- 首先需要下载react-router-dom
npm install react-router-dom --save - 在App.js中引入
import { BrowserRouter,Route} from 'react-router-dom'
- 用
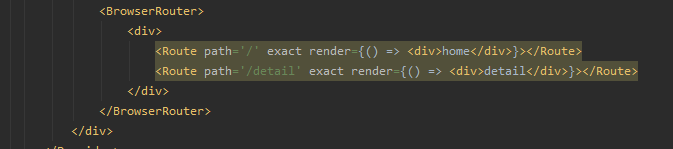
<BrowserRouter></BrowserRouter>包裹起来,表示这里面我要使用路由了。(里面需要用一个标签包起来,不然回报错哦) - 使用
<Route path='/' exact component={Home}></Route>就可以跳转了,其中exact的意思是,只有当路径完全一样时才可以进行跳转
如何在react中使用路由功能
猜你喜欢
转载自blog.csdn.net/mini74/article/details/104986598
今日推荐
周排行
