1.1 A brief introduction to Bootstrap

1.2 Bootstrap structure

1.3 Bootstrap installation and testing

1.4 Layout system

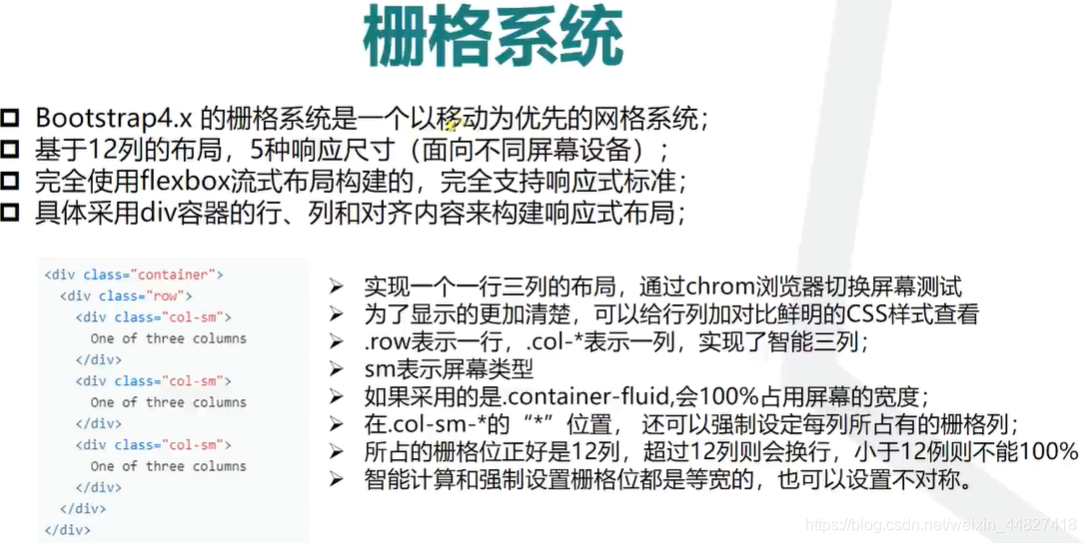
1.5 Grid system

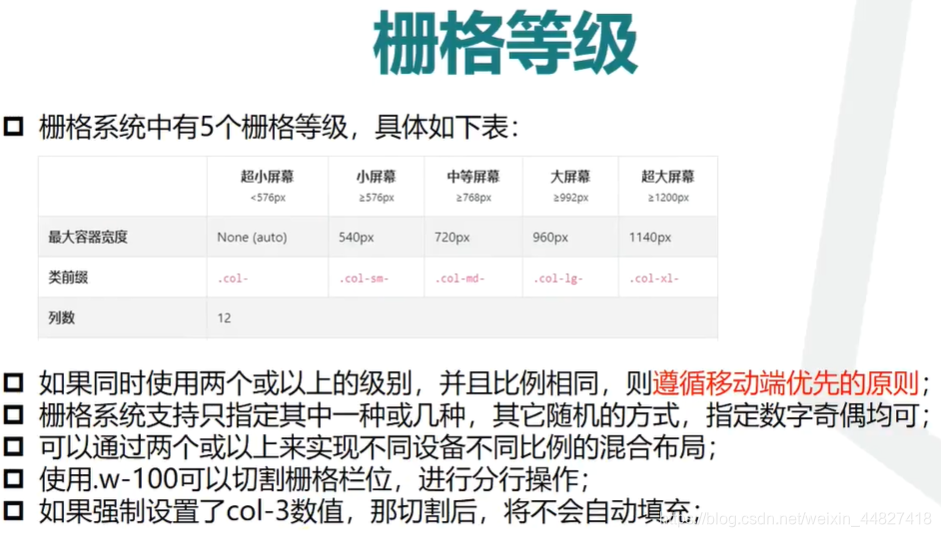
4.6 Grid level

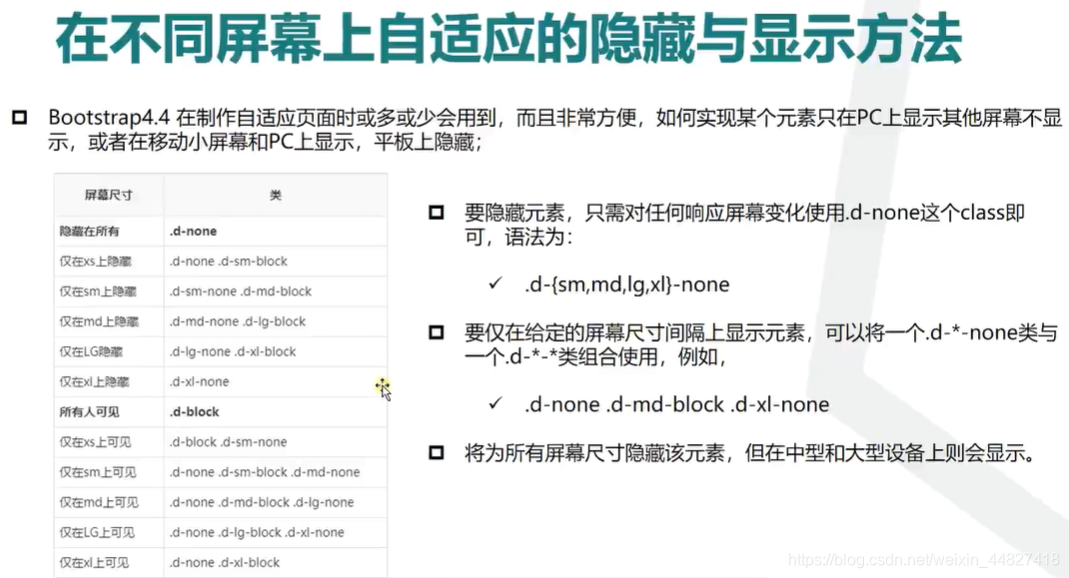
1.7 Show and hide

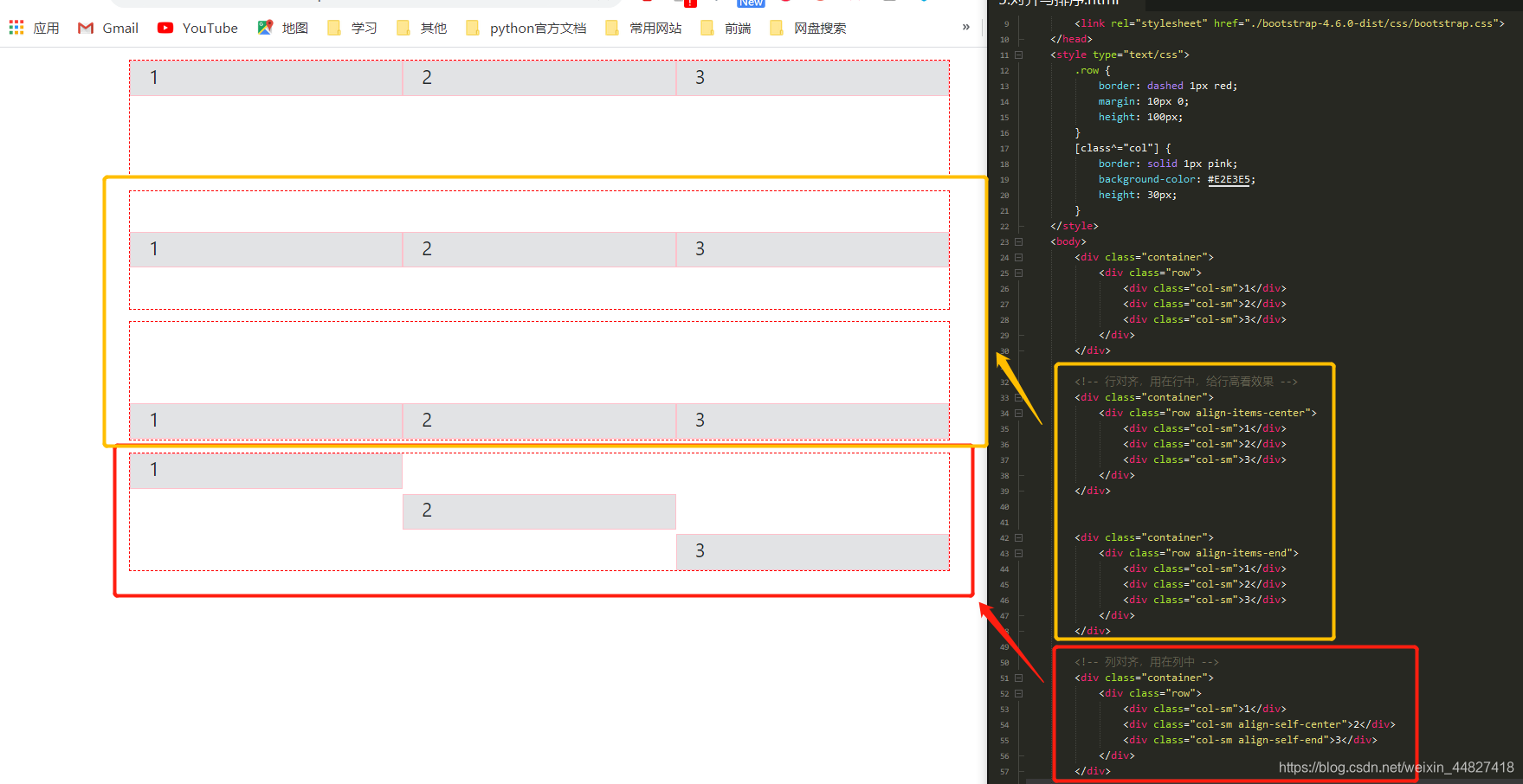
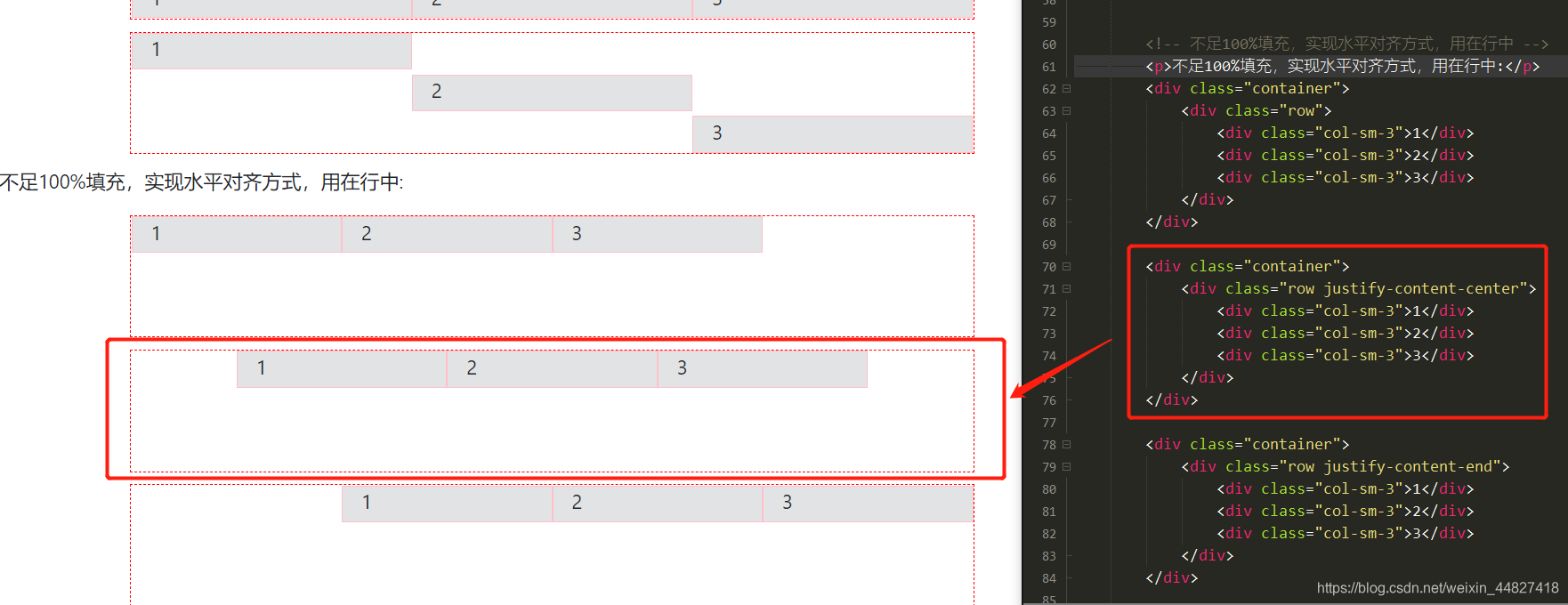
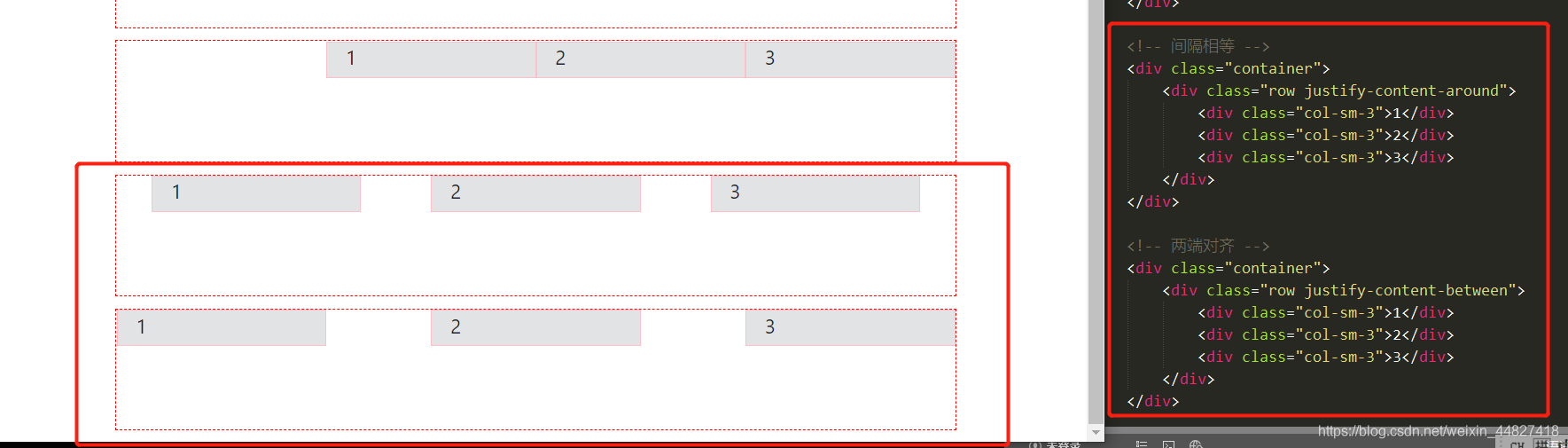
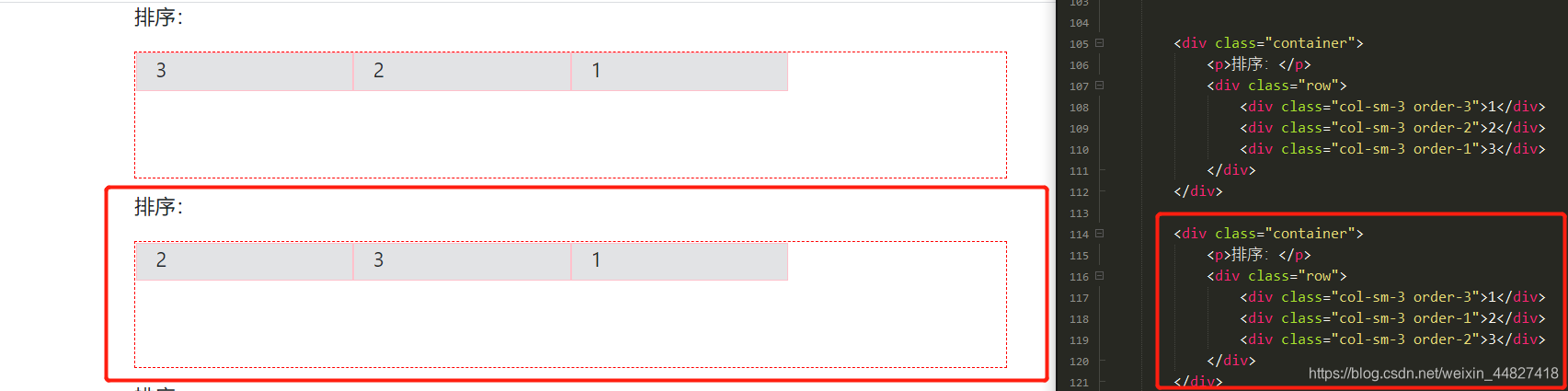
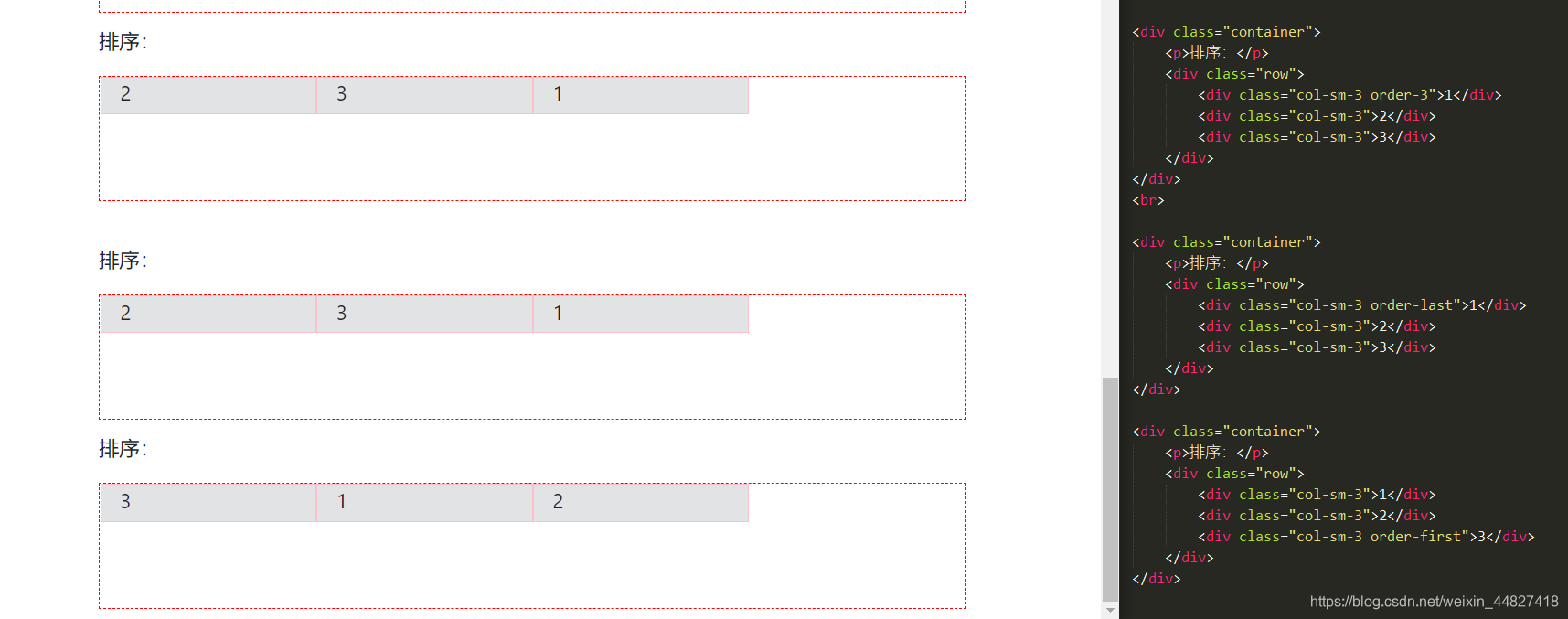
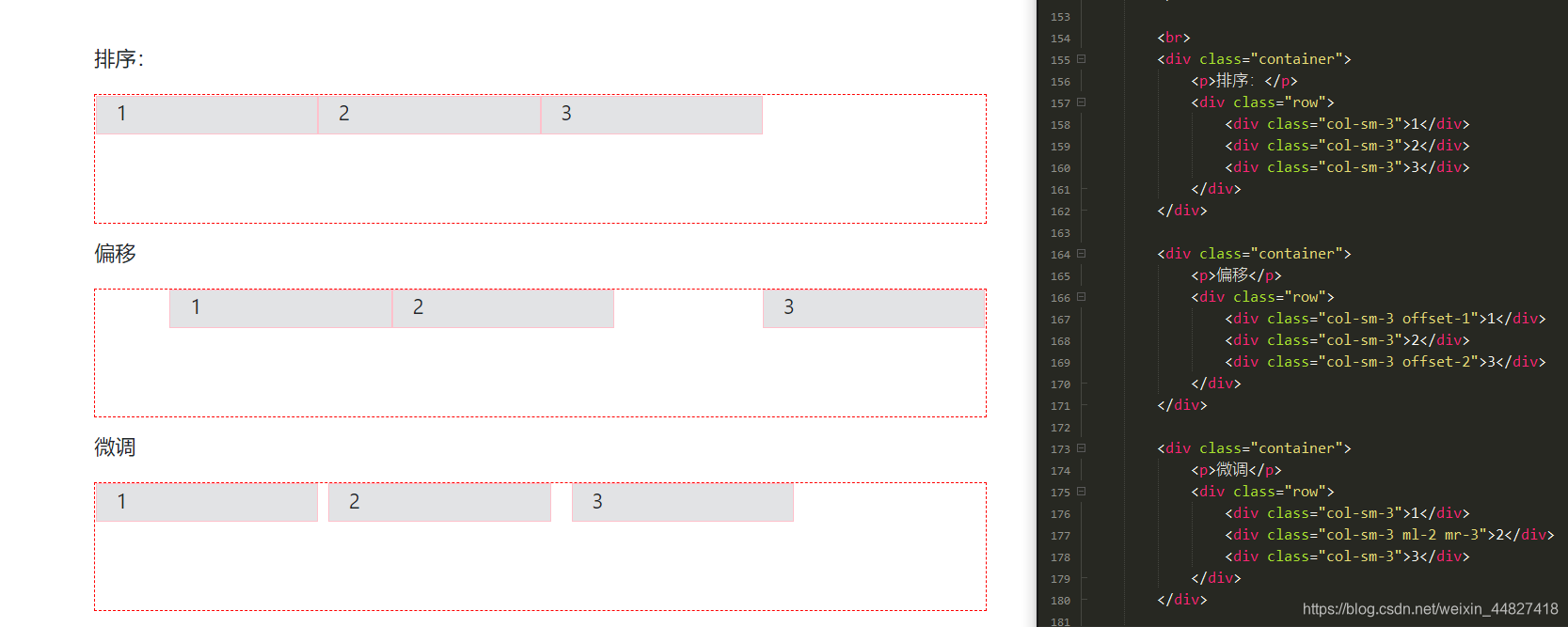
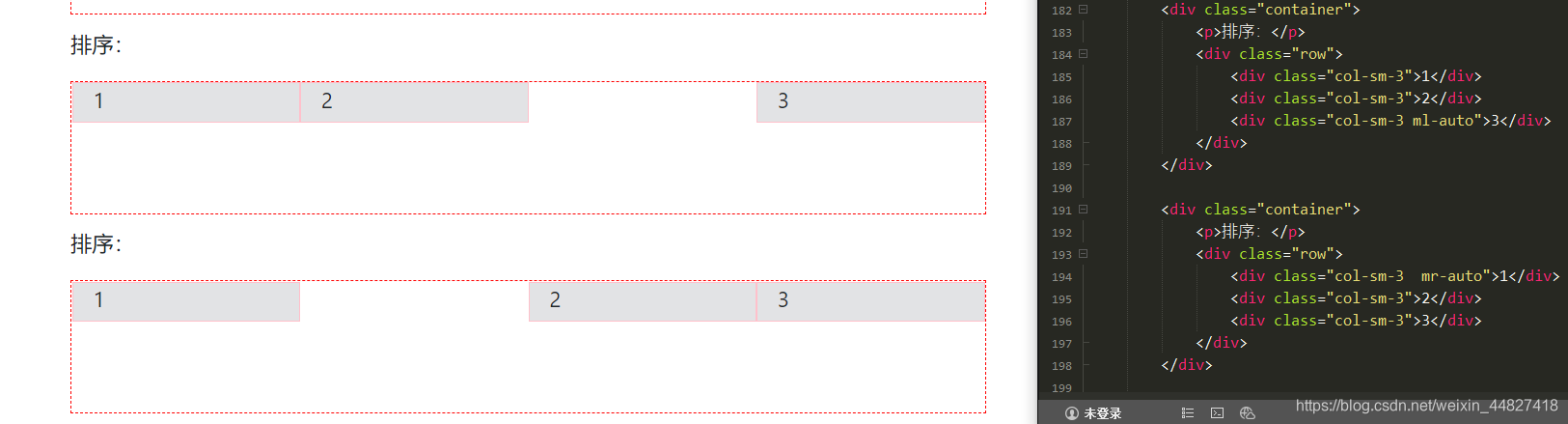
1.7 Alignment and arrangement








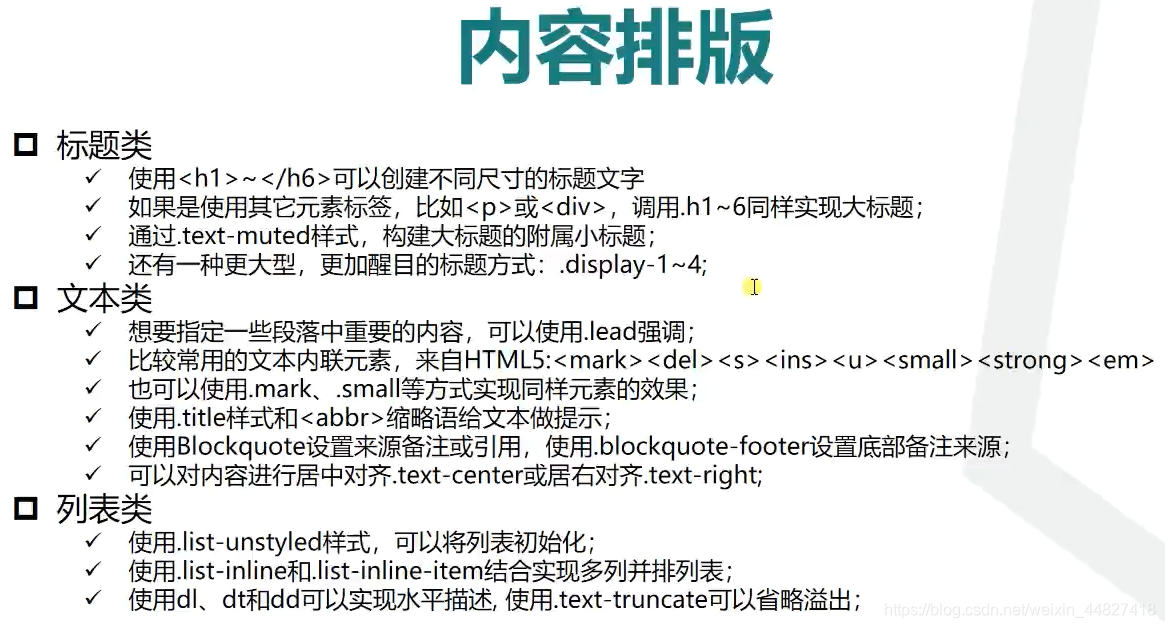
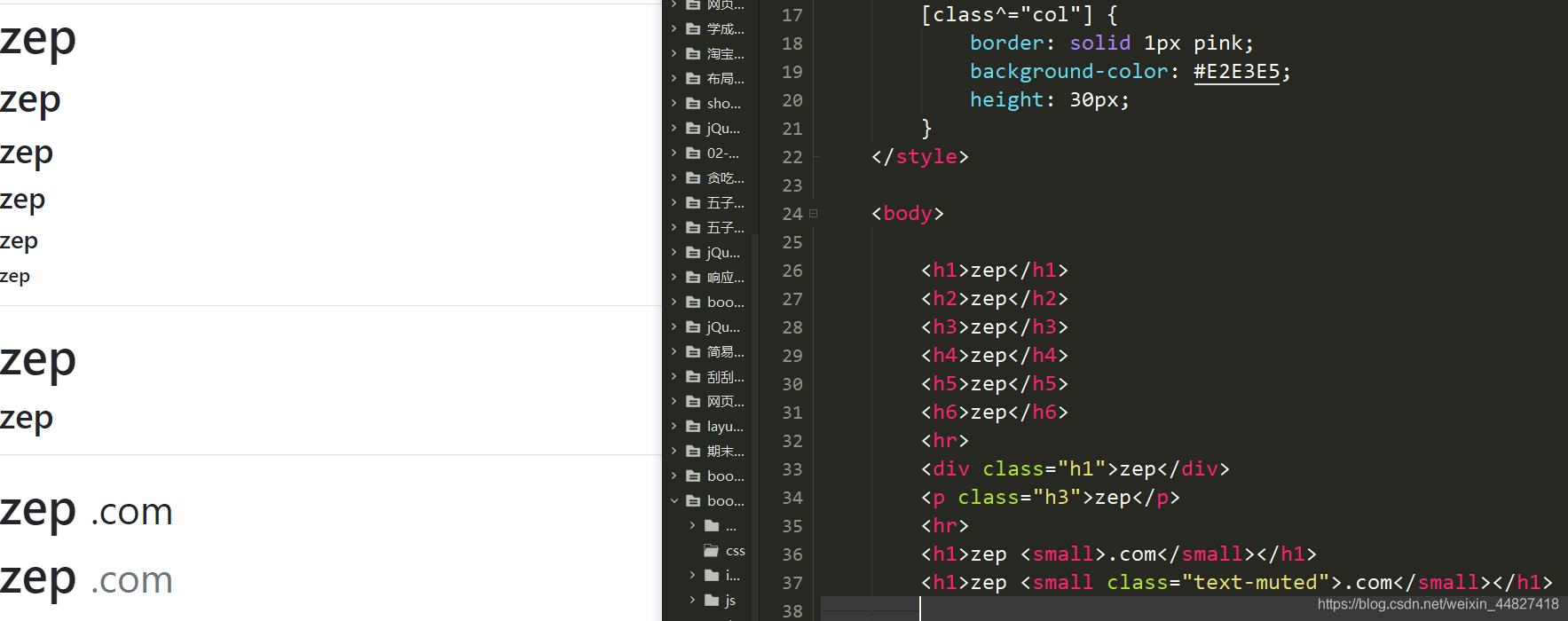
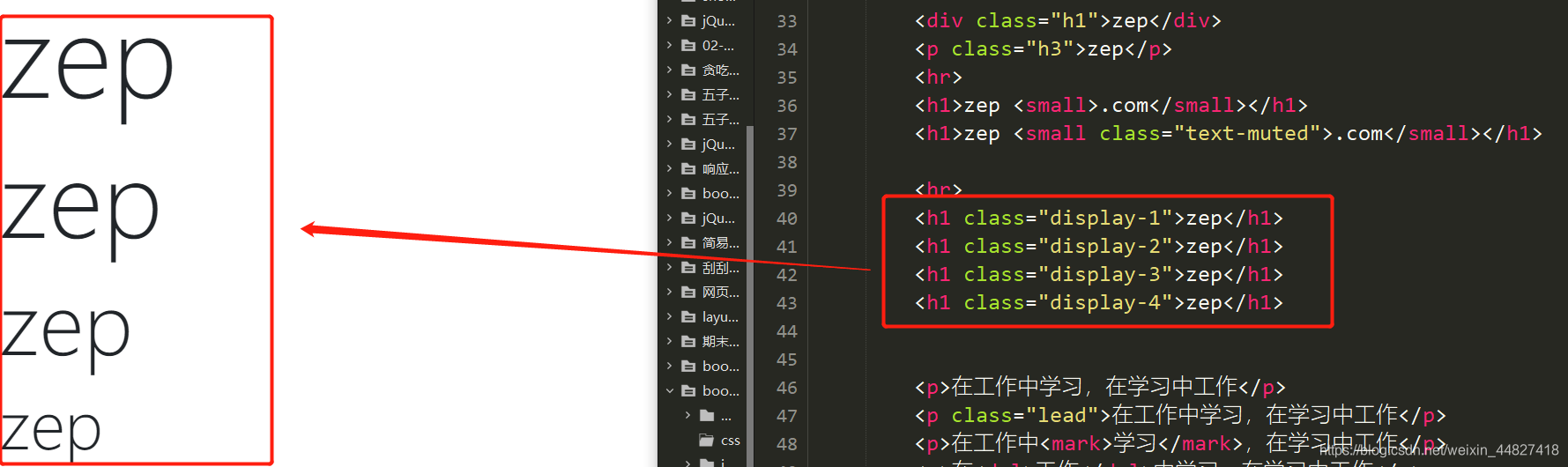
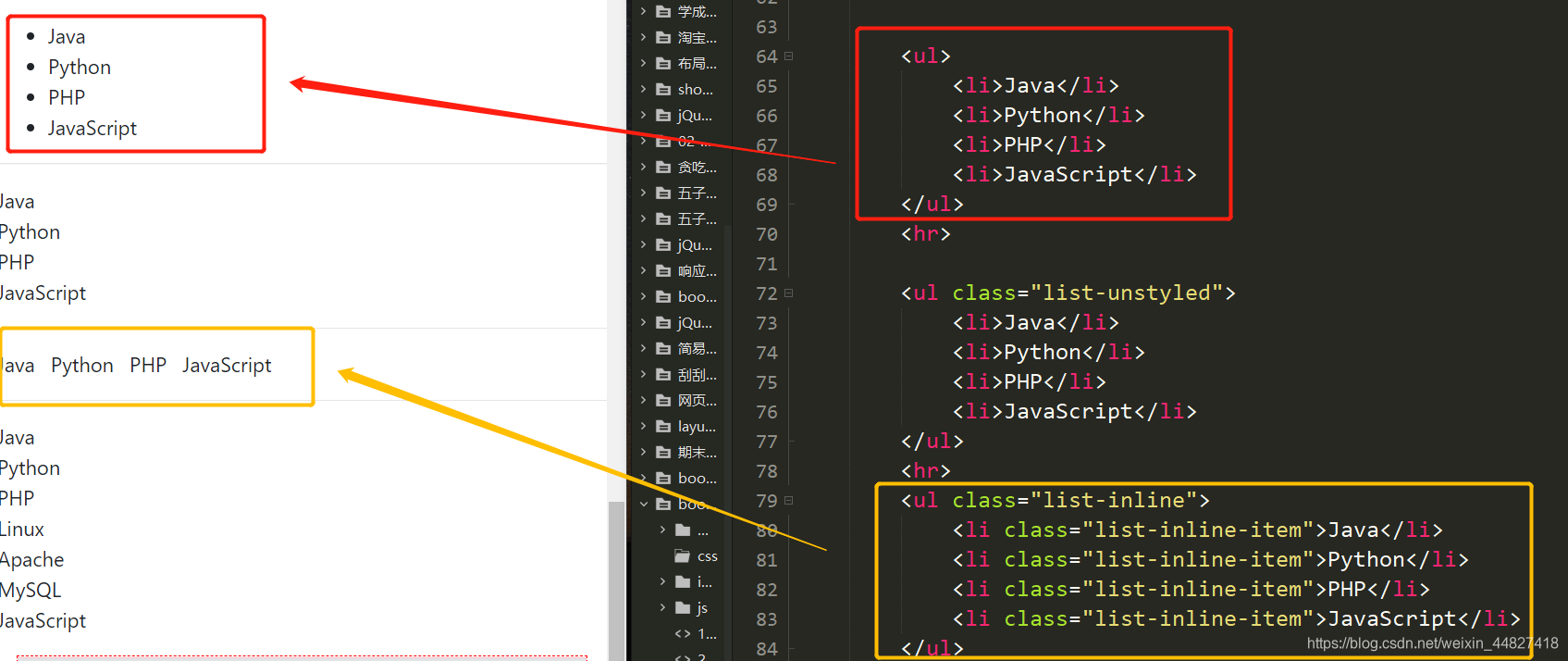
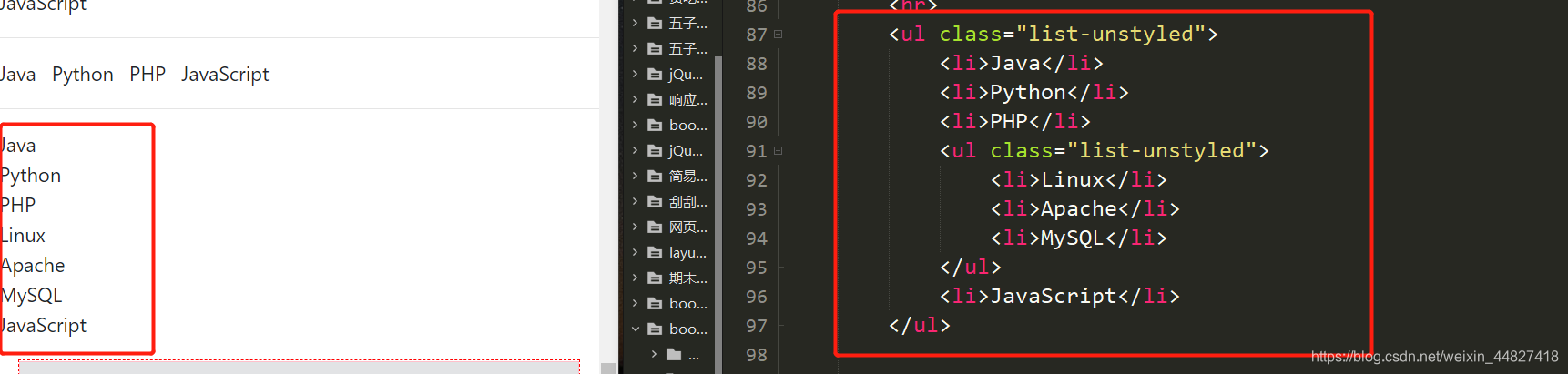
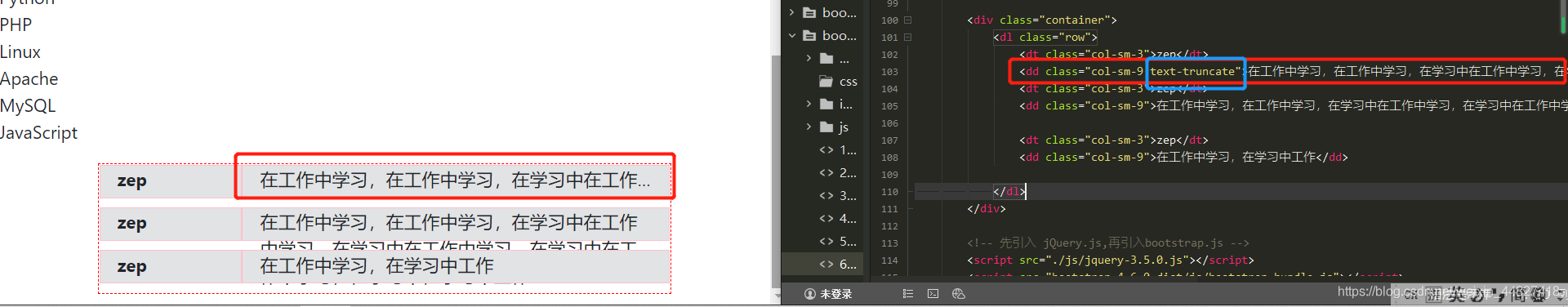
1.8 Content layout







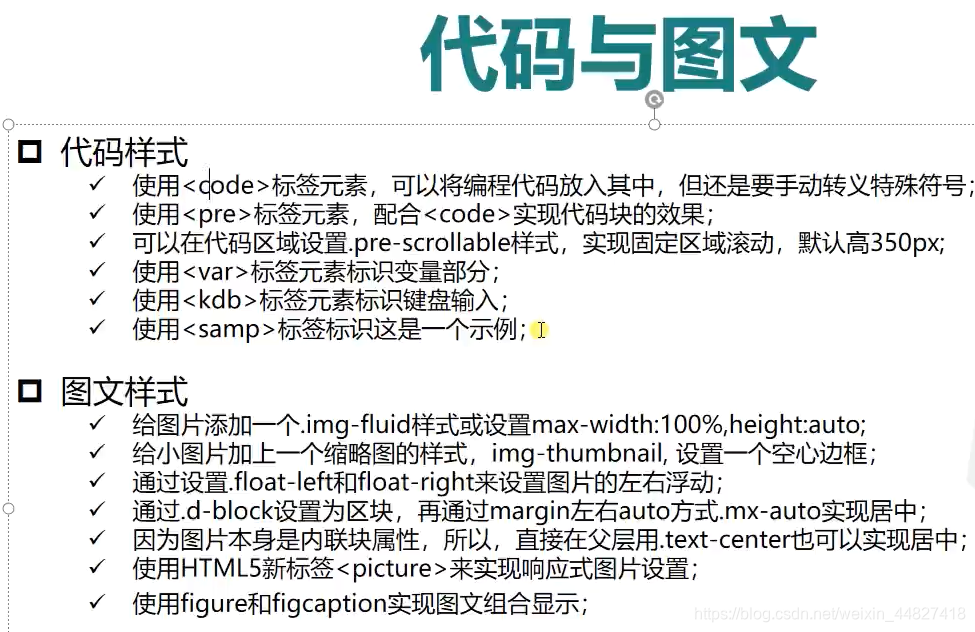
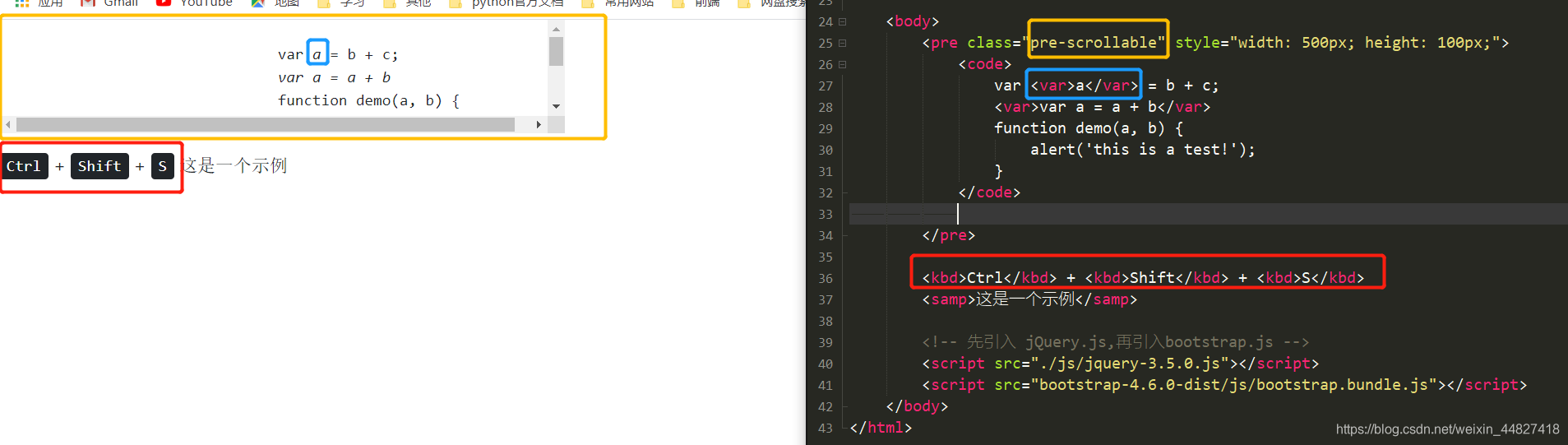
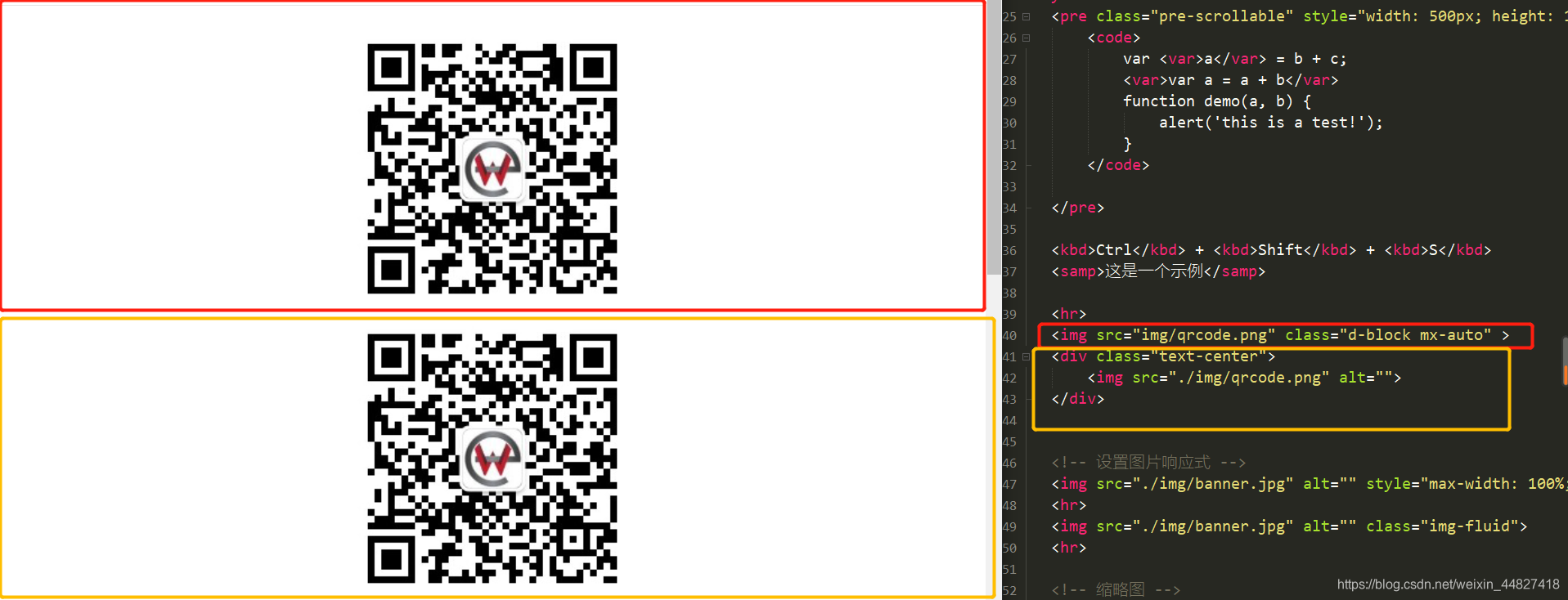
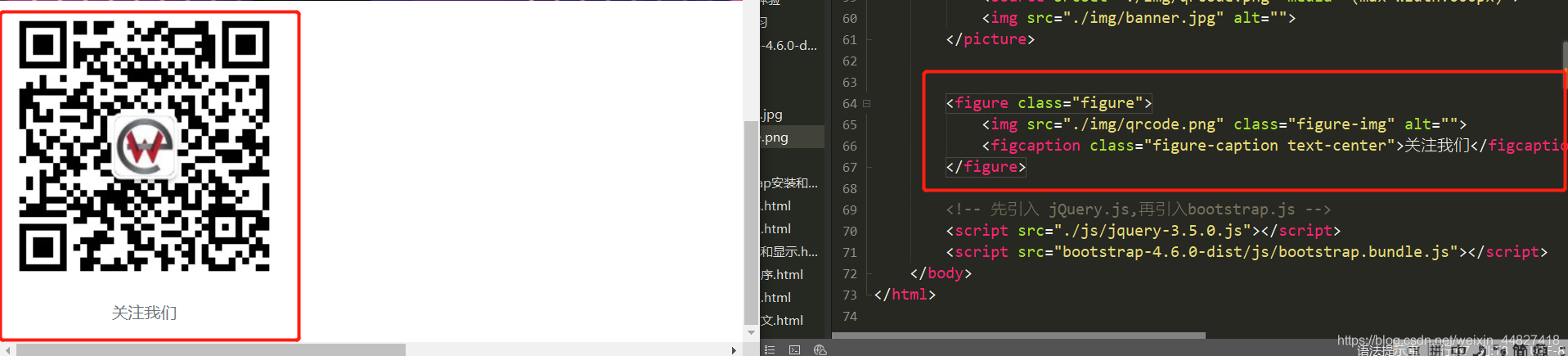
1.9 Code and graphics

1.9.1 Set the picture to be displayed in the center


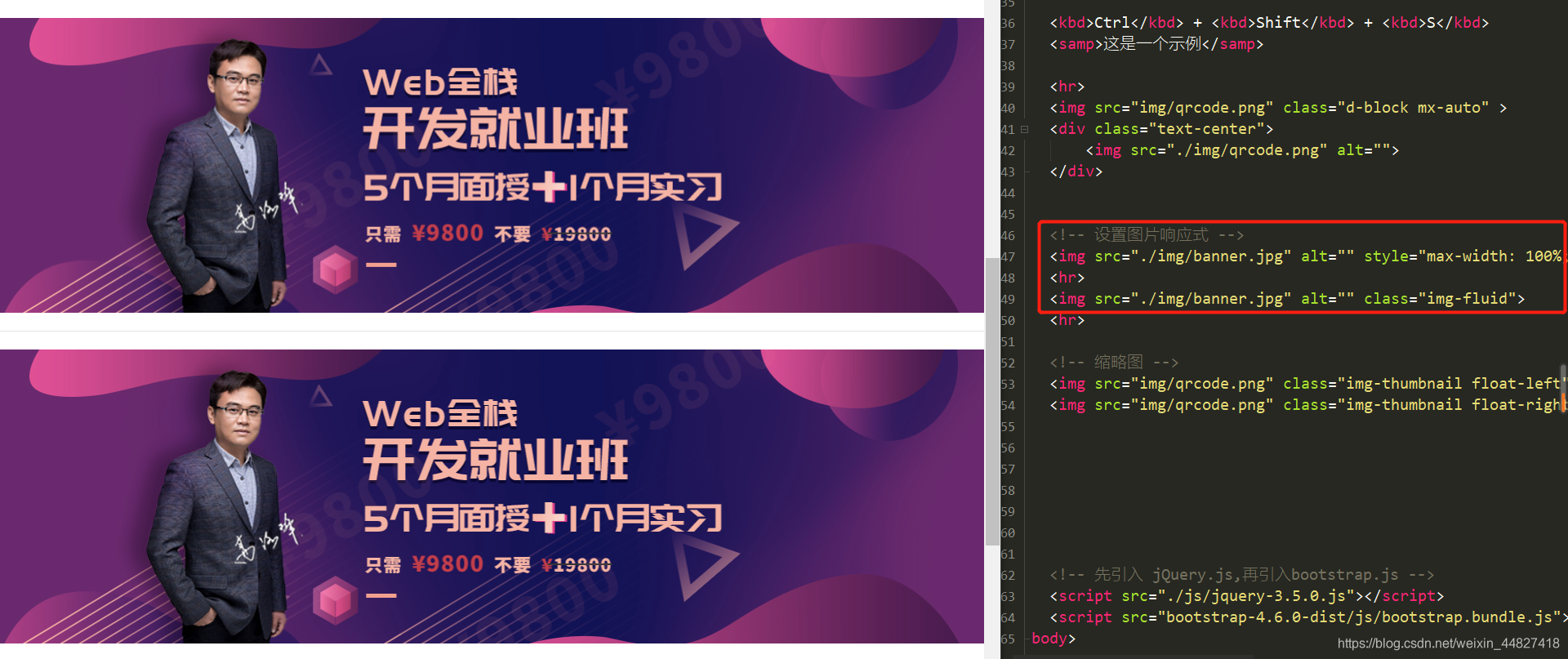
1.9.1 Set picture responsive display

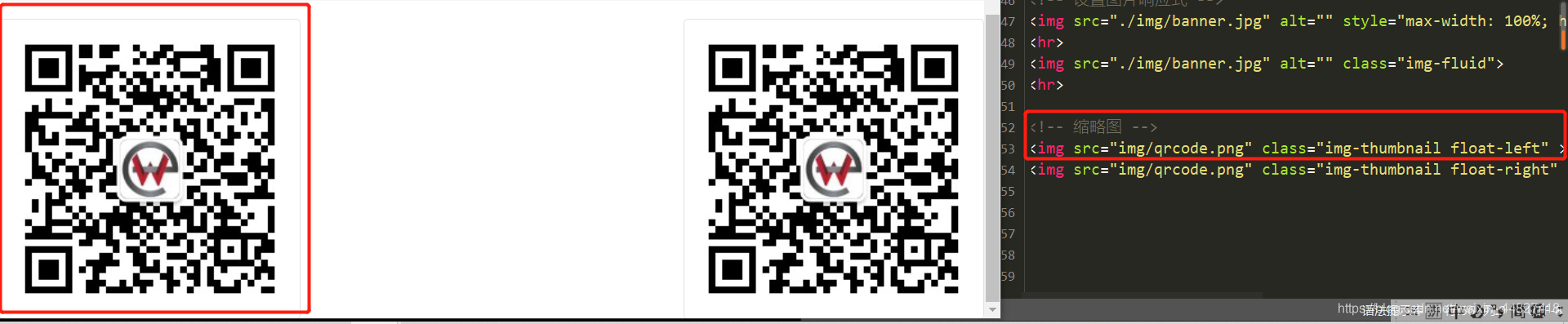
1.9.2 Set image thumbnail display and display position

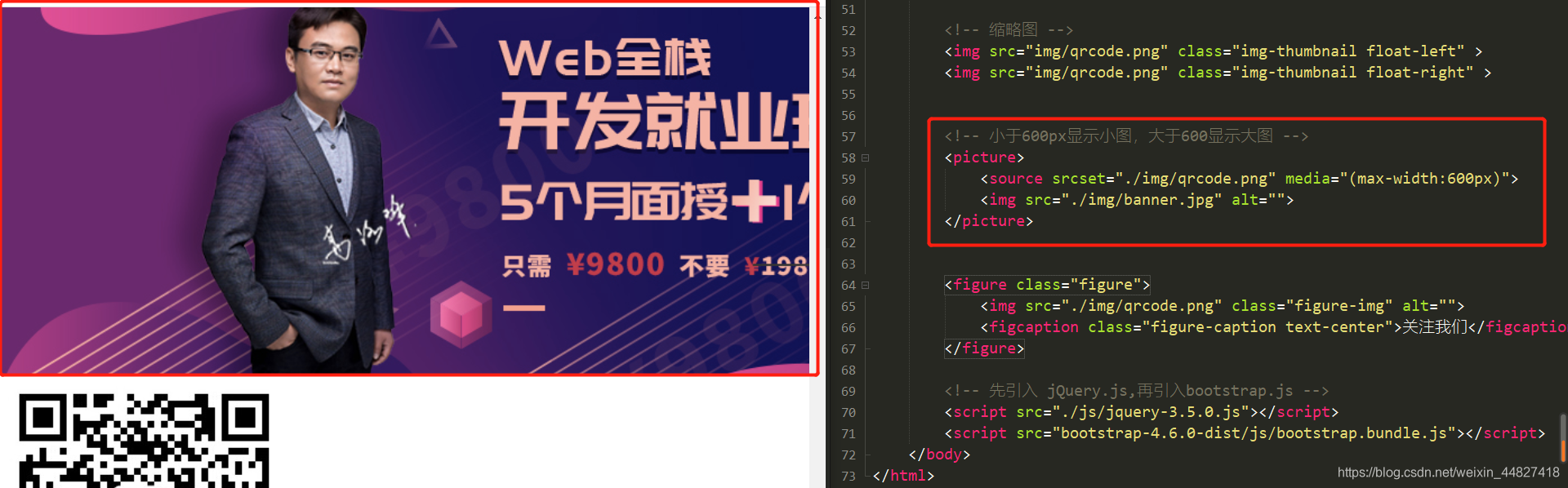
1.9.3 Set image responsive replacement, larger image larger than 600px, small image smaller than 600px

1.9.4 Set image and text alignment

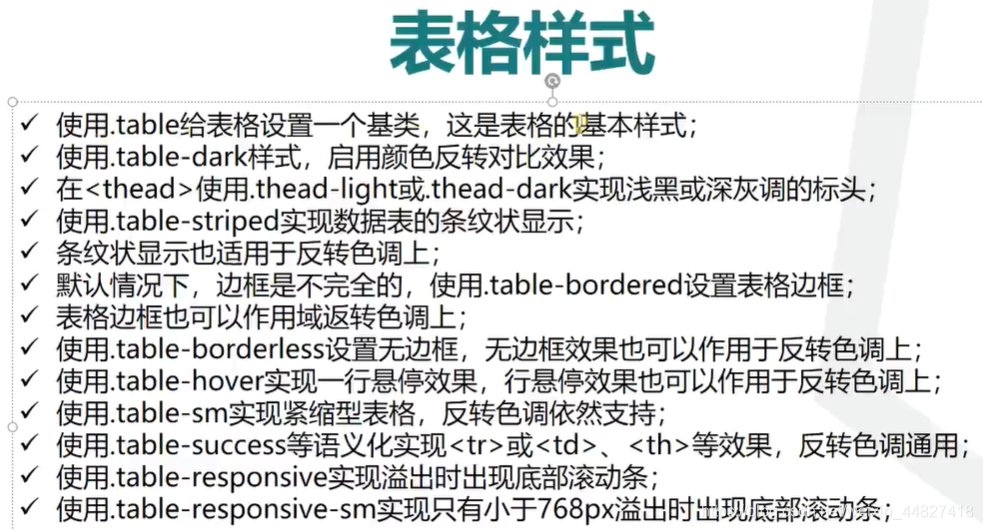
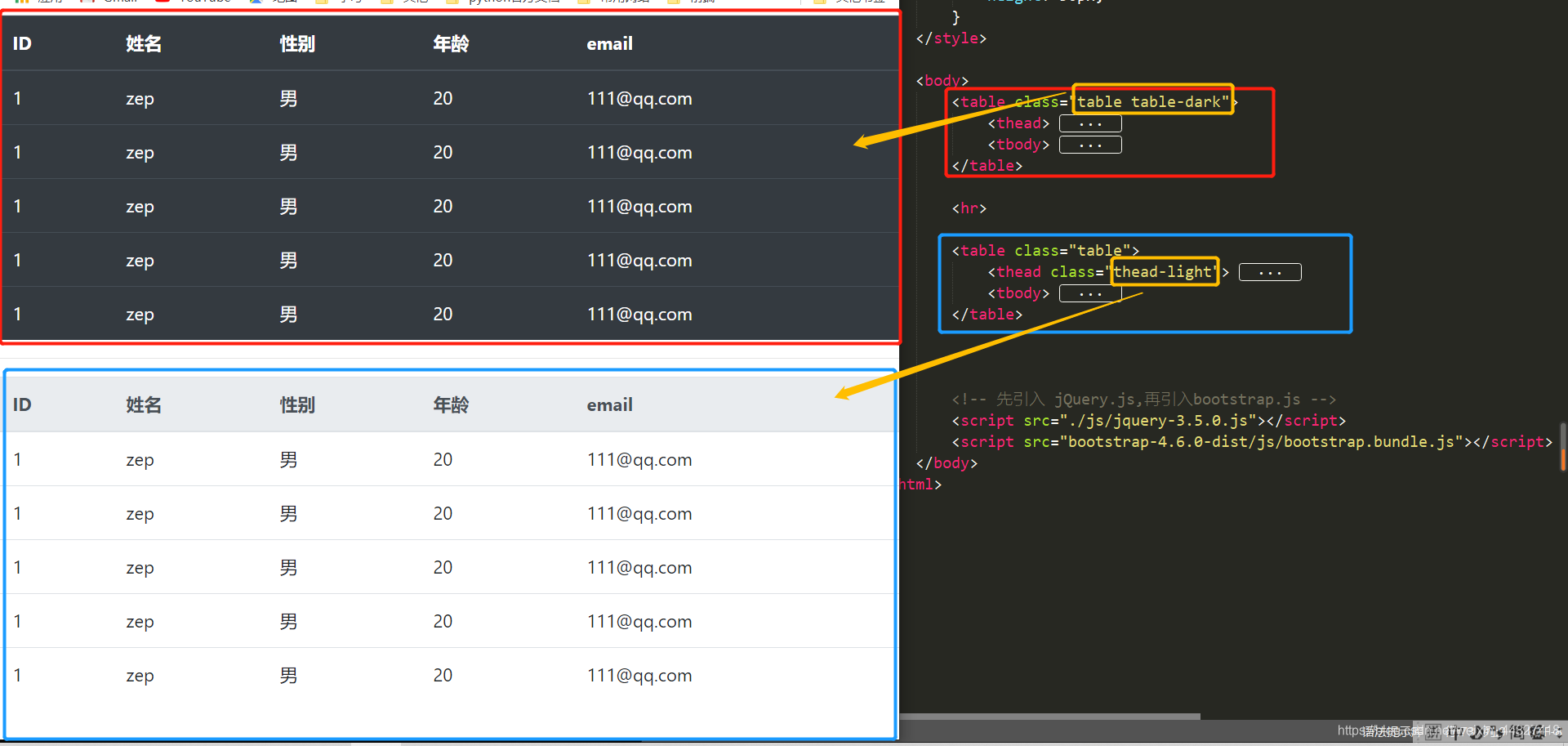
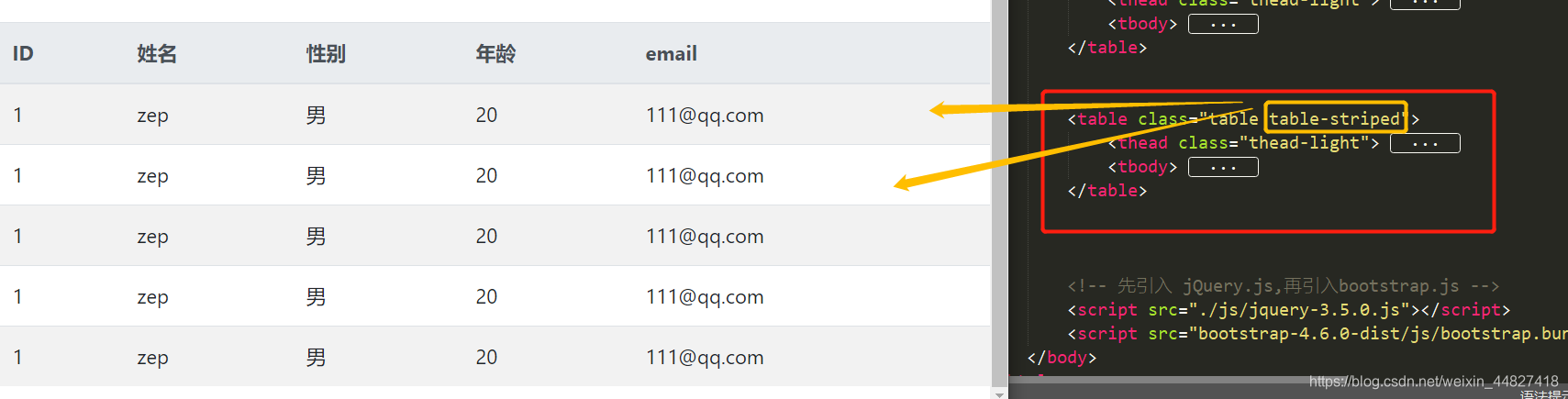
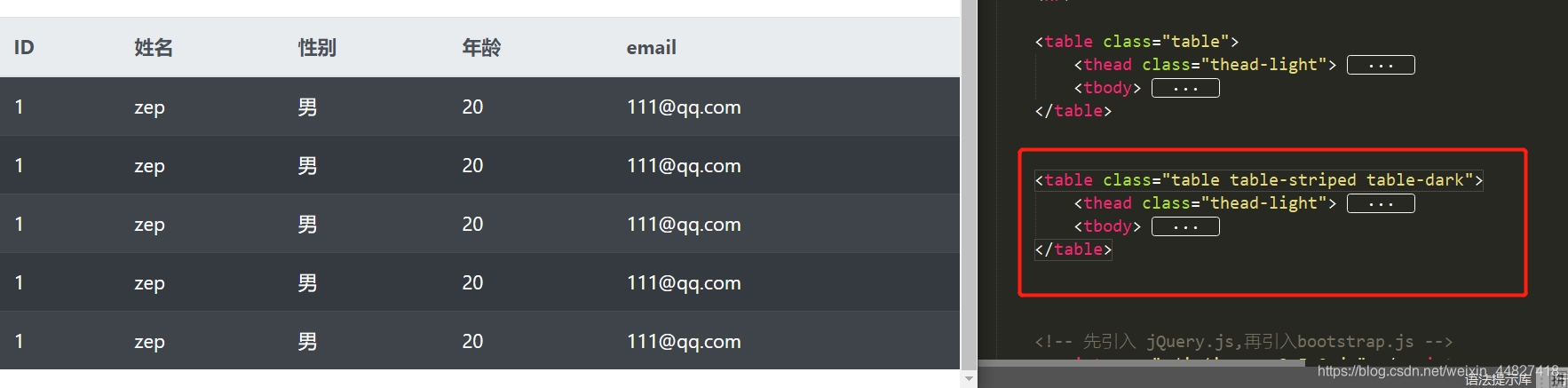
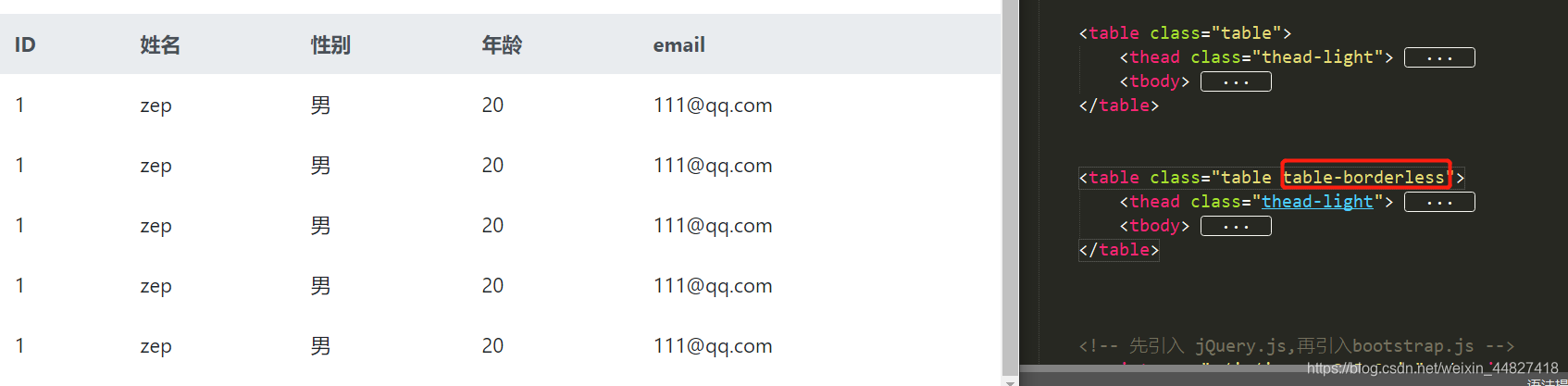
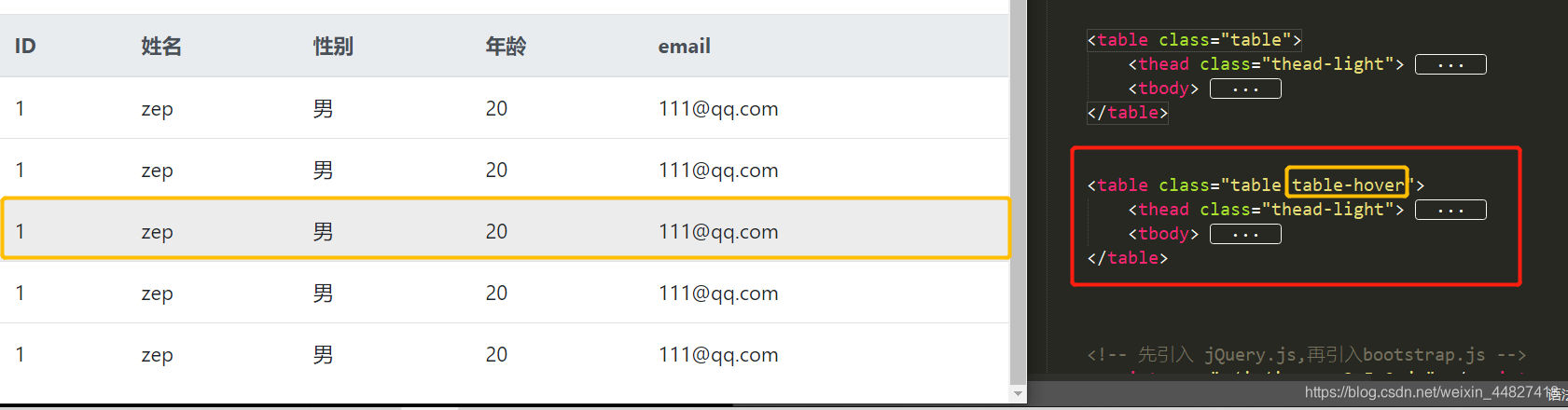
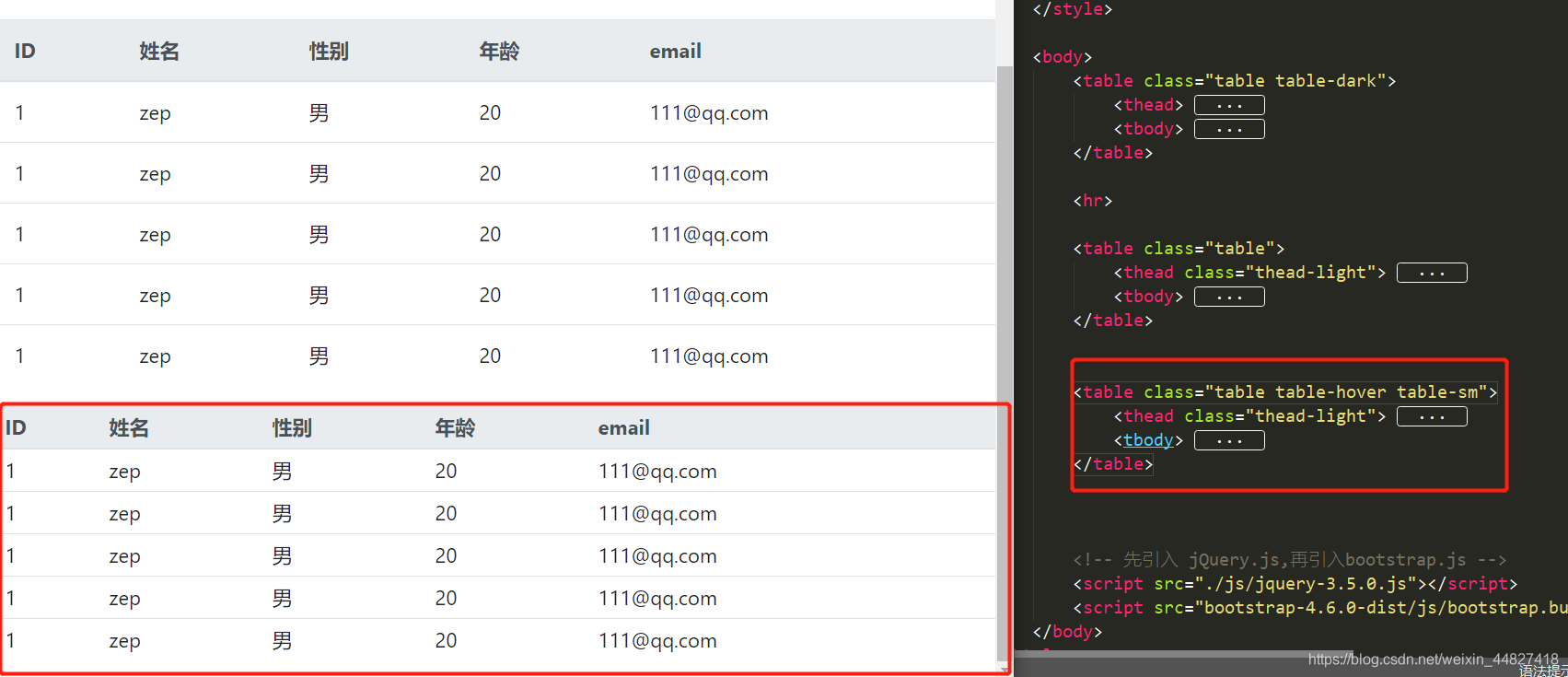
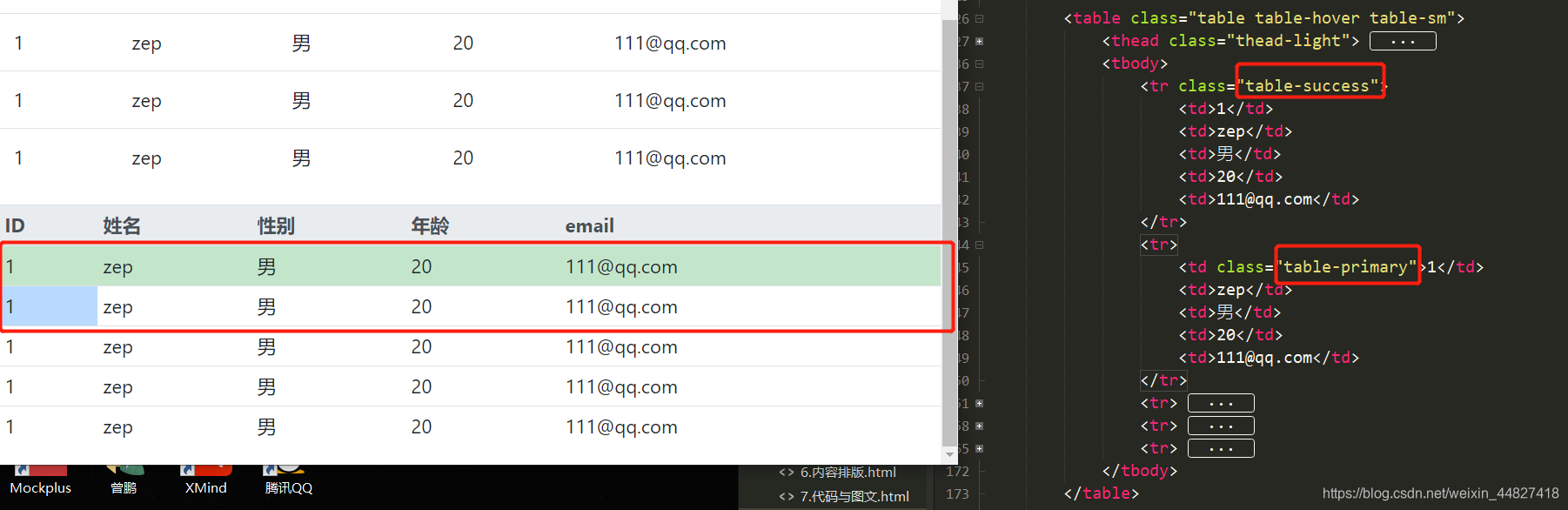
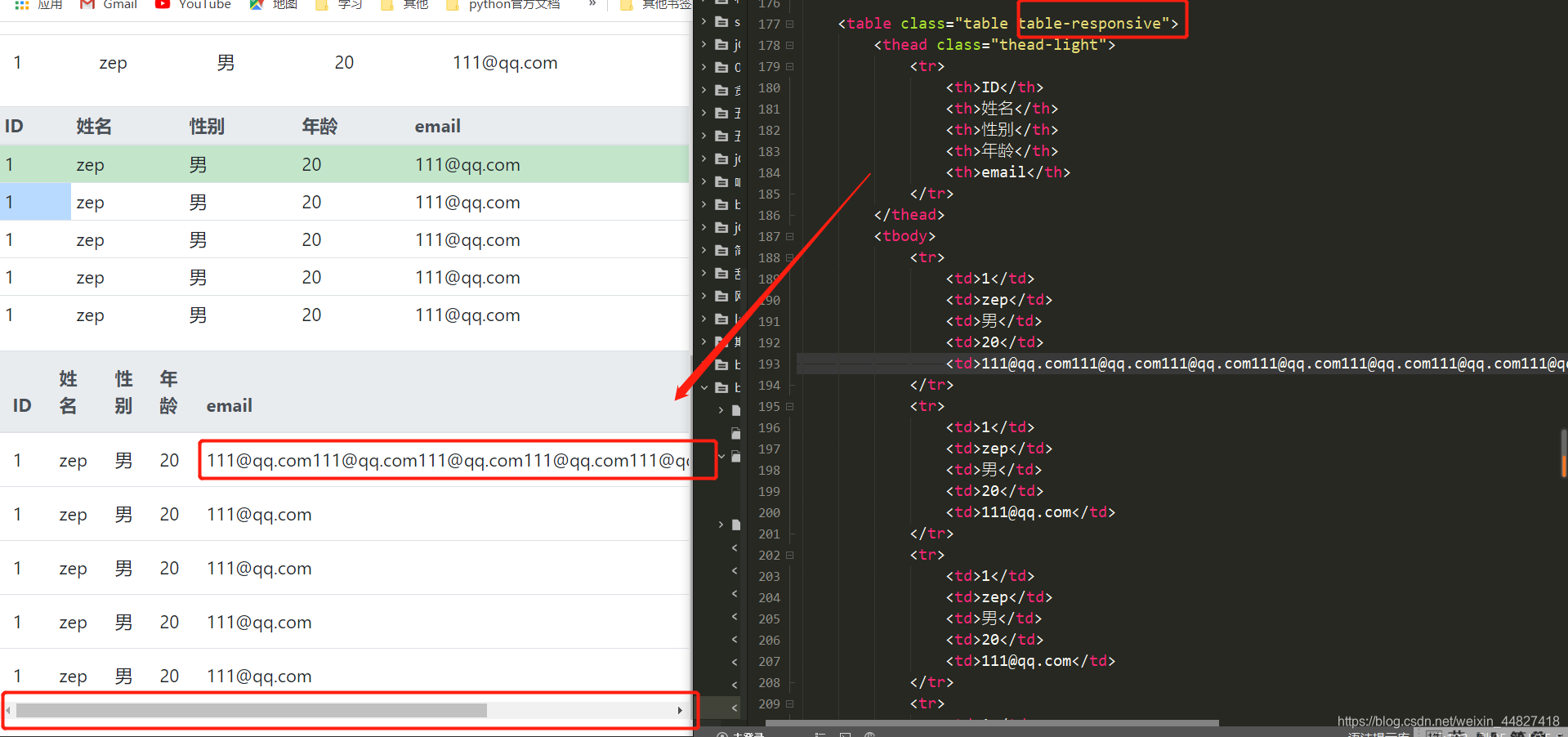
1.10 Table style









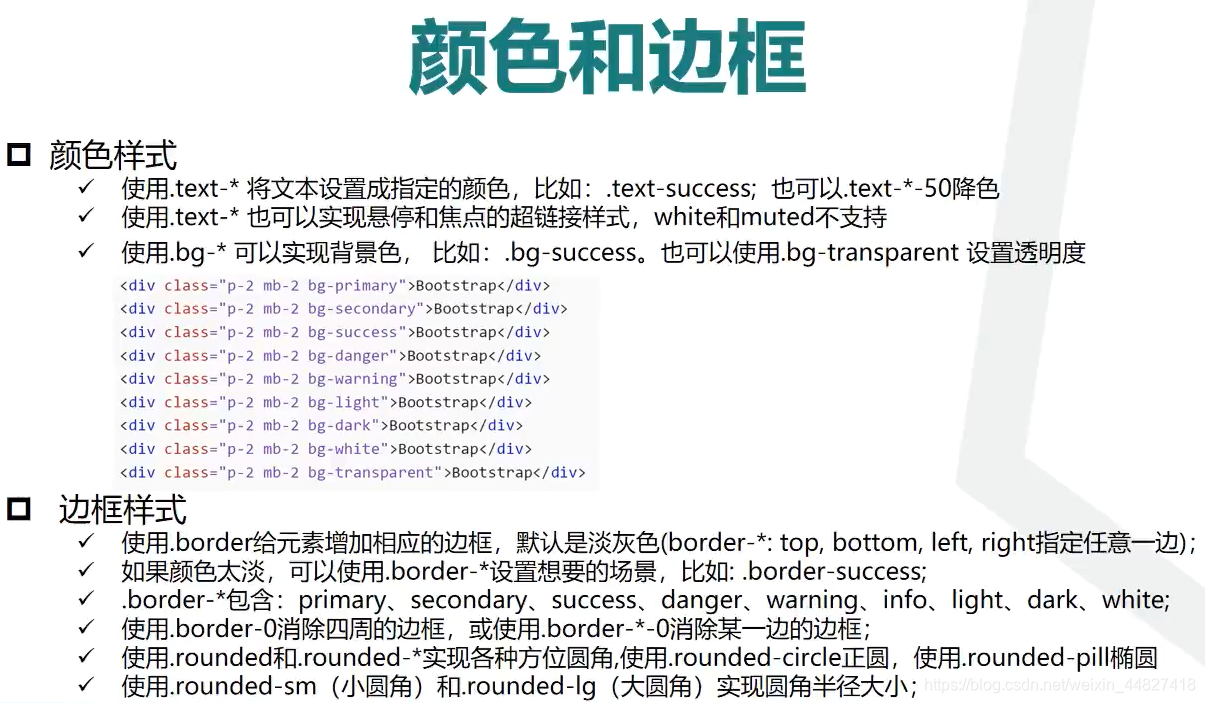
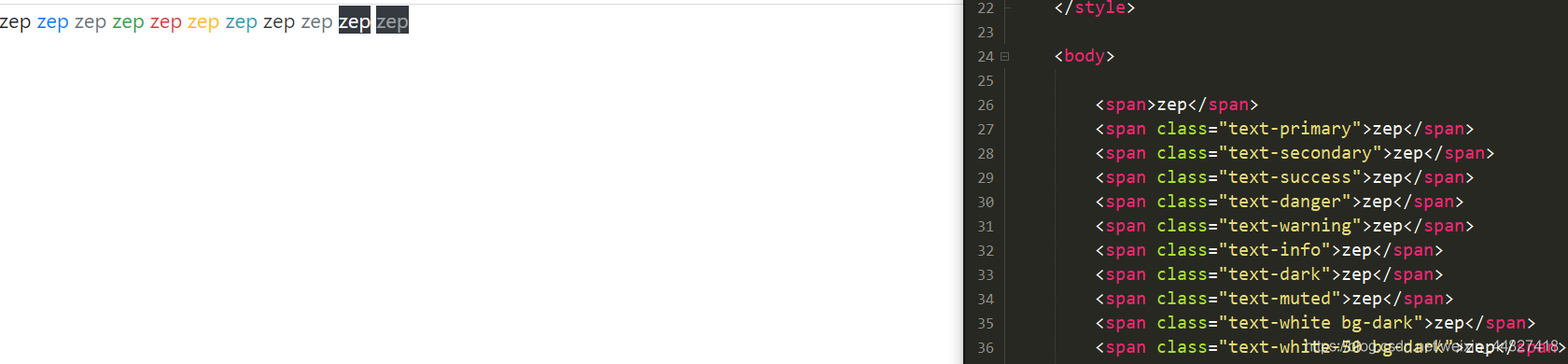
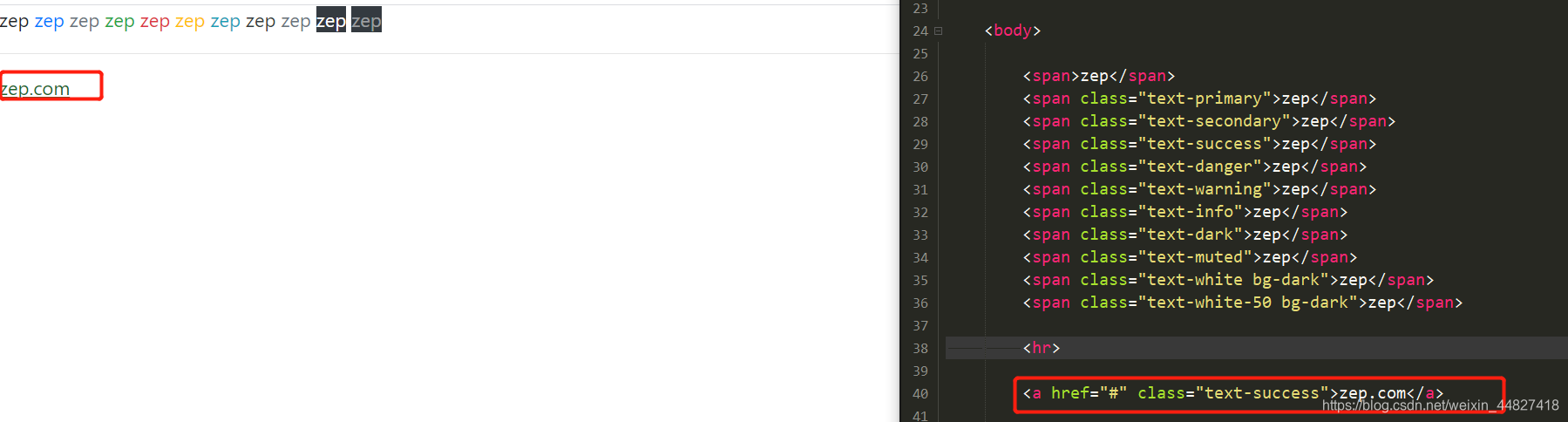
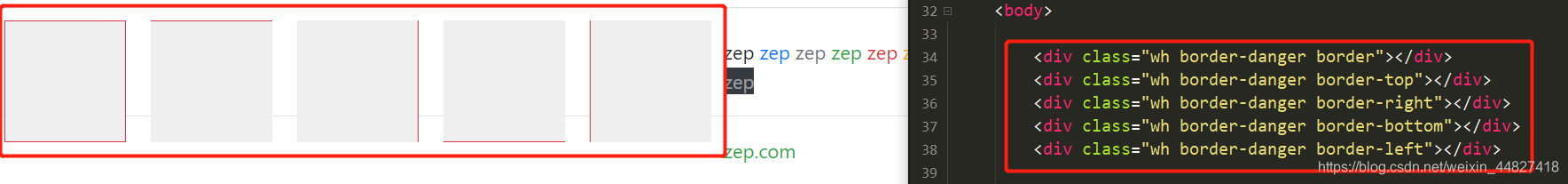
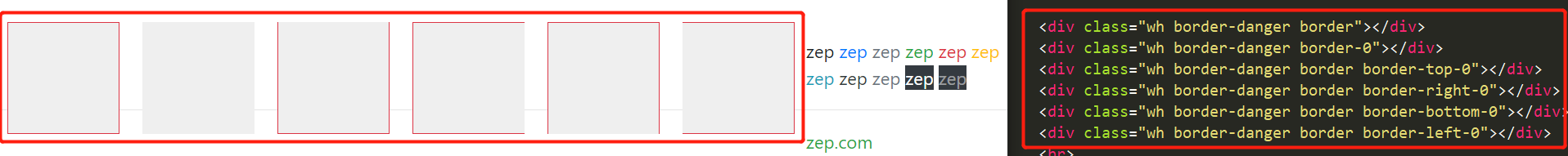
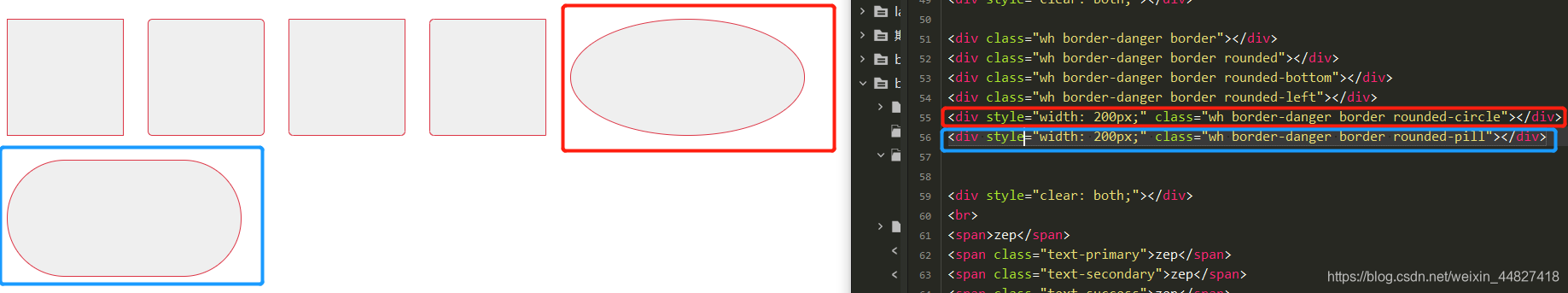
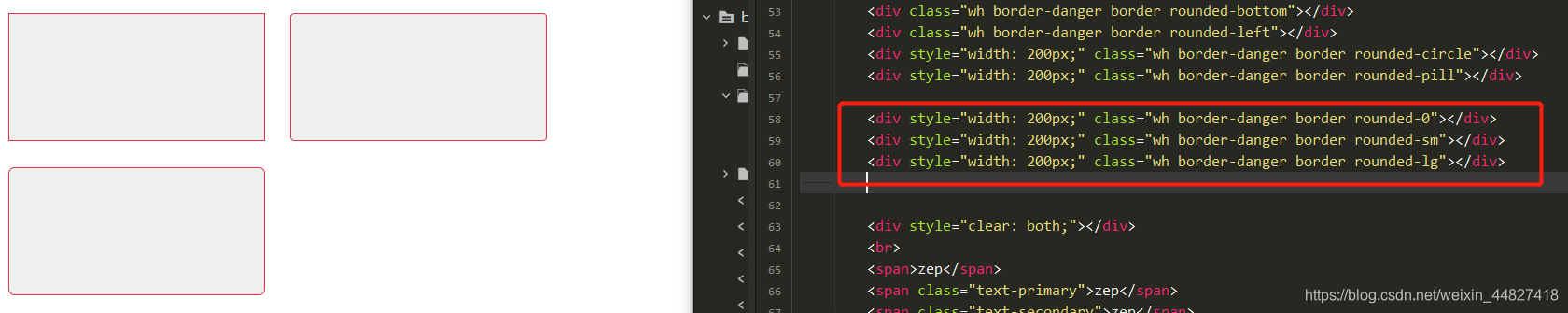
1.11 Color and border







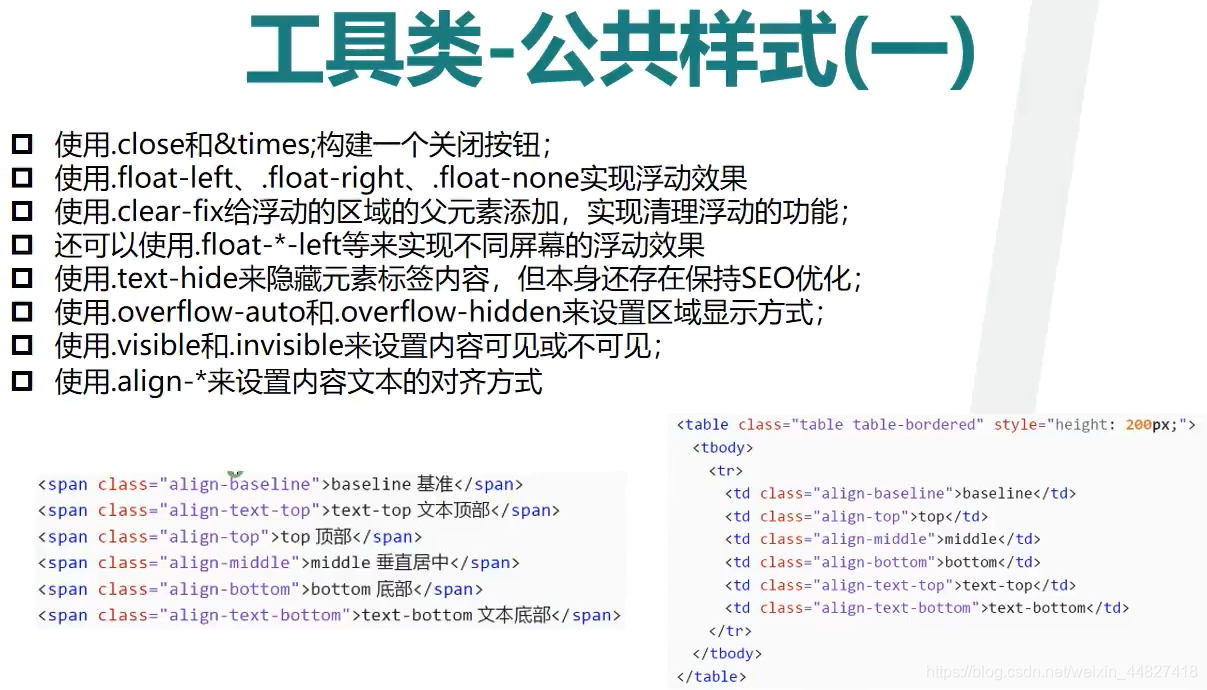
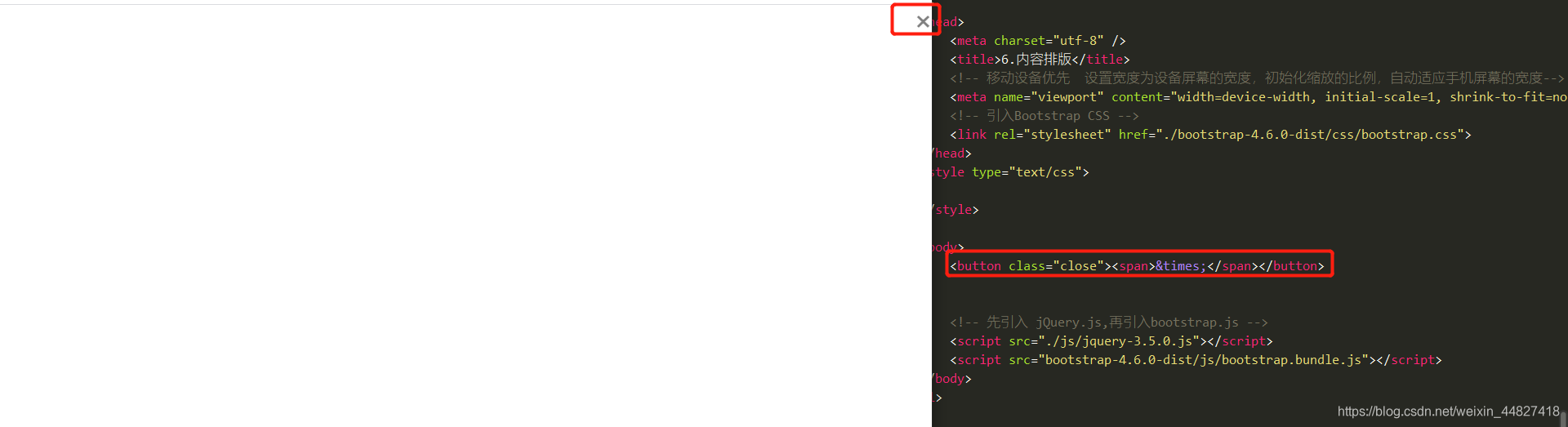
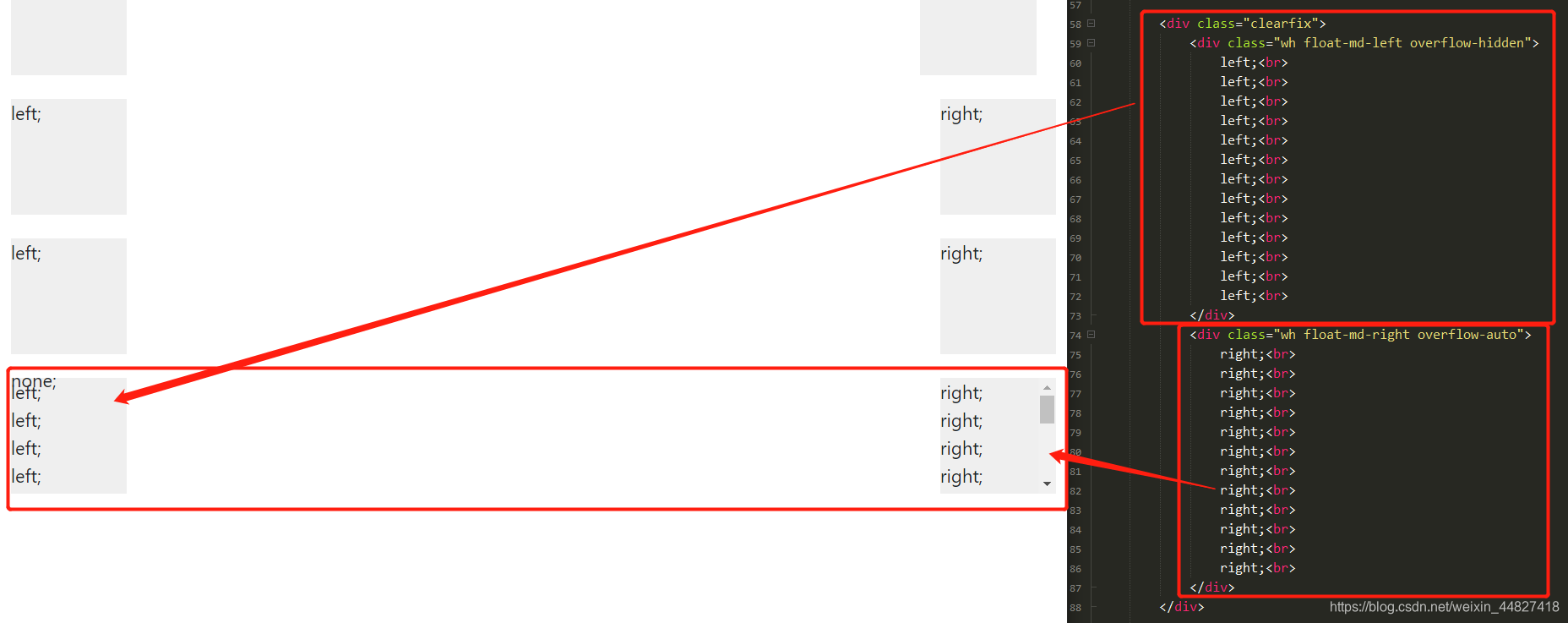
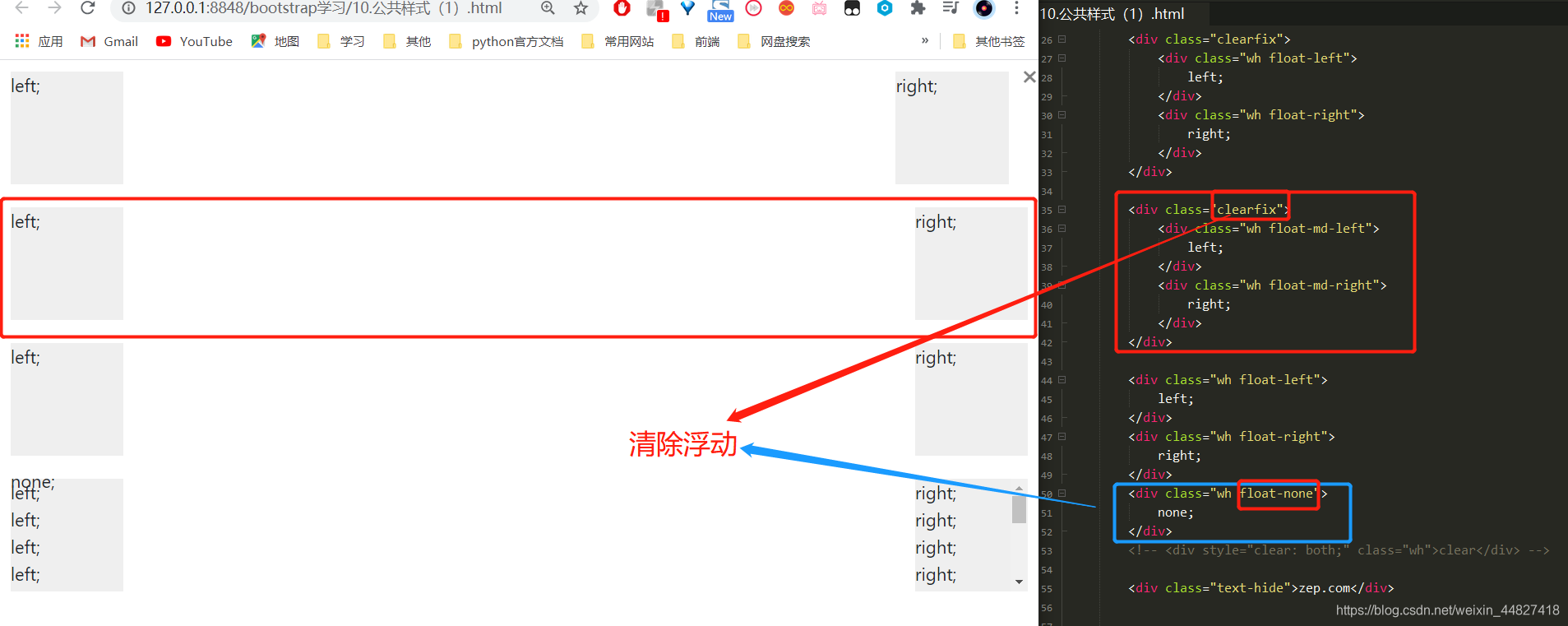
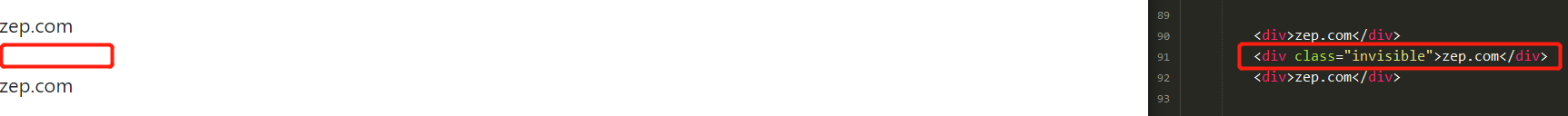
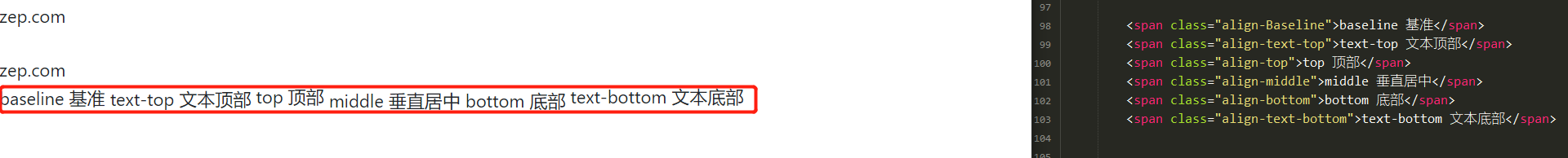
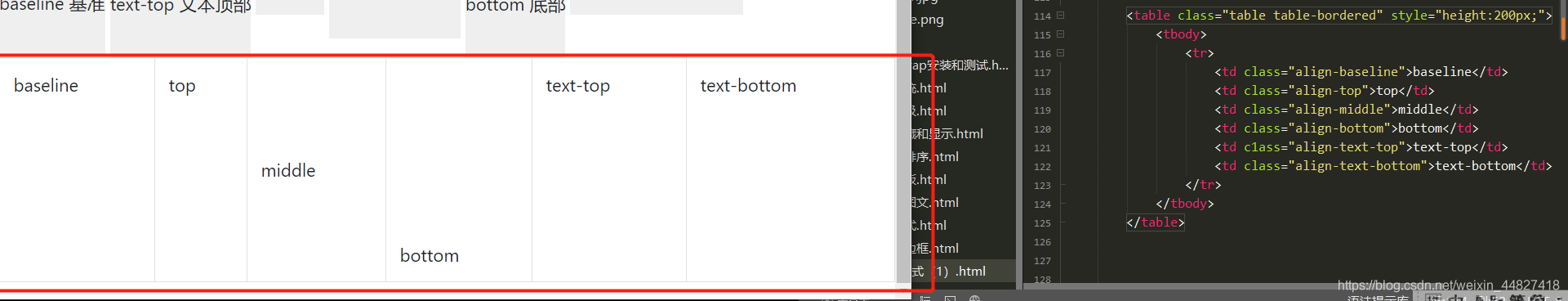
1.12 Common styles (close button, float, clear float, text-hide, overflow-hidden, visible, align-*)







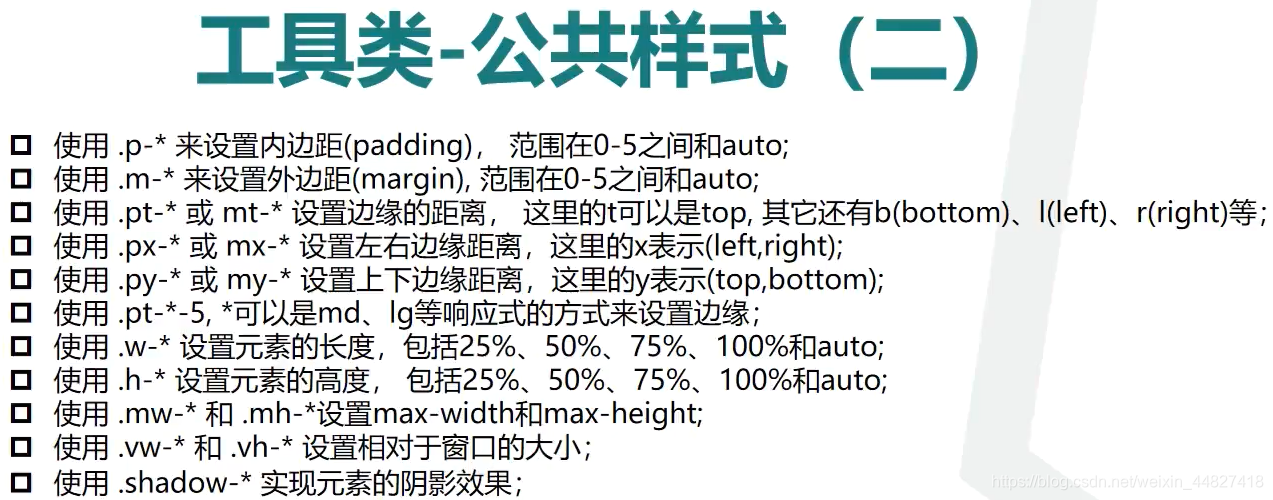
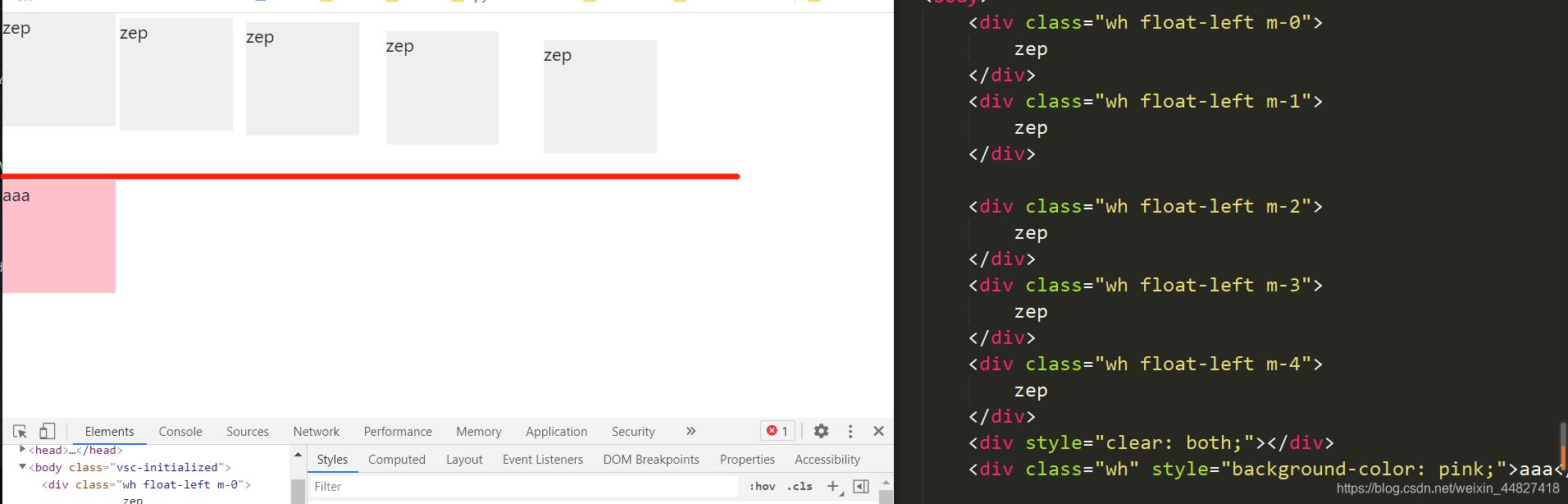
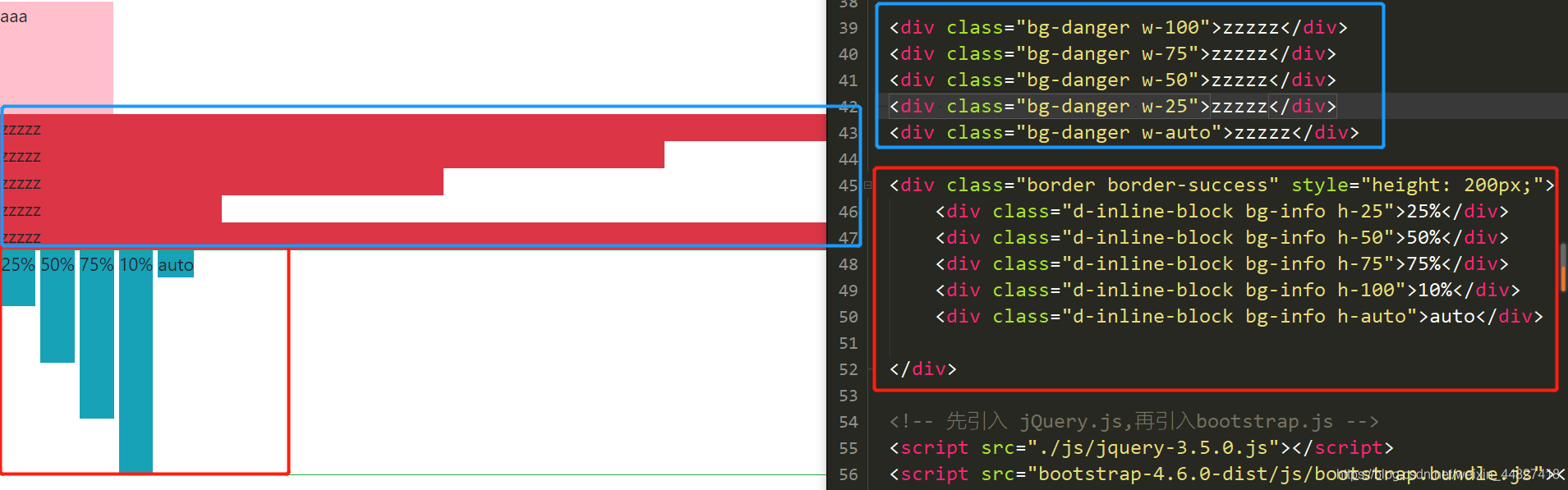
1.13 Common styles (inside and outside margins, width and height, shadow)



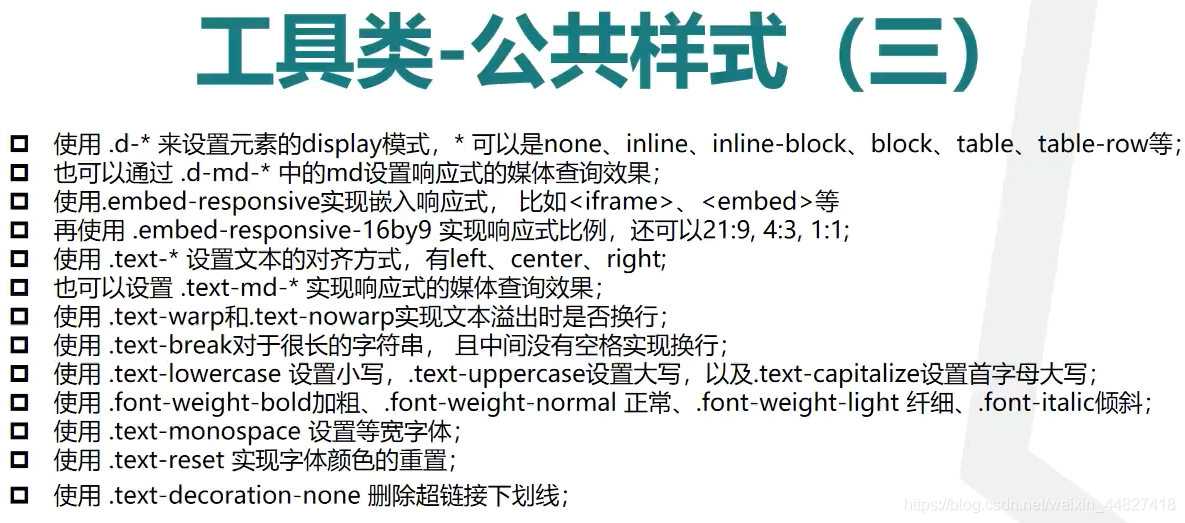
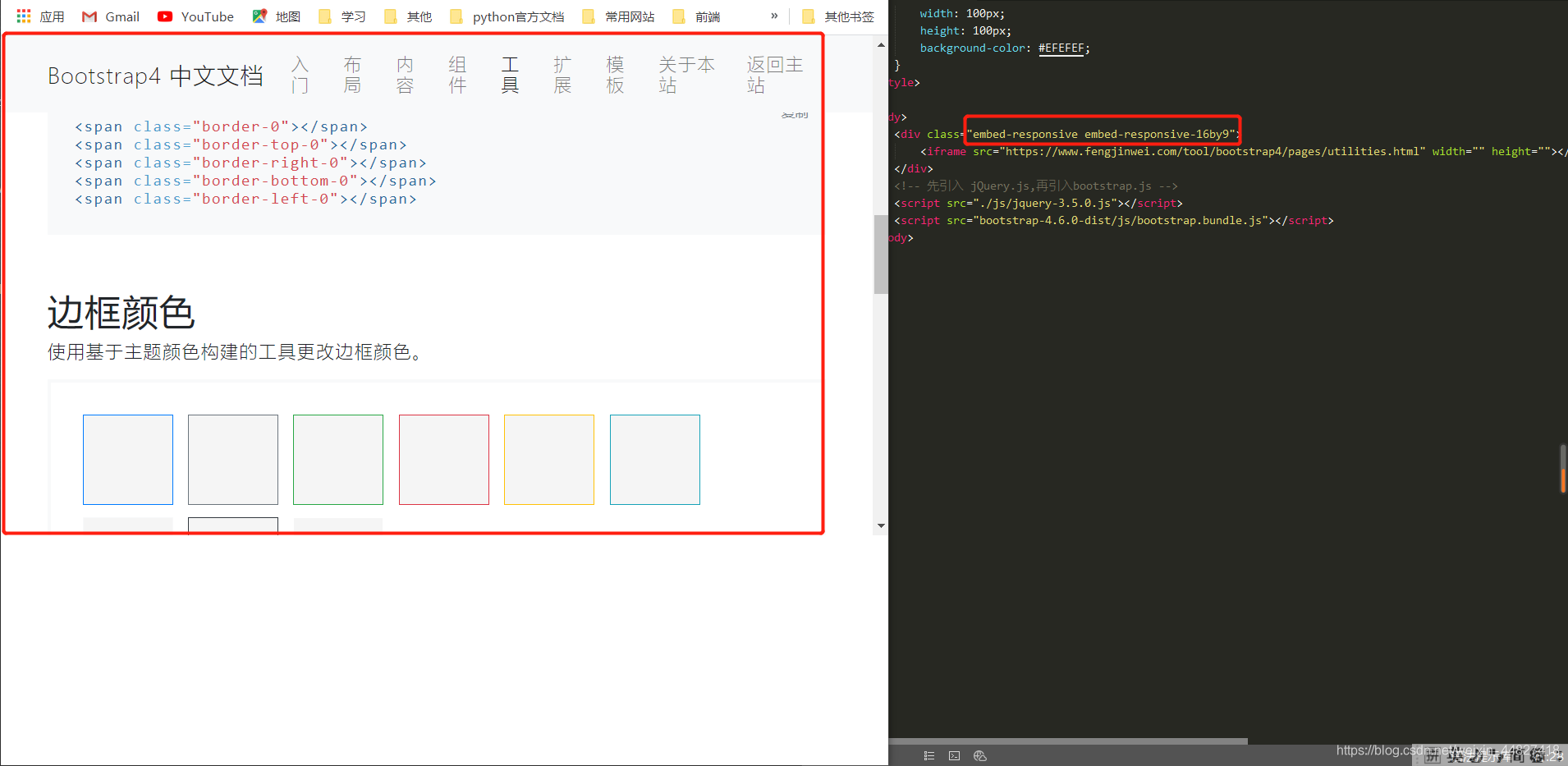
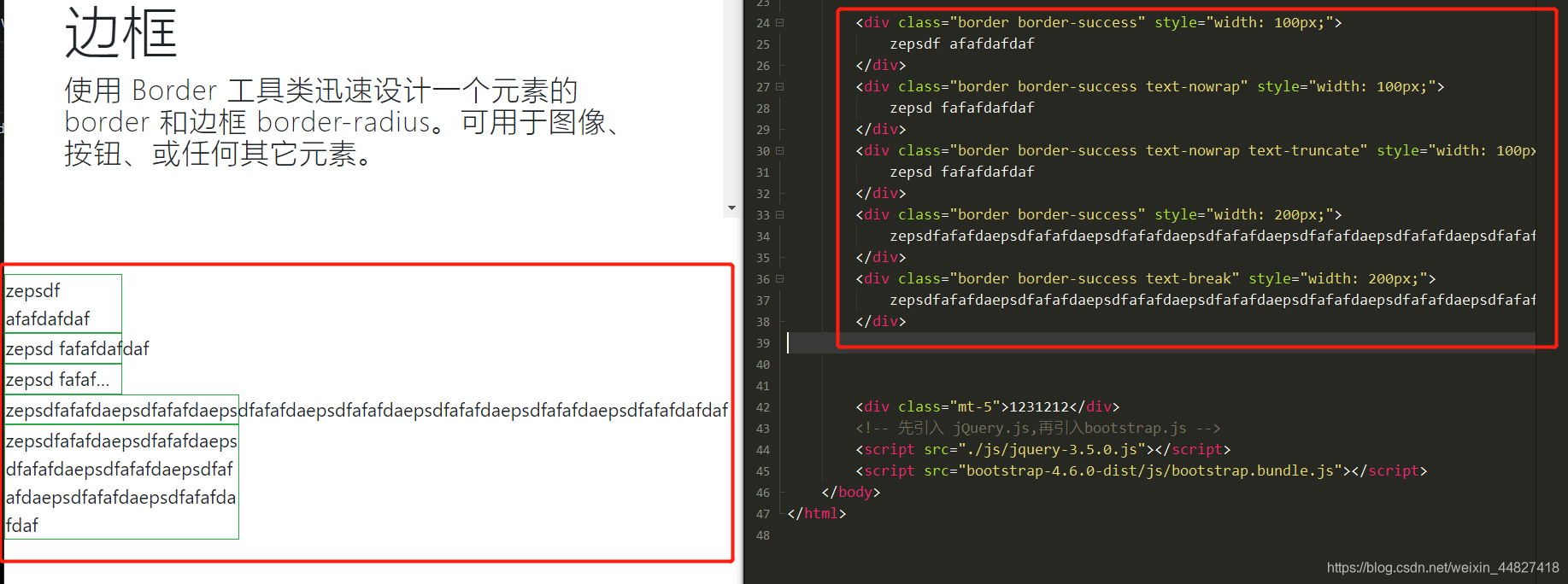
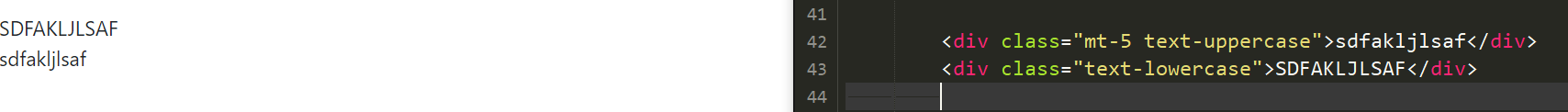
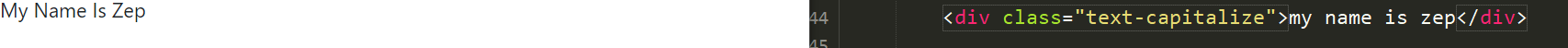
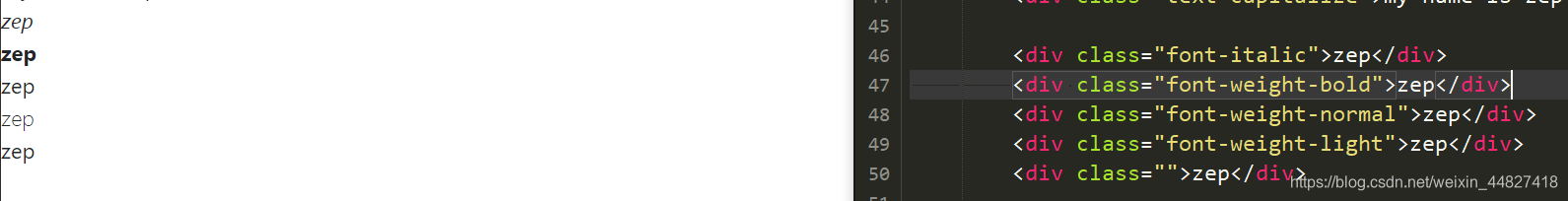
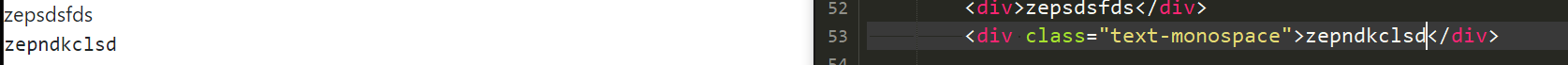
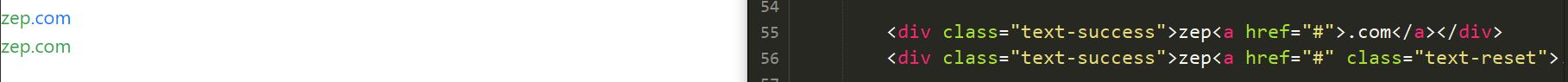
1.14 公共样式(d-none,d-block,text-wrap,text-break,text-lowercase,text-reset,test-decoration-none,text-italic,embed-responsive)