Problem Description
After following the online tutorial to build the system, I use sass because I like the bracket-free sass and stylus.
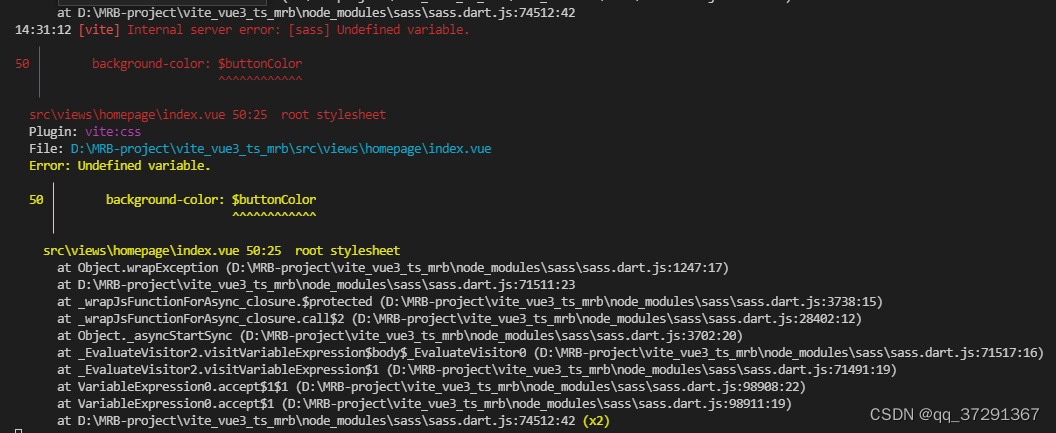
After using variables in the style tag in the .vue file later, $bgColor will report an error like Figure 1

debug process
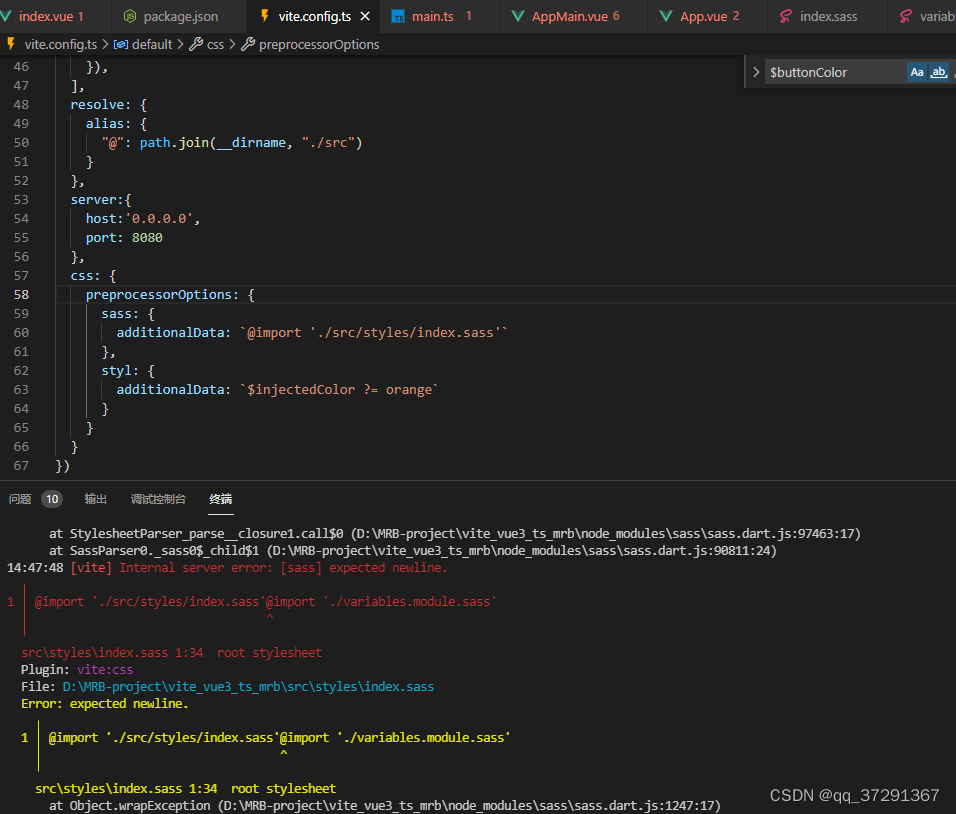
- I found a circle of tutorials on the Internet, and they all configured the vite.config.js file. The result is not applicable to the sass of this project, and an error is still reported:

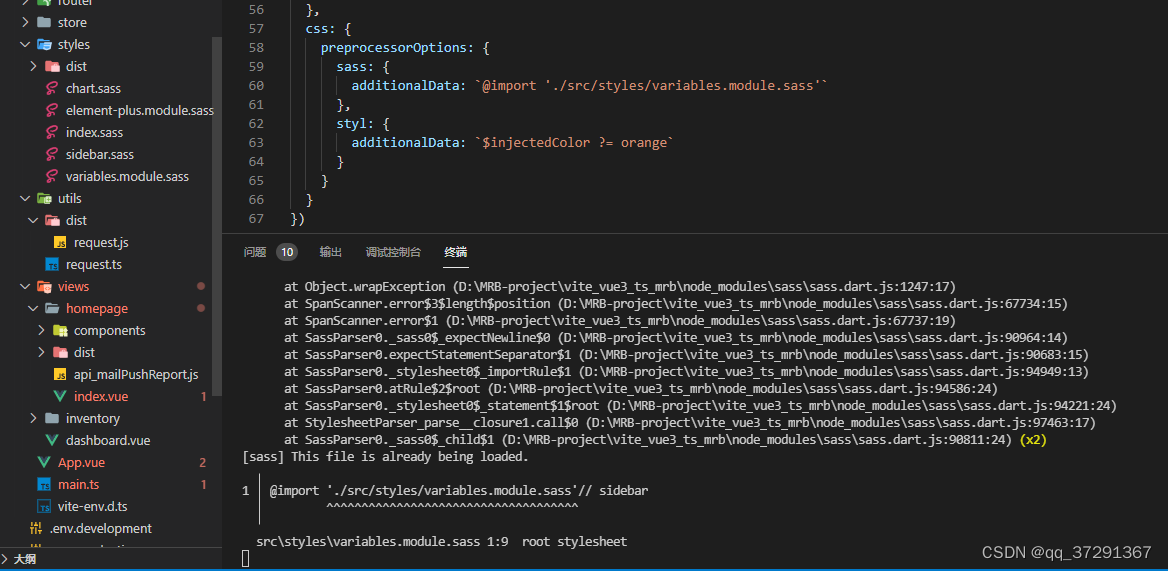
- I changed the configuration again, and still reported strange and hard-to-search errors T^T:

- Then, as before, it was directly introduced in the style tag of the .vue file:
@import './style/xxxx'
Then it's all right - -, so far, I gave up the global introduction, and I will explore it later when I look back. I am tired, and the days when I can't find a solution are tired, and I am full of moving blogs.
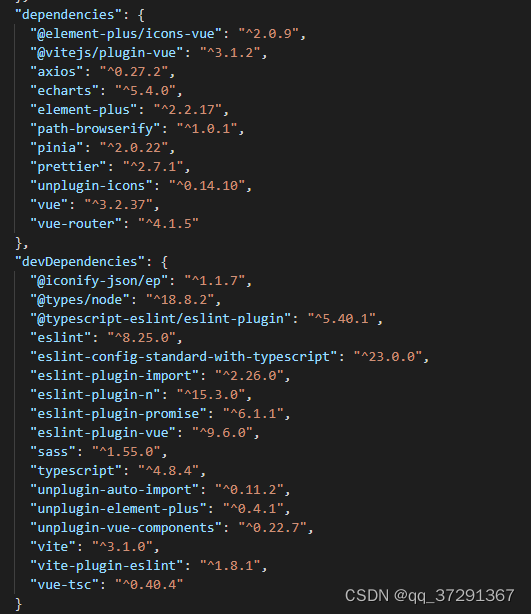
- Attach the project to introduce dependencies