11.jquery events

11.1 The concept of the event
HTML中,与js的交互是通过事件驱动实现的。
例如鼠标点击事件、页面的滚动事件等,可以向文档或文档中的元素添加事件侦听器(即addEventListener()方法)来预定事件。
想要知道这些事件在什么时候调用,需要了解下"事件流"的概念。
11.2 What is the flow of events
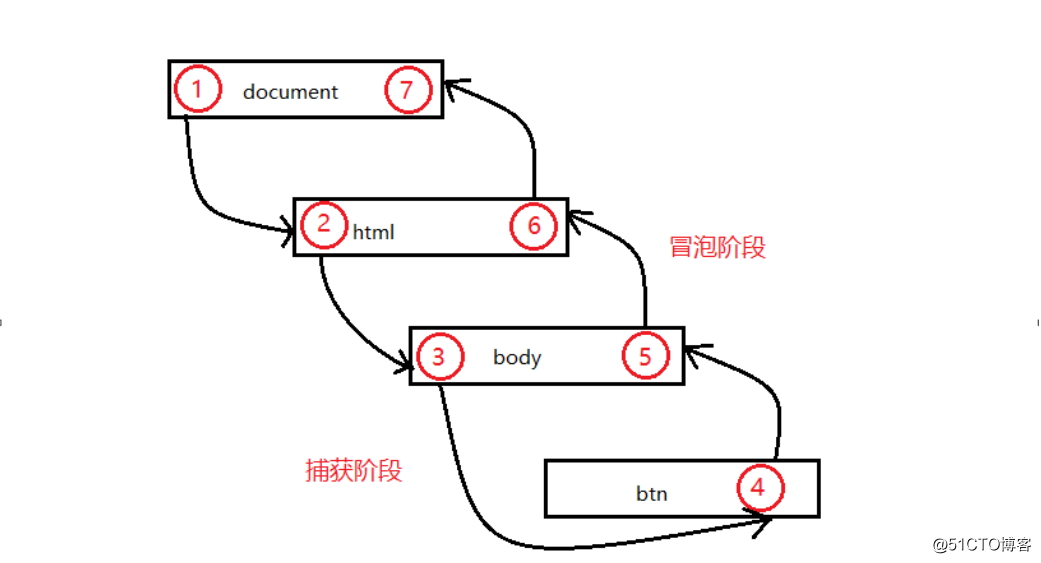
事件流描述的是从页面中执行事件的顺序
DOM事件流包括三个阶段:
1.事件捕获阶段
2.处于目标阶段
3.事件冒泡阶段
11.3DOM event flow execution order of presentation
介绍事件流执行顺序前,首先介绍以下内容
1.addEventListener()方法,是js对象的方法,不是jquery对象的方法
oBtn.addEventListener('click', function() {
console.log('按钮处于捕获阶段');
alert(1);
}, true)
a.该方法是指定事件处理程序的操作。
b.该方法接受三个参数,
第一个:要处理的事件名。
第二个:事件处理函数
第三个:布尔值,为true,表示捕获阶段调用事件处理程序。为false,表示冒泡阶段调用事件处理程序。
2.document、document.documentElement和document.body三者之间的关系
a.document代表整个html页面。
b.document.documentElement代表<html>标签
c.document.body代表的是<body>标签
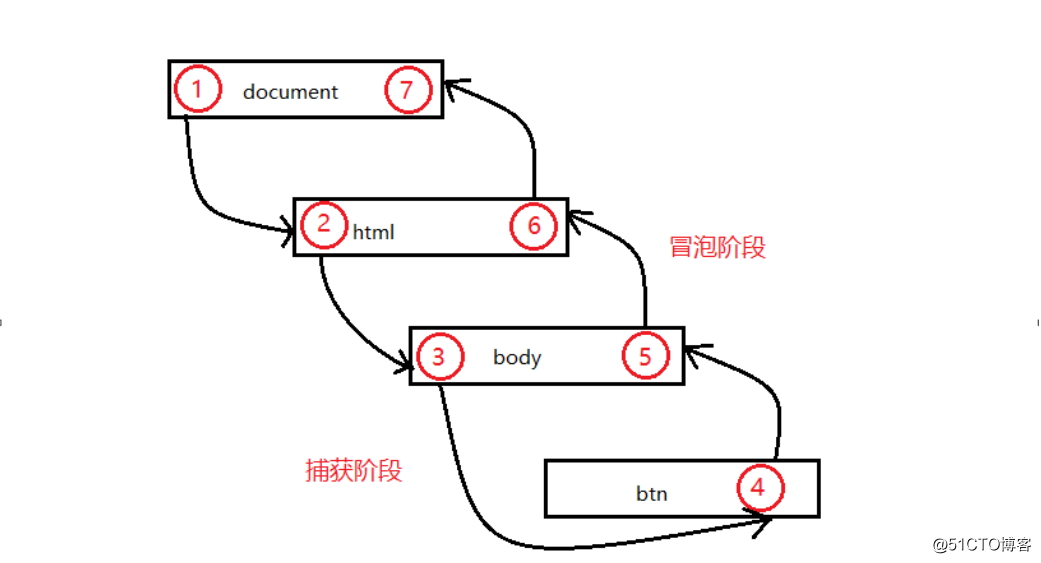
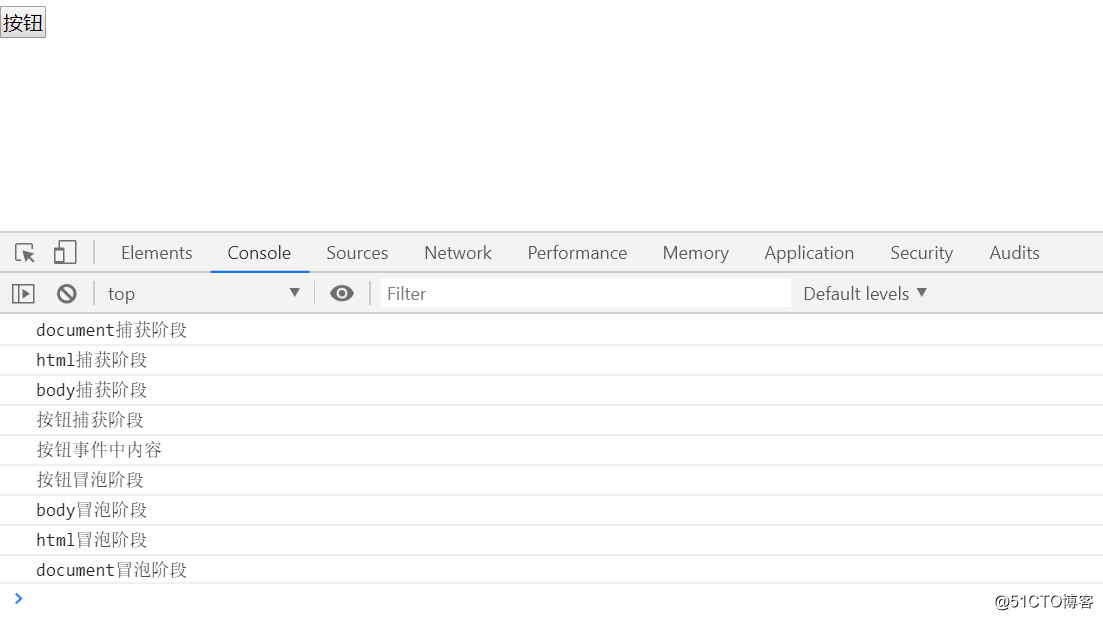
事件流首先经过捕获阶段,接着处于目标阶段,最后事件冒泡阶段。
注意:
实际开发中,我们只需要关注事件冒泡阶段。
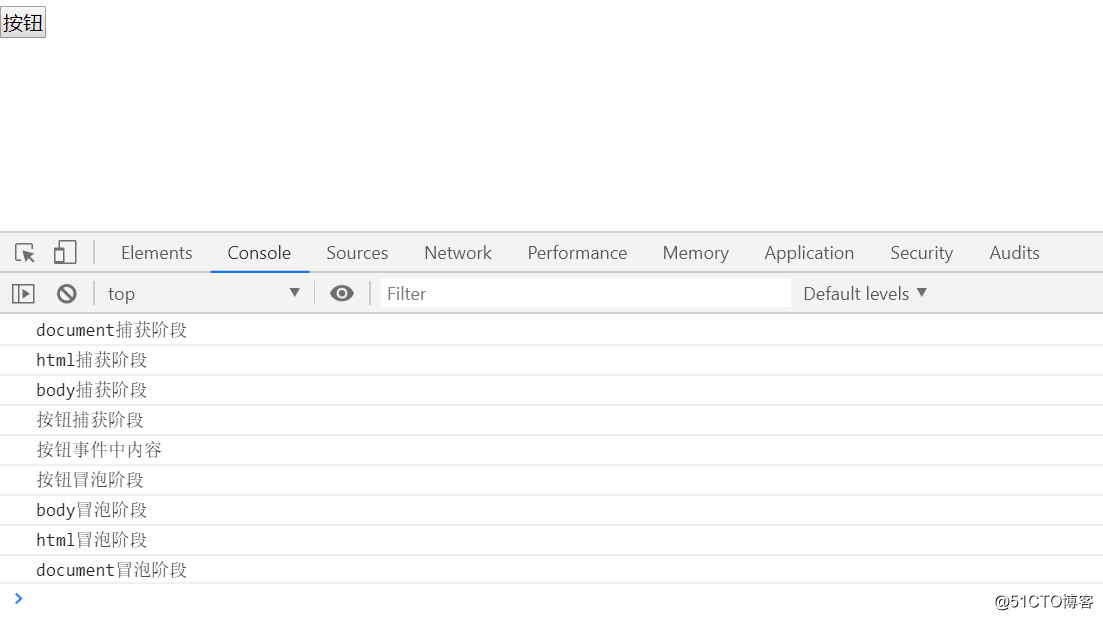
"事件流执行顺序如下:"

<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body >
<input type="button" value="按钮" id="btn">
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function () {
//由于是属于js的事件,所以要获取js对象
var btn = document.getElementById('btn');
btn.addEventListener('click',function () {
console.log("按钮捕获阶段");
console.log("按钮事件中内容");
},true);
document.body.addEventListener('click',function () {
console.log("body捕获阶段");
},true);
document.addEventListener('click',function () {
console.log("document捕获阶段");
},true);
document.documentElement.addEventListener('click',function () {
console.log("html捕获阶段");
},true);
btn.addEventListener('click',function () {
console.log("按钮冒泡阶段")
},false);
document.documentElement.addEventListener('click',function () {
console.log("html冒泡阶段");
},false);
document.body.addEventListener('click',function () {
console.log("body冒泡阶段");
},false);
document.addEventListener('click',function () {
console.log("document冒泡阶段");
},false);
});
</script>
</body>
</html>

11.4 bubble up events
方法一:
$('a').click(function (event) {
//防止事件冒泡
event.stopPropagation();
//防止默认事件,a标签默认会跳转,阻止了之后,就可以定义自己的事件方式
event.preventDefault();
console.log("a click");
});
方法二:
$('.father').click(function (event) {
console.log('father click');
//既能阻止默认事件,又能阻止冒泡
return false;
});
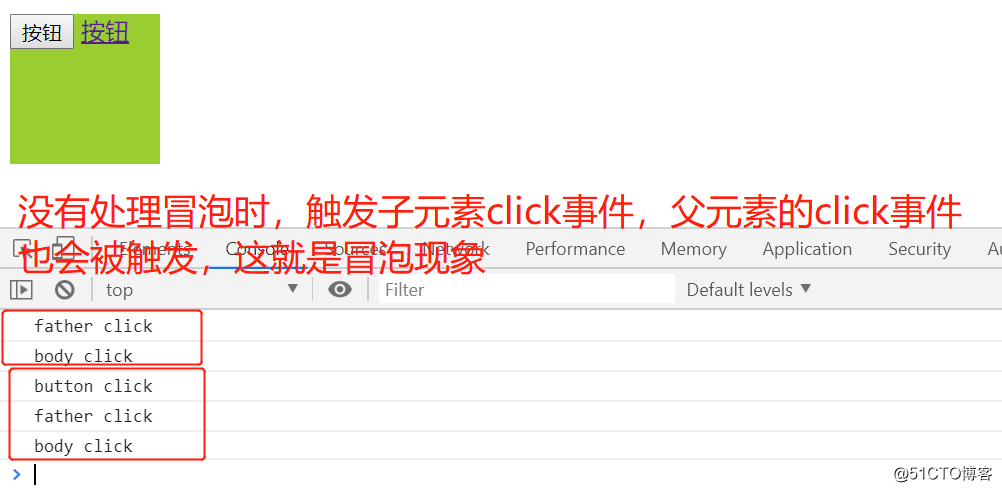
99%的事件都需要做冒泡处理
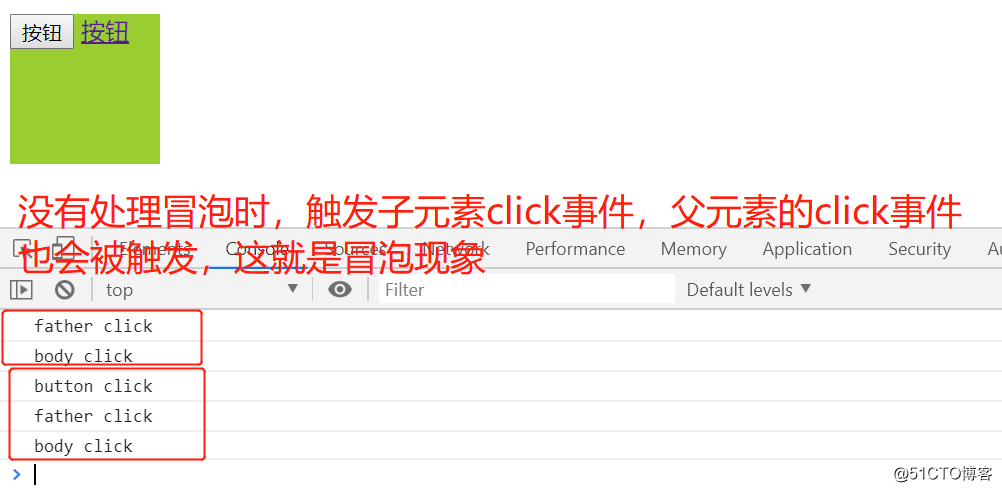
11.4.1 do not bubble up when
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.father{
width: 100px;
height: 100px;
background-color: yellowgreen;
}
</style>
</head>
<body >
<div class="father">
<button>按钮</button>
<a href="">按钮</a>
</div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function () {
$('.father button').click(function () {
console.log("button click");
});
$('a').click(function () {
console.log("a click");
});
$('.father').click(function () {
console.log('father click');
});
$('body').click(function () {
console.log('body click');
});
});
</script>
</body>
</html>

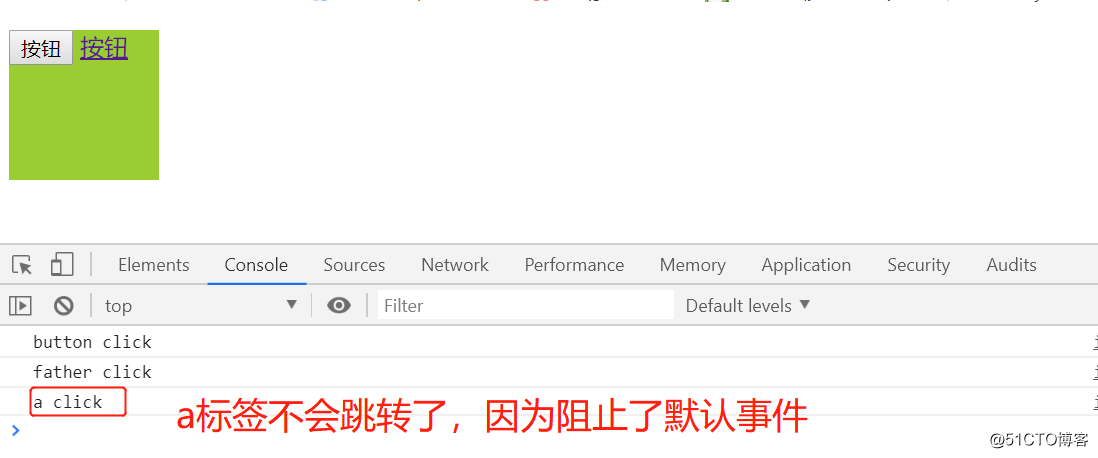
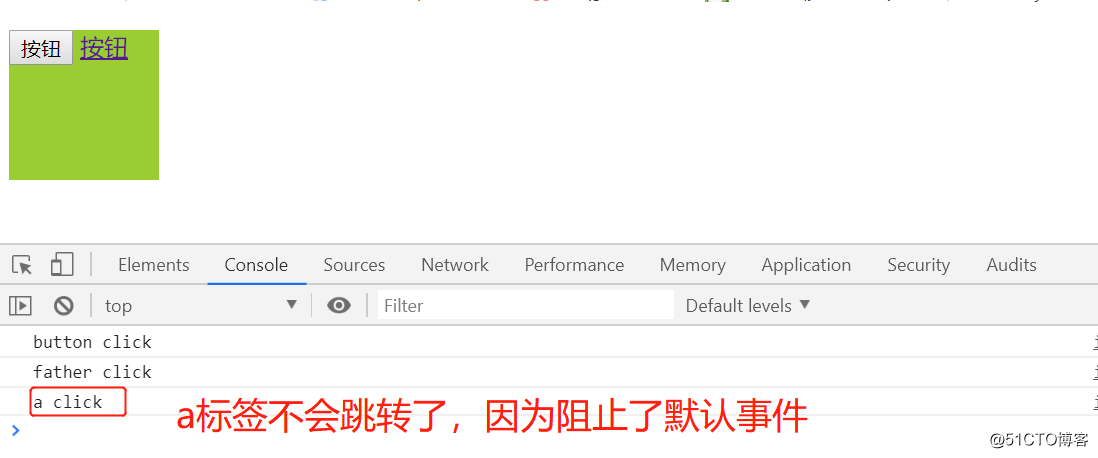
11.4.2 done a bubbling treatment
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.father{
width: 100px;
height: 100px;
background-color: yellowgreen;
}
</style>
</head>
<body >
<div class="father">
<button>按钮</button>
<a href="">按钮</a>
</div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function () {
$('.father button').click(function (event) {
//阻止事件冒泡
event.stopPropagation();
console.log("button click");
});
$('a').click(function (event) {
//防止事件冒泡
event.stopPropagation();
//防止默认事件
event.preventDefault();
console.log("a click");
});
$('.father').click(function () {
console.log('father click');
//既能阻止默认事件,又能阻止冒泡
return false;
});
$('body').click(function () {
console.log('body click');
});
});
</script>
</body>
</html>

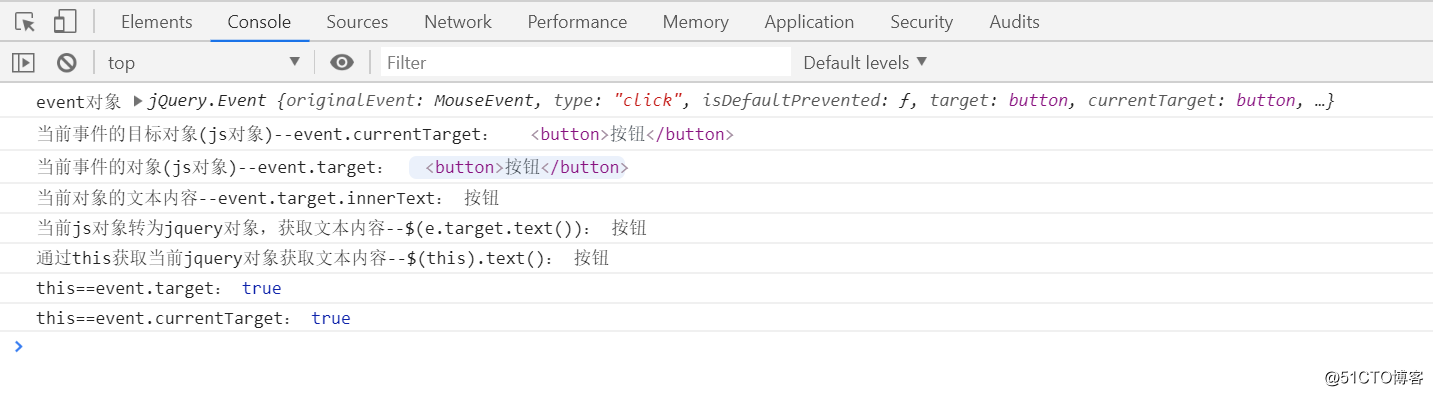
11.5event event object
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body >
<div class="father">
<button>按钮</button>
<input type="text" name="user" value="123">
<p class="content"></p>
</div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function () {
//1.input标签只有js对象的oninput属性,能实时获取内容
$('input')[0].oninput=function (event) {
console.log("input标签--event.target.value:",event.target.value);
};
$('button').click(function (event) {
event.stopPropagation();
console.log("event对象",event);
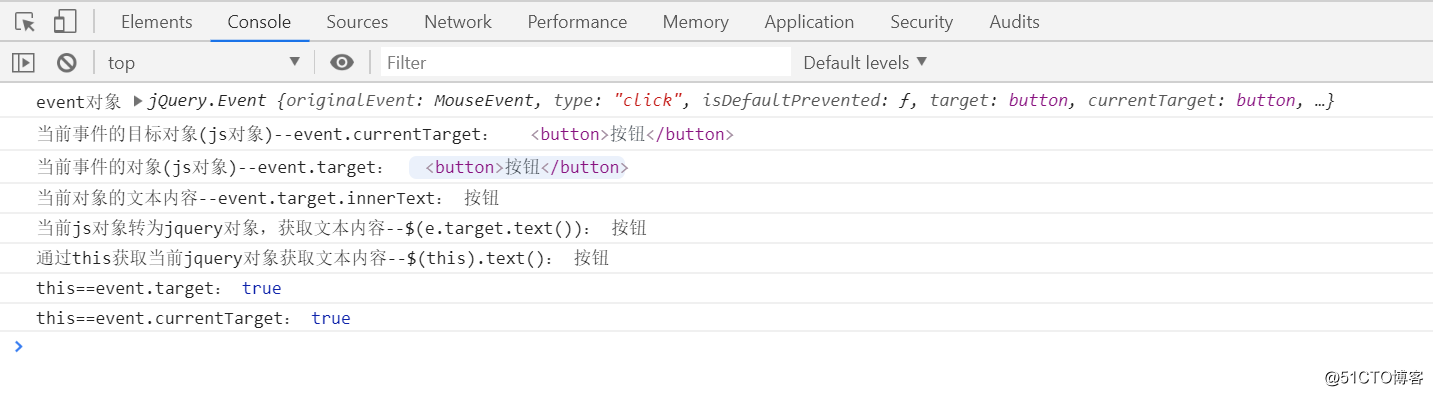
console.log("当前事件的目标对象(js对象)--event.currentTarget:",event.currentTarget);
console.log("当前事件的对象(js对象)--event.target:",event.target);
console.log("当前对象的文本内容--event.target.innerText:",event.target.innerText);
console.log("当前js对象转为jquery对象,获取文本内容--$(e.target.text()):",$(event.target).text());
console.log("通过this获取当前jquery对象获取文本内容--$(this).text():",$(this).text());
console.log("this==event.target:",this==event.target);
console.log("this==event.currentTarget:",this==event.currentTarget);
});
});
</script>
</body>
</html>

11.6jquery double-click event
两次单击的间隔时间差是300毫秒,如果小于300毫秒,表示双击
遇到的问题:双击 时,同时调用了两次单击
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body >
<div class="father">
<button>按钮</button>
</div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function () {
//两次单击的间隔时间差是300毫秒,如果小于300毫秒,表示双击
//遇到的问题:双击 时,同时调用了两次单击
var timer = null;
$('button').click(function () {
console.log("单击");
//取消第一次延时未执行的方法
clearTimeout(timer);
timer = setTimeout(function () {
},300);
});
$('button').dblclick(function () {
//取消第二次延时未执行的方法
clearTimeout(timer);
console.log("双击");
});
});
</script>
</body>
</html>
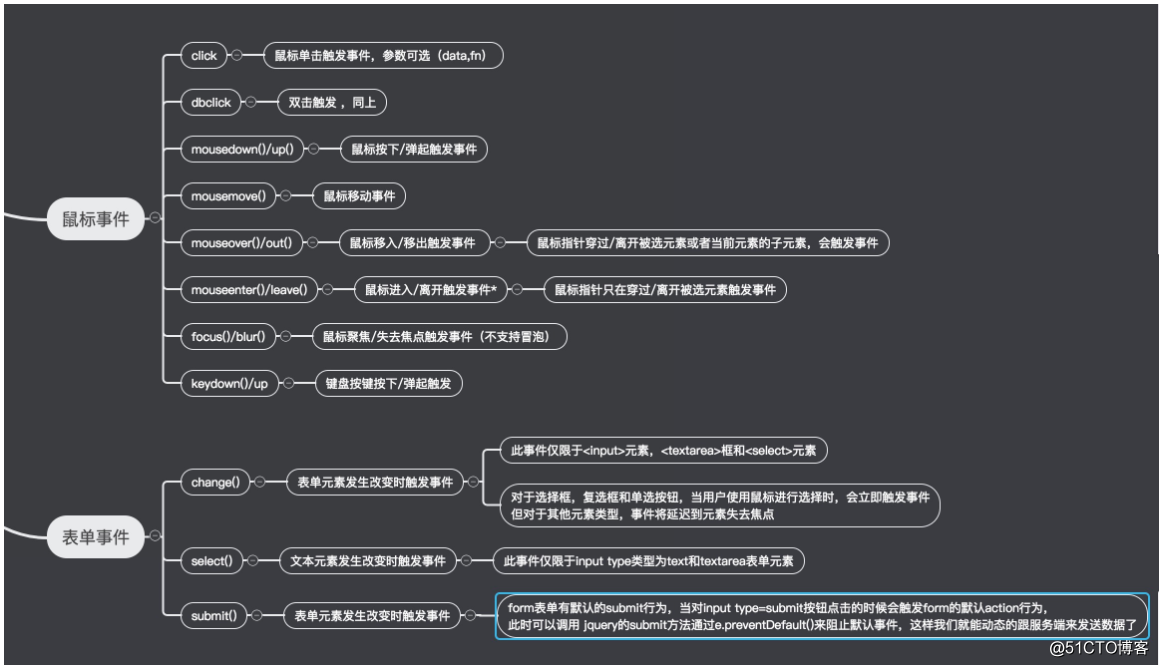
11.7jquery mouse move events
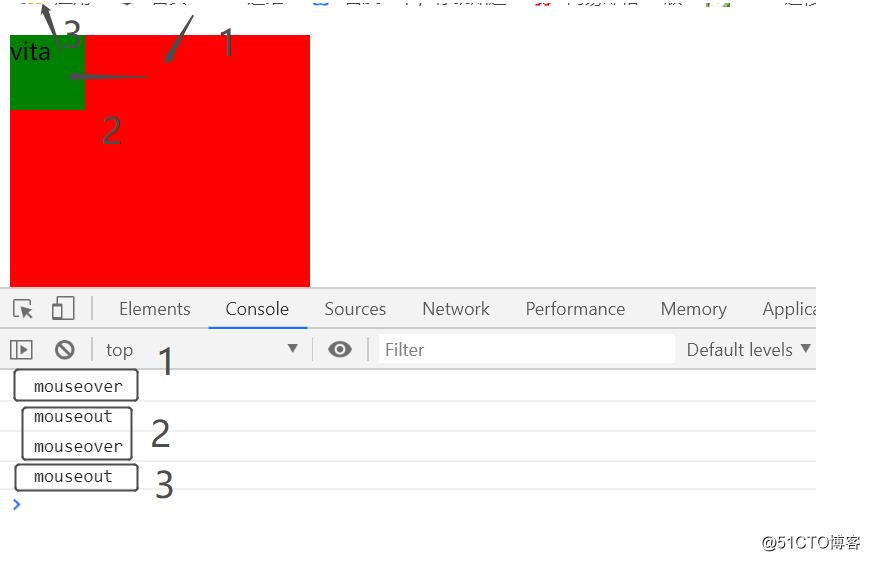
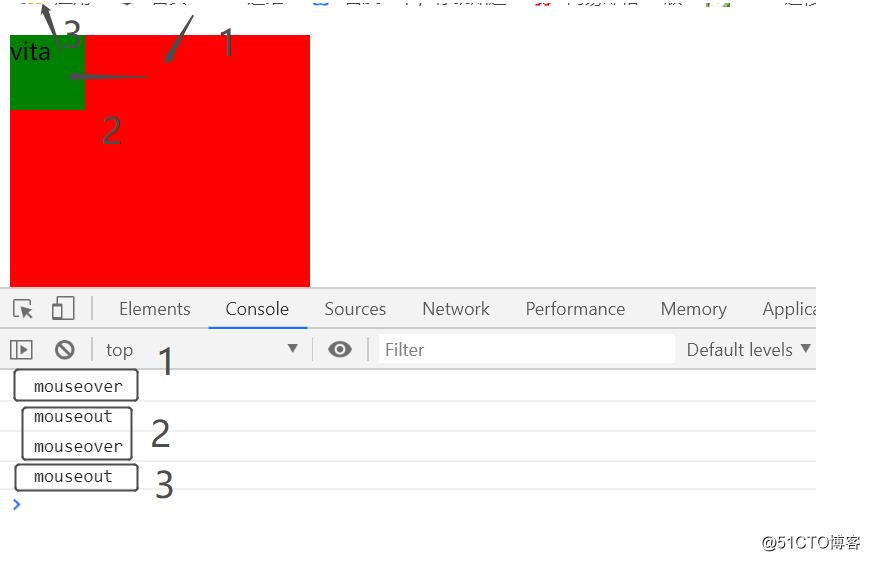
mouseover
mouseout
这里有个重要的现象,从父元素出来再进入子元素,会先执行一次mouseout,再执行一次mouseover。
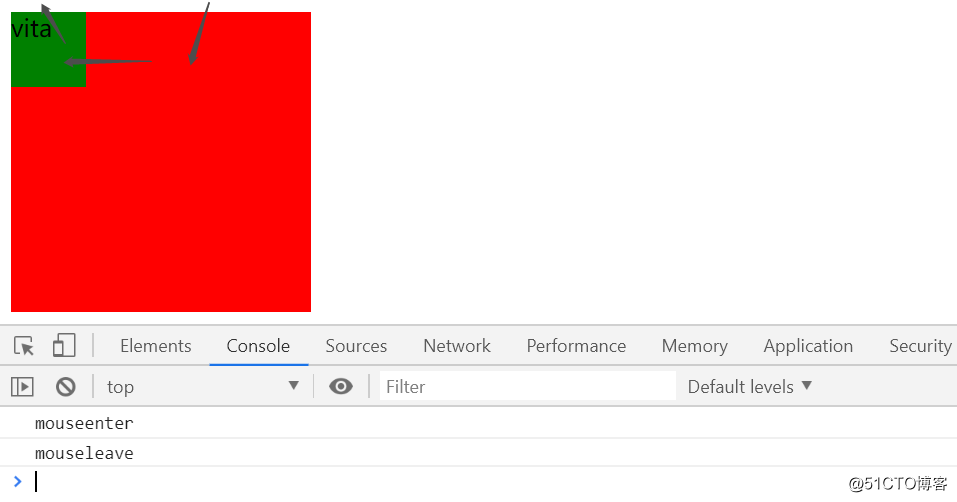
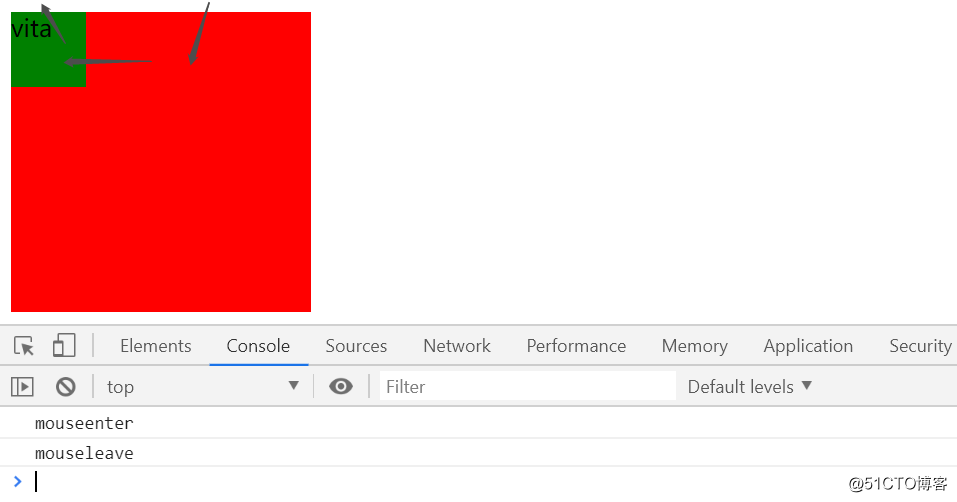
mouseenter
mouseleave
从父元素进入子元素,不会执行mouseenter,mouseleave。
所以我们常用mouseenter,mouseleave。

<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.father{
width: 200px;
height: 200px;
background-color:red;
}
.child{
width: 50px;
height: 50px;
background-color: green;
}
</style>
</head>
<body >
<div class="father">
<p class="child">
vita
</p>
</div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function () {
$('.father').mouseenter(function () {
console.log("mouseenter");
});
$('.father').mouseleave(function () {
console.log("mouseleave");
});
});
</script>
</body>
</html>

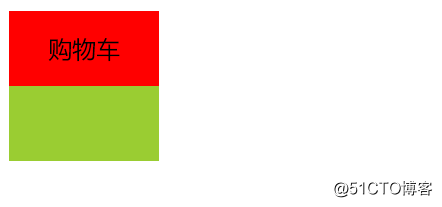
11.7.1 to Cart Case
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.shopCart{
width: 100px;
height: 50px;
text-align: center;
line-height: 50px;
background-color: red;
}
.content{
width: 100px;
height: 50px;
text-align: center;
line-height: 50px;
background-color: yellowgreen;
display: none;
}
</style>
</head>
<body >
<div class="shopCart">
购物车
</div>
<div class="content"></div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function () {
$('.shopCart').mouseenter(function () {
$('.content').css('display','block');
});
$('.shopCart').mouseleave(function () {
$('.content').css('display','none');
});
// 合成事件 mouseenter mouseleave
// $('.shopCart').hover(function() {
// $(this).siblings('.content').slideDown(500);
// }, function() {
// /* Stuff to do when the mouse leaves the element */
// $(this).siblings('.content').slideUp(500);
// });
});
</script>
</body>
</html>

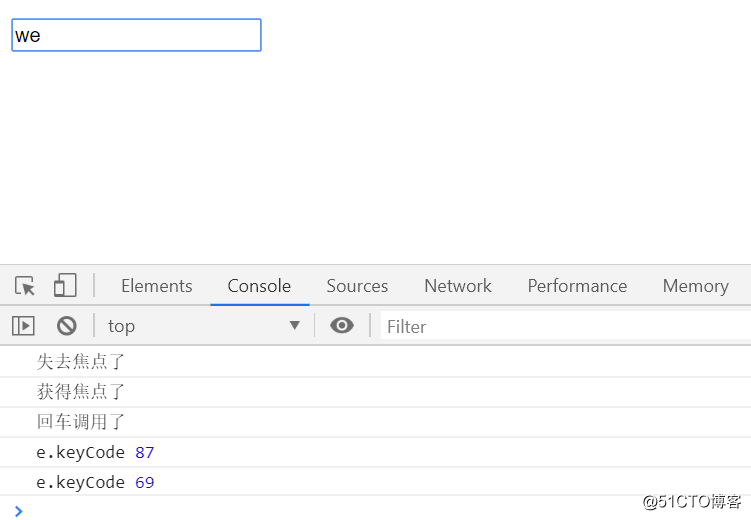
11.8jQuery mouse events
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body >
<input type="text" name="user">
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function () {
//加载页面时,让输入框获得焦点
$('input').focus();
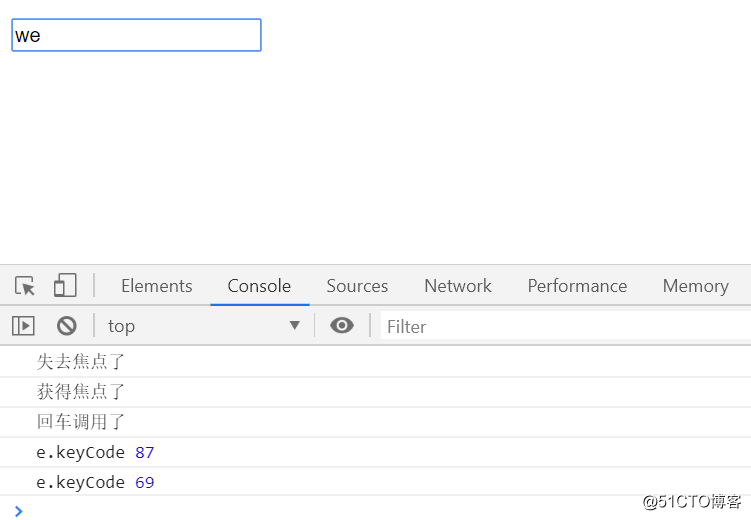
//1.获得焦点-focus()
$('input').focus(function () {
console.log("获得焦点了");
});
//2.失去焦点——blur()
$('input').blur(function () {
console.log("失去焦点了");
});
//3.键盘按键事件
$('input').keyup(function (e) {
switch (e.keyCode) {
case 13:
console.log('回车调用了');
break;
default:
console.log("e.keyCode",e.keyCode);
break;
}
});
});
</script>
</body>
</html>

11.9 select events form the event
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body >
<form action="http://www.baidu.com/s" method="get">
<input type="text" name="wd">
<input type="submit" value="