实现一个页面切换功能
1.新建一个无ui界面的工程,其基类为dialog

2.代码实现
dialog.h
添加QTabWidget头文件
#include <QTabWidget>
Dialog类中进行私有控件声明
private:
QTabWidget * tabWidget;
dialog.cpp
#include "dialog.h"
#include <QLineEdit>
#include <QPushButton>
#include <QLabel>
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
tabWidget = new QTabWidget(this);
//新建一个页面的部件
QWidget * widget = new QWidget();
QLineEdit * lineEdit = new QLineEdit(widget);
lineEdit->setGeometry(10,10,190,30);
QPushButton * pushButton = new QPushButton("TEXT",widget);
pushButton->setGeometry(10,45,190,30);
//新建第二个页面的部件
QLabel * label = new QLabel("你好鸭!"); //输入标签内容
label->setAlignment(Qt::AlignHCenter|Qt::AlignVCenter); //设置对其方式
//新建第三个页面的部件
QPushButton * pushButton3 = new QPushButton("点我呀");
//向QTabelWidget中添加第一个页面
tabWidget->addTab(widget,"第一页");
//向QTabelWidget中添加第二个页面
tabWidget->addTab(label,"第二页");
//向QTabelWidget中添加第三个页面
tabWidget->addTab(pushButton3,"第三页");
tabWidget->setGeometry(0,0,230,150); //设置窗体部件大小
this->resize(230,150);
this->setWindowTitle("切换页面");
}
Dialog::~Dialog()
{
}
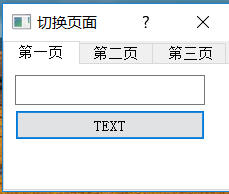
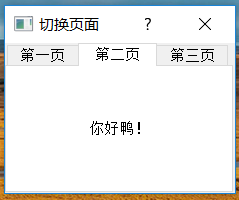
3.效果展示



4.不足
很多
