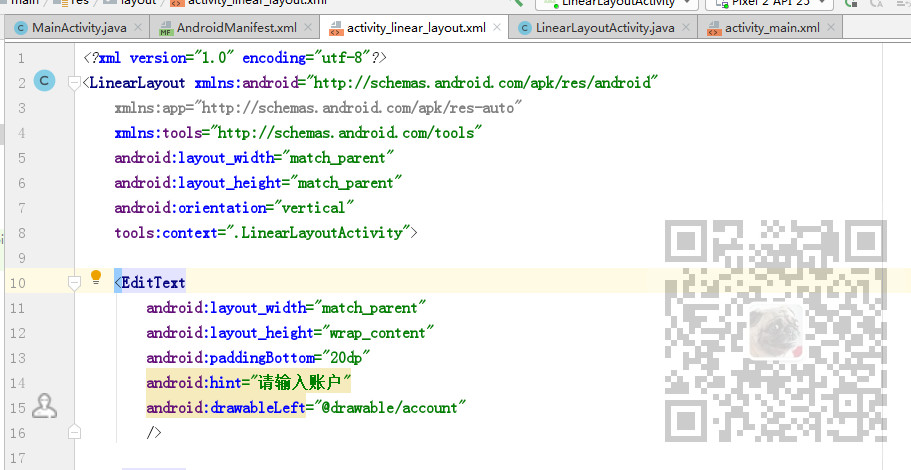
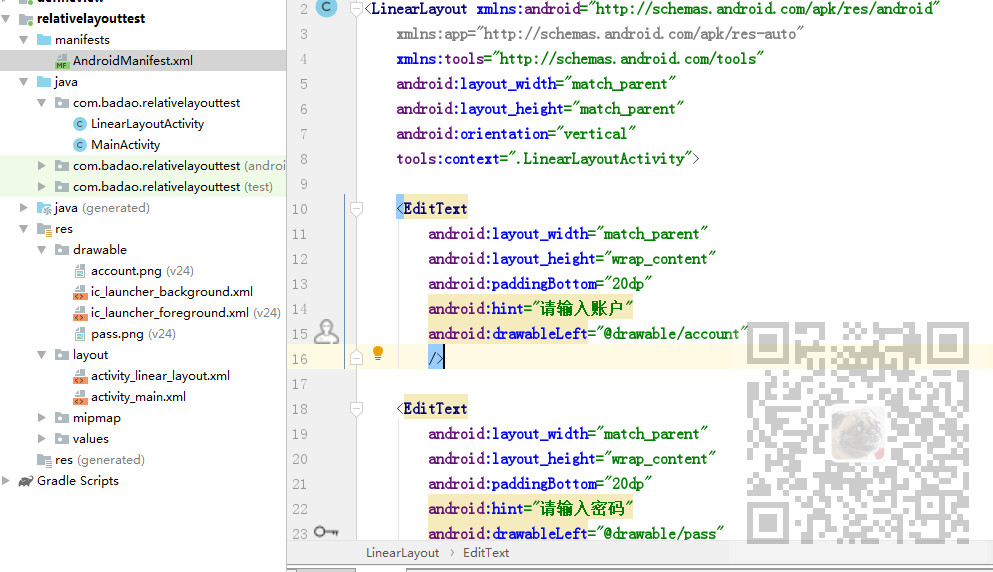
achieve
The activity was modified layout LinearLayout

And by
android:orientation="vertical"
Provided its vertical linear layout.
Then add two input boxes are user name and password
by
Android: hint = " Please enter the account "
Set prompt text input box
by
android:drawableLeft="@drawable/account"
Set the input box to the left of the picture
Here the picture is on the drawable directory under the res

Then add a button to set its color.
Complete example code
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".LinearLayoutActivity"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingBottom="20dp" android:hint="请输入账户" android:drawableLeft="@drawable/account" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingBottom="20dp" android:hint="请输入密码" android:drawableLeft="@drawable/pass" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="登录" android:textColor="#FFFFFF" android:background="#FF009688" /> </LinearLayout>