Like ordinary LinearLayout, the size can be divided by weight.
Constraint layout can also

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tvA"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:background="@android:color/holo_red_dark"
android:gravity="center"
android:minWidth="60dp"
android:text="A"
android:textColor="@color/white"
app:layout_constraintEnd_toStartOf="@id/tvB"
app:layout_constraintHorizontal_chainStyle="spread"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tvB"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:background="@android:color/holo_red_dark"
android:gravity="center"
android:minWidth="80dp"
android:text="B"
android:textColor="@color/white"
app:layout_constraintEnd_toStartOf="@id/tvC"
app:layout_constraintStart_toEndOf="@id/tvA"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tvC"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:background="@android:color/holo_red_dark"
android:gravity="center"
android:minWidth="100dp"
android:text="C"
android:textColor="@color/white"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/tvB"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>But it should be noted here that the left and right constraints must be written completely and then used
app:layout_constraintHorizontal_chainStyle="spread"
Seventeen can be divided into three equal parts and spaced at the same distance
and other attributes
Replace it with:
app:layout_constraintHorizontal_chainStyle="spread_inside"
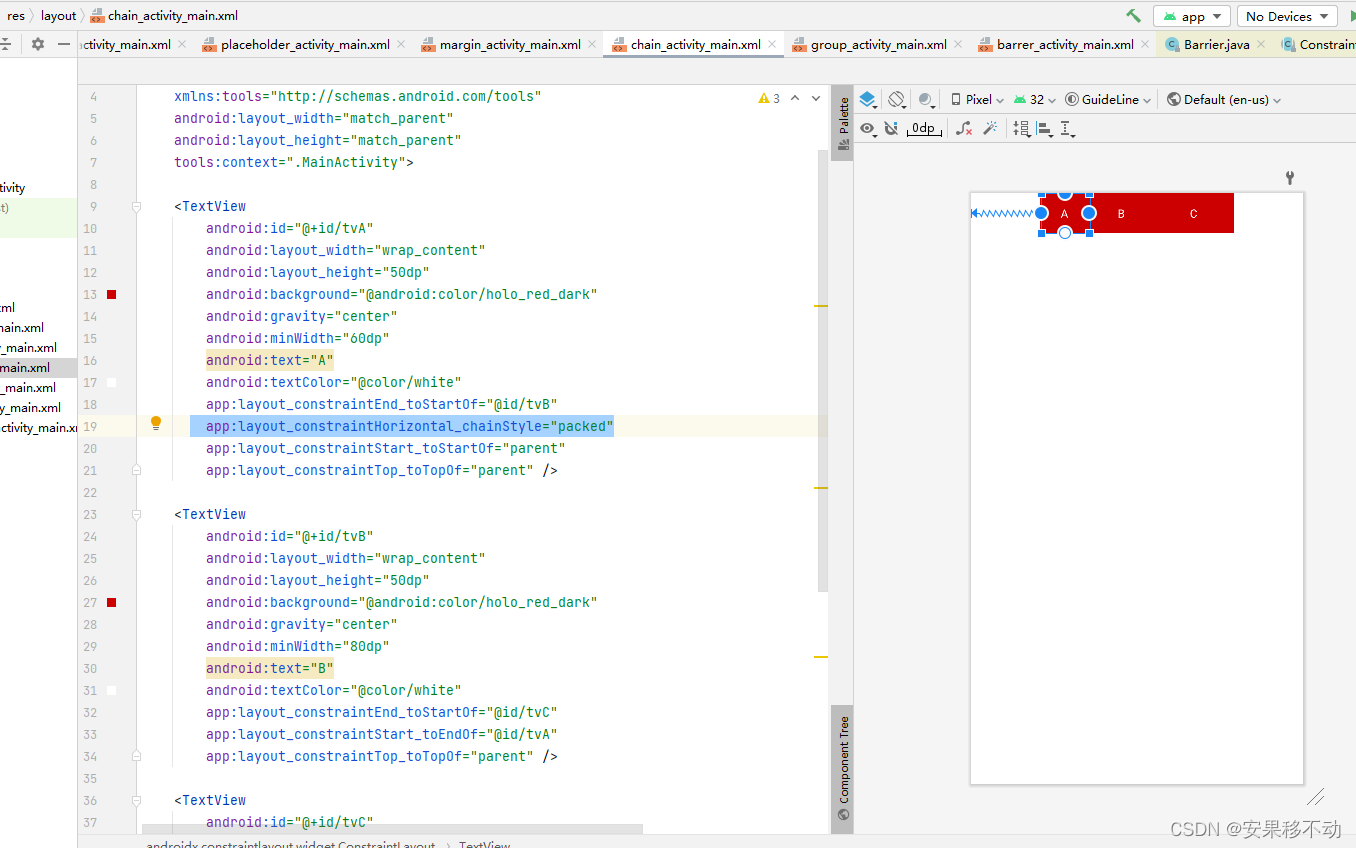
app:layout_constraintHorizontal_chainStyle="packed"

Very stylish.
We can also use weights width =0 and weight=1 without chain
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tvA"
android:layout_width="0dp"
android:layout_height="50dp"
android:background="@android:color/holo_red_dark"
android:gravity="center"
android:text="A"
app:layout_constraintHorizontal_weight="1"
android:textColor="@color/white"
app:layout_constraintEnd_toStartOf="@id/tvB"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tvB"
android:layout_width="0dp"
android:layout_height="50dp"
app:layout_constraintHorizontal_weight="2"
android:background="@android:color/holo_red_dark"
android:gravity="center"
android:text="B"
android:textColor="@color/white"
app:layout_constraintEnd_toStartOf="@id/tvC"
app:layout_constraintStart_toEndOf="@id/tvA"
app:layout_constraintTop_toTopOf="parent" />
<TextView
app:layout_constraintHorizontal_weight="3"
android:id="@+id/tvC"
android:layout_width="0dp"
android:layout_height="50dp"
android:background="@android:color/holo_red_dark"
android:gravity="center"
android:text="C"
android:textColor="@color/white"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/tvB"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Split the layout 1:2:3