通过一些方式可以直接在浏览器上查看Android手机上的数据库,开发过程中太方便了
一.windows+chrome 查看Sqliter数据库
1、as中添加依赖
compile 'com.facebook.stetho:stetho:1.5.0'2、在application中初始化调试工具
最好增加一个Debug方式的判断,Debug版本初始化,Realse版本不初始化,防止上线后的包也能被别人看到数据
public class MyApplication extends Application {
public void onCreate() {
super.onCreate();
Stetho.initializeWithDefaults(this);
}
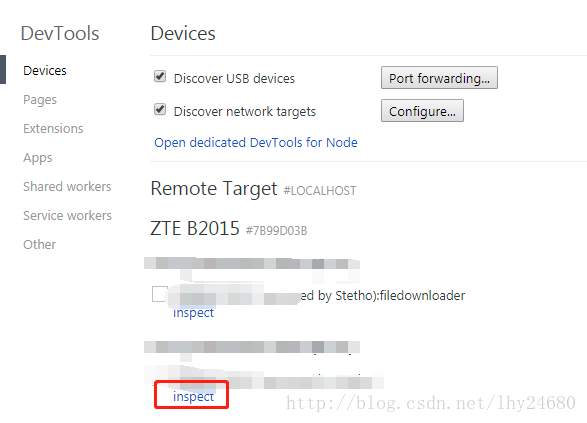
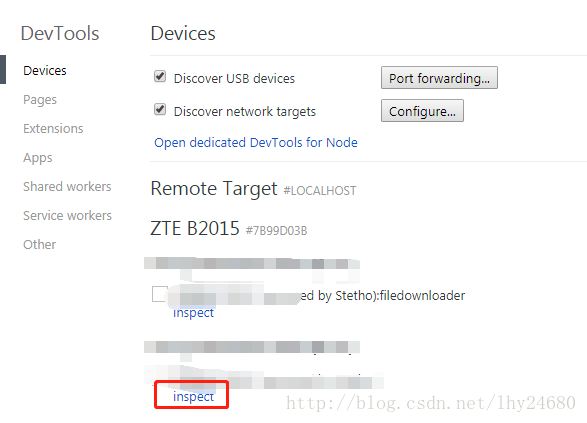
}3、打开Chrome浏览器输入chrome://inspect/#devices,上面会显示连接的设备以及运行的应用
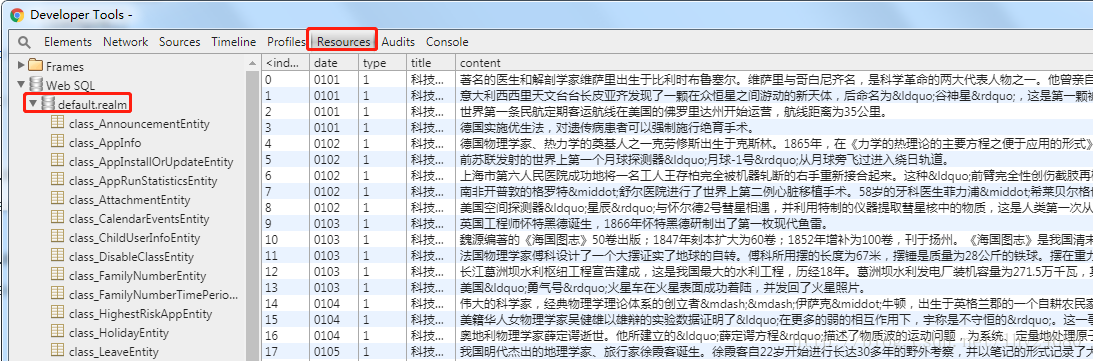
4、点击inspect 按钮就可以进入到Chrome开发工具界面了, 选择工具栏上面的Resources菜单进入查看当前App数据库信息,
二.Android windows+chrome 查看Realm数据库
Step1:添加依赖
在项目目录下的build.gradle中的dependencies添加classpath “io.realm:realm-gradle-plugin:2.2.2”
buildscript {
repositories {
jcenter()
}
dependencies {
............................
classpath "io.realm:realm-gradle-plugin:2.2.2"//添加这一行
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}在项目app文件夹下的build.gradle中添加repositories 和 compile依赖包
repositories { //添加stetho-realm代码仓库地址 maven { url 'https://github.com/uPhyca/stetho-realm/raw/master/maven-repo' } } dependencies {.................... compile 'com.facebook.stetho:stetho:1.4.1' //添加这两行 compile 'com.uphyca:stetho_realm:2.0.0' }
Step2:初始化Stetho
在application中初始化调试工具
最好增加一个Debug方式的判断,Debug版本初始化,Realse版本不初始化,防止上线后的包也能被别人看到数据
public class MyApplication extends Application {
@Override
public void onCreate(){
super.onCreate();
Realm.init(this);//Realm数据库初始化
Stetho.initialize(//Stetho初始化
Stetho.newInitializerBuilder(this)
.enableDumpapp(Stetho.defaultDumperPluginsProvider(this))
.enableWebKitInspector(RealmInspectorModulesProvider.builder(this).build())
.build()
);
}
}然后在AndroidManifest.xml中声明自定义的Application:
<application
android:name="application.MyApplication"//声明你的application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">Step3:完成上述的步骤之后,AndroidStudio重新run一下你的应用程序。打开Chrome浏览器输入chrome://inspect/#devices ,查看device状态,可以看见你应用的进程出现在了此处,点击inspect按钮即可进入调试界面。如图:
可以看到包名就是你现在运行的App的进程,然后点击inspect 按钮就可以进入到Chrome开发工具界面了,
选择工具栏上面的Resources菜单进入查看当前App数据库信息,如图:
注意:只能使用默认数据库名称default.realm才能看,自定义的数据库名称无法查看