1. Button
1.1. Ordinary buttons
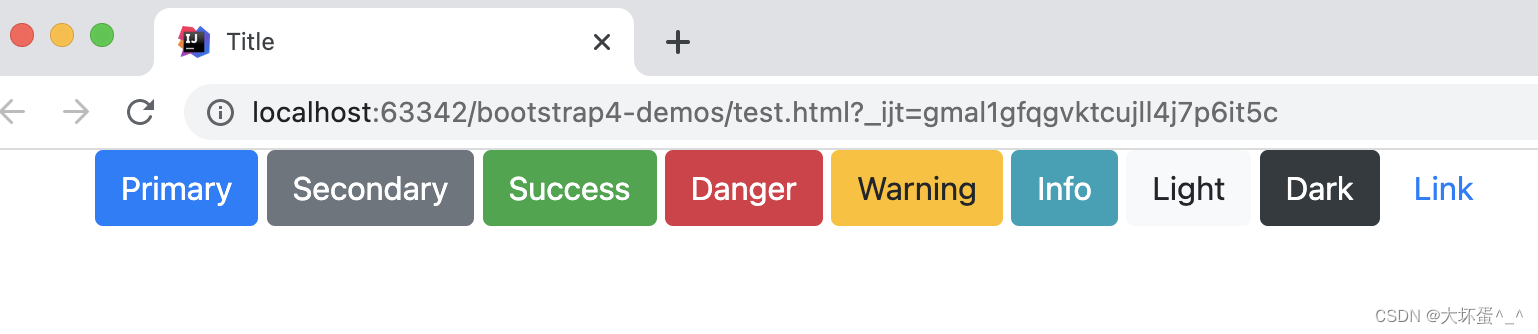
Bootstrap includes multiple predefined button styles, each with its own semantic purpose, plus some extra features for more control.
Style effect:

source code:
<body class="container">
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
</body>
1.2. Outline button
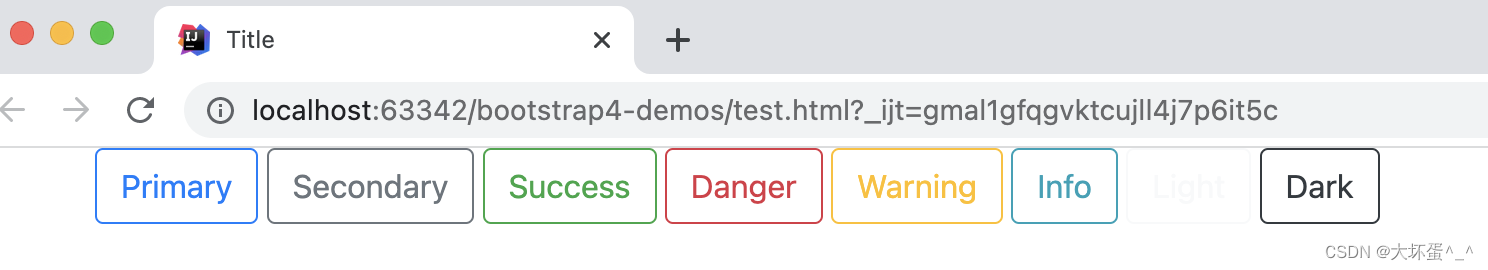
.btn In the reference, the implementation of the outline button can replace all background colors and images on any button with the default modifier class .btn-outline-*.
Style effect:

source code:
<body class="container">
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-danger">Danger</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-light">Light</button>
<button type="button" class="btn btn-outline-dark">Dark</button>
</body>
1.3. Button group
1.3.1. Horizontal button group
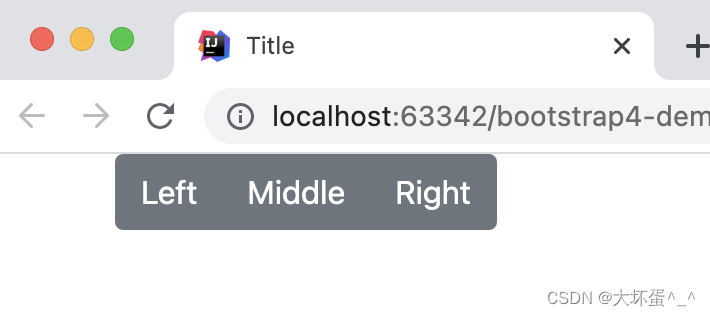
Using button groups, you can group a series of buttons in a row and wrap a series of .btn files in a .btn-group.
Style effect:

source code:
<body class="container">
<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>
</body>
1.3.2. Vertical button group
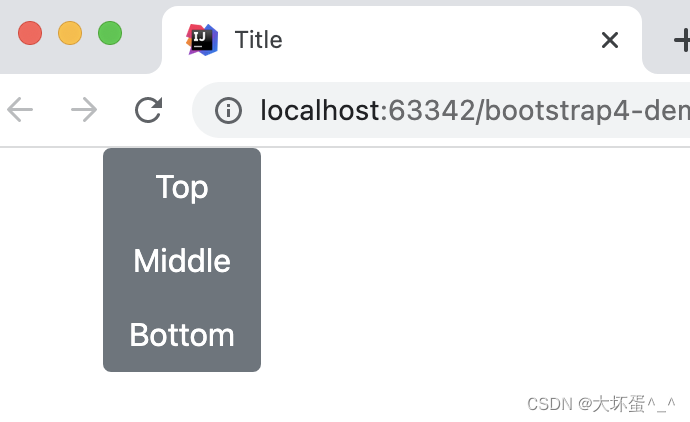
Add .btn-group-vertical to arrange a group of buttons vertically.
Style effect:

source code:
<body class="container">
<div class="btn-group-vertical" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Top</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Bottom</button>
</div>
</body>
2. Cards
2.1. Ordinary cards
The .card card component is an important new set of styles in BootStrap 4. It is a flexible and extensible internal container that includes optional card headers and card footers, a large range of content, contextual background colors, and Powerful display options.
- .card-body: You can create the content body of the card. You can use it if you need to install bordered content in a .card
- .card-title and <h*> combination: add card title
- .card-link combined with : can easily add parallel links
- .card-subtitle combined with <h*>: subtitle can be added
- .card-img-top: Defines an image at the top of the card.
Ps: If the combination of .card-title and .card-subtitle is placed in .card-body, the main and subtitles can be aligned.
card-body effect

card-body source code
<div class="card">
<div class="card-body"> This is some text within a card body. </div>
</div>
card-title and card-link effects:

card-title and card-link source code:
<body class="container">
<div class="card" style="width: 18rem;">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<h6 class="card-subtitle mb-2 text-muted">Card subtitle</h6>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
</div>
</body>
card-img-top effect:

source code:
<body class="container">
<div class="card" style="width: 18rem;">
<img class="card-img-top" src="..." alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
Some quick example text to build on the card title and make up
the bulk of the card's content.
</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</body>
2.2. List group cards
Style effect:

source code:
<body class="container">
<div class="card" style="width: 18rem;">
<ul class="list-group list-group-flush">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
</div>
</body>
2.3. Cards with headers and footers
- .card-header: header
- .card-footer:footer
Style effect:

source code:
<body class="container">
<div class="card">
<div class="card-header"> Featured </div>
<div class="card-body">
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
</div>
<div class="card-footer">
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</body>
3. Form components
text controls (such as <input>, <select>, <textarea>) uniformly use the .form-control style for processing optimization. Including general appearance, focus selection (point) state, size, etc.
3.1. Check boxes and radio buttons
- .form-check: Format checkboxes and radio button buttons
- form-check-inline: Force horizontal layout
Vertical layout style effect:

Vertical layout source code:
<body class="container">
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="defaultCheck1">
<label class="form-check-label" for="defaultCheck1">
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="defaultCheck2">
<label class="form-check-label" for="defaultCheck2">
Option one is this and that—be sure to include why it's great
</label>
</div>
</body>
Horizontal layout style:

Horizontal layout source code:
<body class="container">
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="inlineCheckbox1" value="option1">
<label class="form-check-label" for="inlineCheckbox1">拿铁</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="inlineCheckbox2" value="option2">
<label class="form-check-label" for="inlineCheckbox2">摩卡</label>
</div>
</body>
3.2. Form group
The .form-group group can assign some structural styles to the form. Its sole purpose is to provide control pairing of tags and margin-bottom attributes. It can be found in <fieldset>, <div> or any other element.
Style effect:

source code:
<body class="container">
<div class="form-group">
<label for="formGroupExampleInput">Example label</label>
<input type="text" class="form-control" id="formGroupExampleInput" placeholder="Example input">
</div>
<div class="form-group">
<label for="formGroupExampleInput2">Another label</label>
<input type="text" class="form-control" id="formGroupExampleInput2" placeholder="Another input">
</div>
</body>
3.3. Inline forms
Use the .form-inline style to display a series of labels, form controls, and buttons on a single horizontal line.
Effect:

source code:
<form class="form-inline">
<label class="sr-only" for="inlineFormInputName2">Name</label>
<input type="text" class="form-control mb-2 mr-sm-2" id="inlineFormInputName2" placeholder="Jane Doe">
<label class="sr-only" for="inlineFormInputGroupUsername2">Username</label>
……
</form>
3.4. Help text below the form
Block-level help text in a form can be created using ...form-text t.
Style effect:

source code:
<body class="container">
<label for="inputPassword5">Password</label>
<input type="password" id="inputPassword5" class="form-control" aria-escribedby="passwordHelpBlock">
<small id="passwordHelpBlock" class="form-text text-muted">
Your password must be 8-20 characters long, contain letters and numbers, and must not contain spaces, special characters, or emoji.
</small>
</body>
Inline effect:

source code:
<body class="container">
<form class="form-inline">
<div class="form-group">
<label for="inputPassword6">Password</label>
<input type="password" id="inputPassword6" class="form-control mx-sm-3" aria-
describedby="passwordHelpInline">
<small id="passwordHelpInline" class="text-muted"> Must be 8-20 characters long.
</small>
</div>
</form>
</body>
4. Lists and Navigation
4.1. Status indication list group
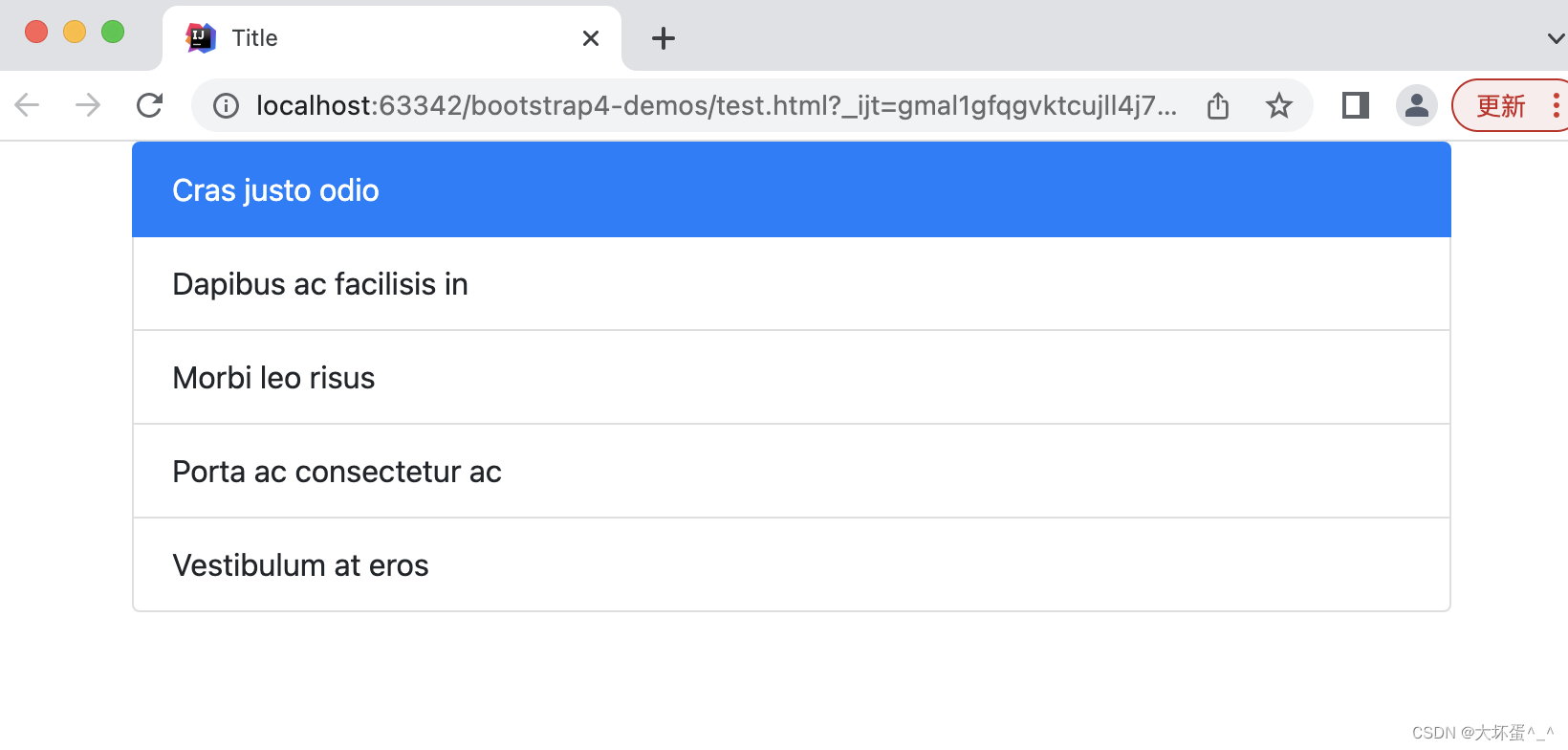
Add .active to one or more lines under .list-group-item to indicate the currently active selection state.
Style effect:

source code:
<body class="container">
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
</body>
4.2. Borderless list
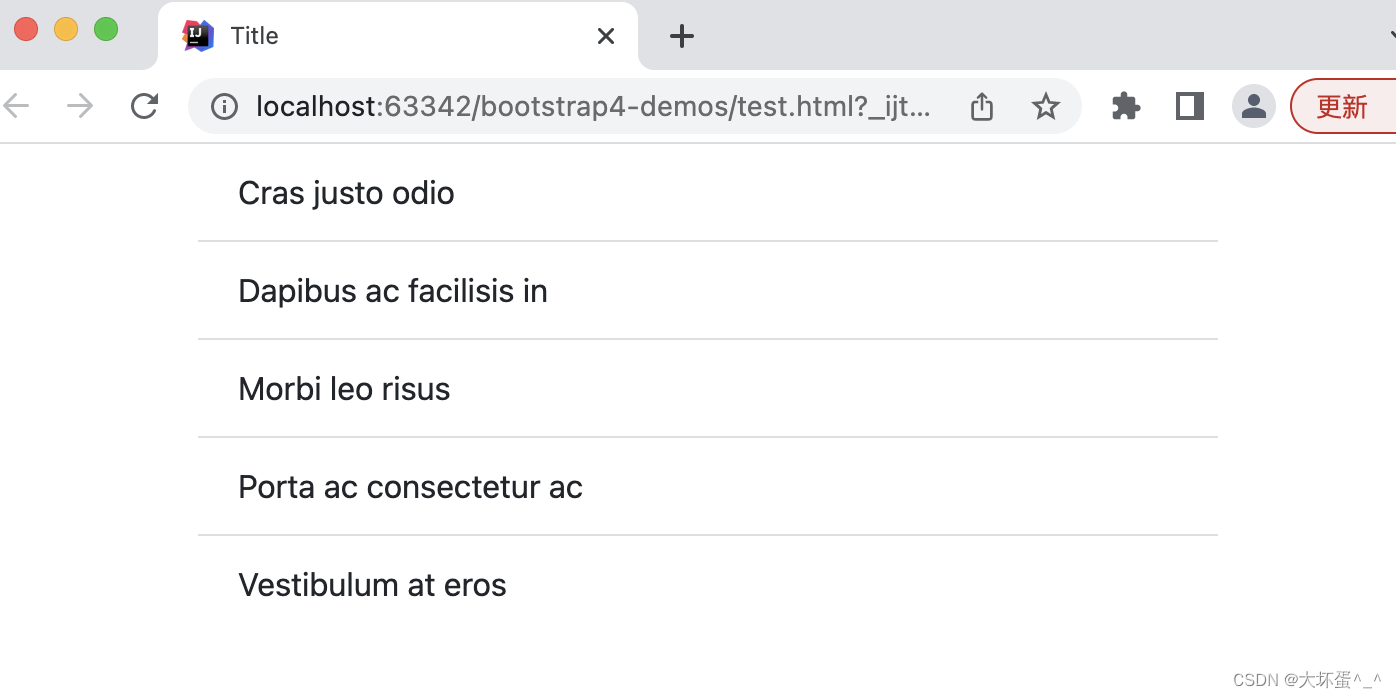
Adding the .list-group-flush selector can remove some borders and rounded corners, thereby producing a list group with aligned edges.
Style effect:

source code:
<body class="container">
<ul class="list-group list-group-flush">
<li class="list-group-item ">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
</body>
4.3. General navigation
Navigation provided in Bootstrap shares common markup and styles, from base .nav style classes to active and disabled states
- .justify-content-center: allows navigation to be displayed horizontally and centered
- .justify-content-end: right-aligned
- .flex-column: Navigation vertical arrangement
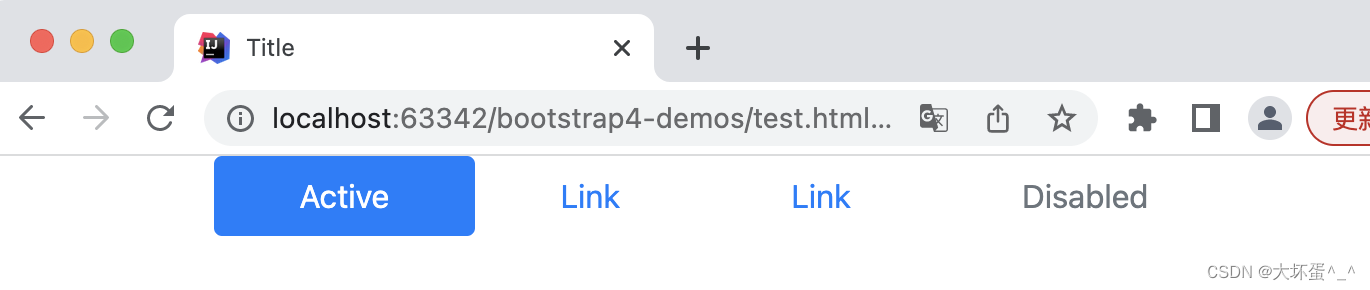
Horizontal arrangement style effect:

Arrange source code horizontally:
<body class="container">
<ul class="nav justify-content-center">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</body>
Vertical arrangement style effect:

Arrange source code vertically:
<body class="container">
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</body>
4.4. Tab style navigation
- nav-tabs: tab style navigation
Style effect:

source code:
<body class="container">
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</body>
4.5. Capsule style navigation
- nav-pills: capsule style navigation
Style effect:

source code:
<body class="container">
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</body>
4.6. Isoproportional navigation
Using .nav-fill will allocate space to .nav-item proportionally
Style effect:

source code:
<body class="container">
<ul class="nav nav-pills nav-fill">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</body>
4.7. Navigation with title
.navbar-brand: the name of your company, product or project.
.justify-content-end: Set navigation on the right
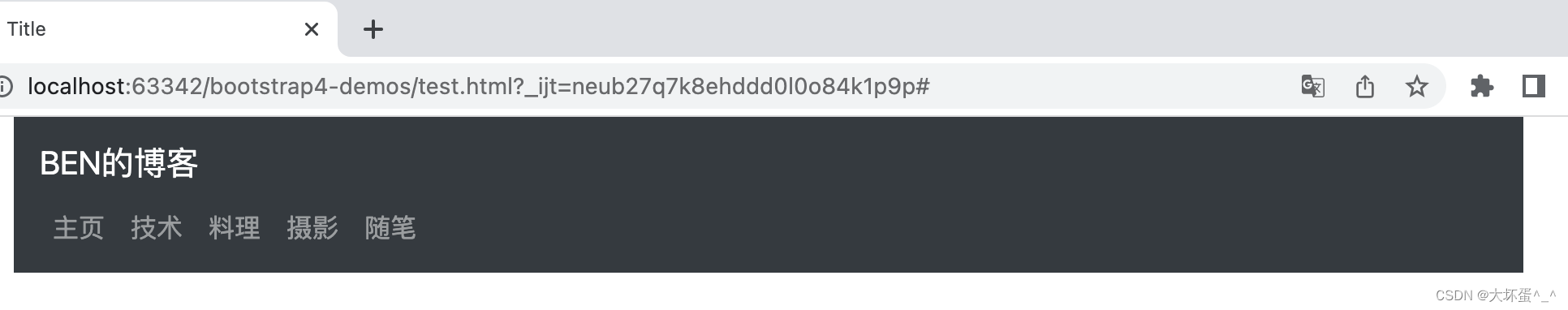
Style effect:

source code:
<body class="container">
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class=“container”>
<a class="navbar-brand" href="#">BEN的博客</a>
<div>
<ul class="navbar-nav" >
<li class="nav-item" ><a class="nav-link" href="#"> 主页 </a></li>
<li class="nav-item" ><a class="nav-link" href="#"> 技术 </a></li>
<li class="nav-item" ><a class="nav-link" href="#"> 料理 </a></li>
<li class="nav-item" ><a class="nav-link" href="#"> 摄影 </a></li>
<li class="nav-item" ><a class="nav-link" href="#"> 随笔 </a></li>
</ul>
</div>
</div>
</nav>
</body>
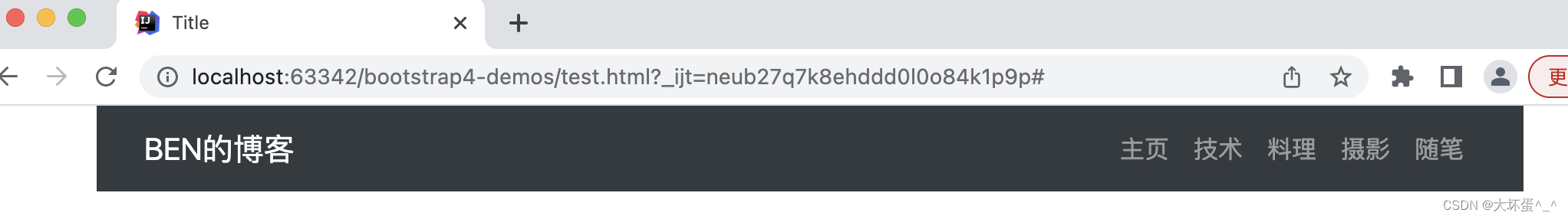
Style effect:

source code:
<body class="container">
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container">
<a class="navbar-brand" href="#">BEN的博客</a>
<div class="justify-content-end">
<ul class="navbar-nav" >
<li class="nav-item" ><a class="nav-link" href="#"> 主页 </a></li>
<li class="nav-item" ><a class="nav-link" href="#"> 技术 </a></li>
<li class="nav-item" ><a class="nav-link" href="#"> 料理 </a></li>
<li class="nav-item" ><a class="nav-link" href="#"> 摄影 </a></li>
<li class="nav-item" ><a class="nav-link" href="#"> 随笔 </a></li>
</ul>
</div>
</div>
</nav>
</body>
4.8. Position the navigation bar
- . fixed-top: fixed at the top
- . fixed-bottom: fixed at the bottom
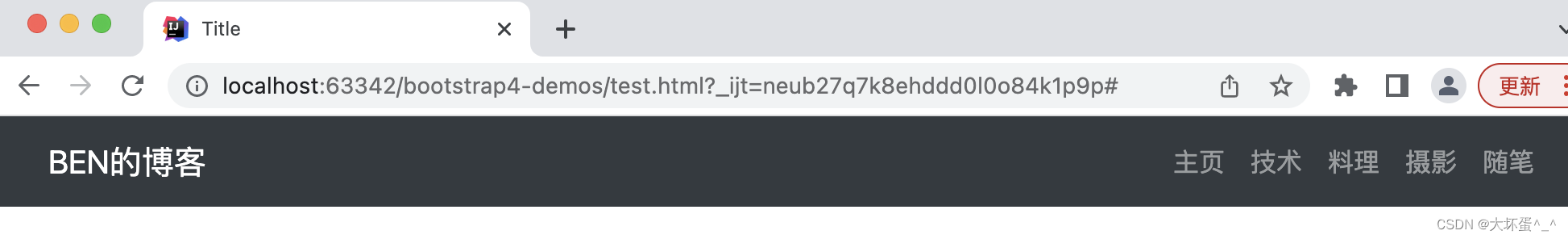
Fixed style effect at the top:

Source code pinned at top:
<body>
<nav class="navbar fixed-top navbar-expand-lg navbar-dark bg-dark">
<div class="container">
<a class="navbar-brand" href="#">BEN的博客</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navList">
<span class="navbar-toggler-icon"></span>
</button>
<div class="justify-content-end collapse navbar-collapse" id="navList" >
<div class="justify-content-end collapse navbar-collapse">
<ul class="navbar-nav" >
<li class="nav-item" ><a class="nav-link" href="#"> 主页 </a></li>
<li class="nav-item" ><a class="nav-link" href="#"> 技术 </a></li>
<li class="nav-item" ><a class="nav-link" href="#"> 料理 </a></li>
<li class="nav-item" ><a class="nav-link" href="#"> 摄影 </a></li>
<li class="nav-item" ><a class="nav-link" href="#"> 随笔 </a></li>
</ul>
</div>
</div>
</div>
</nav>
</body>
Fixed style at the bottom:

Source code pinned at bottom:
<body>
<nav class="navbar fixed-bottom navbar-expand-lg navbar-dark bg-dark">
<div class="container">
<a class="navbar-brand" href="#">BEN的博客</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navList">
<span class="navbar-toggler-icon"></span>
</button>
<div class="justify-content-end collapse navbar-collapse" id="navList" >
<div class="justify-content-end collapse navbar-collapse">
<ul class="navbar-nav" >
<li class="nav-item" ><a class="nav-link" href="#"> 主页 </a></li>
<li class="nav-item" ><a class="nav-link" href="#"> 技术 </a></li>
<li class="nav-item" ><a class="nav-link" href="#"> 料理 </a></li>
<li class="nav-item" ><a class="nav-link" href="#"> 摄影 </a></li>
<li class="nav-item" ><a class="nav-link" href="#"> 随笔 </a></li>
</ul>
</div>
</div>
</div>
</nav>
</body>