c语言重要库函数解读 和模拟实现————常用字符串库函数
字符串库函数常用字符串库函数总结函数用途与实现char* strcat( char *s1, char *s2)的用途和实现char* strchr( char *s1, int ch)的用途和实现char* strcmp( char *s1, char *s2)的用途和实现char* strcpy( char *s1, char *s2)的用途和实现unsigned strlen( char*s)的用途和实现char* strstr( char *s1, char *s2)的用途和实现常用字符串库函数总
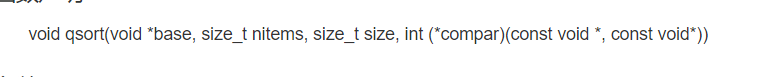
c语言重要库函数解读 和模拟实现————Qsort
Qsort排序Qsort功能冒泡排序Qsort使用Qsort模拟实现Qsort功能冒泡排序给定arr如图所示 10个元素 要求按照从小到大进行排序排序 思路 前后比较 若前面小于后面 则满足顺序排列,否则 则交换顺序从此图可看出来 判断的关键在于 两点比较对象为相邻元素若顺序则前小后大 否则换掉实现判断if (arr[i] > arr[i + 1])
js写该年是否为闰年
<!DOCTYPE html><html leng = 'en'> <head> <meta charset = 'UTF-8'/> </head> <body> <script> var year = parseInt(prompt('请输入想判断的年份')); function test(year1){ if(year1 % 4 === 0 && year
js写两个数的最大公约数(欧几里得算法)
<!DOCTYPE html><html leng = 'en'> <head> <meta charset = 'UTF-8'/> </head> <body> <script> var num1 = parseInt(prompt('请输入相比较的两个数中较大一位')); var num2 = parseInt(prompt('请输入相比较的两个数中较小一位')); fun
js写两个数的最小公倍数
<!DOCTYPE html><html leng = 'en'> <head> <meta charset = 'UTF-8'/> </head> <body> <script> var num1 = parseInt(prompt('请输入相比较的两个数中较大一位')); var num2 = parseInt(prompt('请输入相比较的两个数中较小一位')); fun
js写百钱买百鸡问题
<!DOCTYPE html><html leng = 'en'> <head> <meta charset = 'UTF-8'/> </head> <body> <script> for(var cockNum = 0; cockNum<= 19; cockNum++){ for(var henNum = 0; henNum <= 33; henNum++){
js写输入一行字符串统计其中小写字母的个数
<!DOCTYPE html><html leng = 'en'> <head> <meta charset = 'UTF-8'/> </head> <body> <script> var chara = prompt('请输入一行字符串'); var num = 0; for(var i = 0; i < chara.length; i++){ if(chara
js中字符串大写字母改成小写字母
<script> var chara = prompt('请输入一行字符串'); var num = 0 for(var i = 0; i < chara.length; i++){ if(chara[i].charCodeAt() >= 65 && chara[i].charCodeAt() <= 90){ document.write(chara[i].toLowerCase()); } }</script>...
js写杨辉三角形(二维数组)
<!DOCTYPE html><html leng = 'en'> <head> <meta charset = 'UTF-8'/> </head> <body> <script> var arr = [[],[],[],[],[],[],[],[],[],[]] for(var i = 0; i < 10; i++){ for(var j = 0; j < i
js写封装函数insertAfter()
<!DOCTYPE html><html leng = 'en'> <head> <meta charset = 'UTF-8'/> <style></style> </head> <body> <div> <i></i> <b></b> <span></span> &
8行JavaScript代码解决轮播图
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title></title>
js写五子棋除了输赢没写
<!DOCTYPE HTML><html lang = 'en'> <head> <meta charset = 'UTF-8'/> <style> *{ margin:0; padding:0; } .chess{ position:relative; width:785px; height:785px; background-Image:url('img/棋盘.jpg
今日推荐
周排行