首先,什么是sass?
sass世界上最成熟、最稳定、最强大的专业级CSS扩展语言!
sass官网:https://sass.hk/
sass中,有变量、有函数、有继承......
那么,如何使用sass?
sass是基于Ruby语言开发而成,所以安装sass前需要安装Ruby(注:Mac下自带Ruby)
具体下载安装操作可以参考sass官网,里面有下载说明。
如何检测Ruby是否已经安装成功?
cmd命令行中输入 ruby -v 注意中间有空格
如果输出版本信息,表示安装成功

我们为什么下载Ruby?
上面说到,sass是基于Ruby开发的,我们的目的就是为了安装sass。
Ruby自带的包管理工具--gem,里面就有sass
cmd命令,输入gem -v,如果显现版本号,代表安装成功

如何下载sass?
cmd命令,gem install sass
通过gem安装sass包,由于国外服务器问题,安装较难成功,所以可以自己搜索下载相应的包

然后cmd命令 gem install 自己准备的sass包的路径
sass -v 一旦显示对应的版本信息,安装成功

注意:避免中文路径!!!
如何编译sass文件?
项目中并不是引入sass文件充当css文件,而是需要通过环境,将sass文件编译成css文件,然后在项目中,我们引入css文件。
sass的文件扩展名有两中,.sass和.scss
需要注意的是,我们大多采用.scss扩展名。
.scss 里面代码格式和正常css代码格式是一样的,文件里面也可以写css代码
而.sass里面的代码格式不能有花括号,不能有分号,完全采用退格的方式进行排版,这种扩展名应用很少,相当麻烦。
编译后的css格式
1. nested 编译排版格式--默认
1 div{ 2 width:100px; 3 height:100px; 4 background:red;}
2.expanded 正常css默认格式-----使用较高
1 div{ 2 width:100px; 3 height:100px; 4 background:red; 5 }
3.compact 每个选择器占据一行,放不下时换行
1 .box{width:100px;height:100px;background:red;} 2 .box1{width:100px;height:100px;background:red;} 3 .box2{width:100px;height:100px;background:red;}
4.compressed 所有的css压缩成一行,放不下换行。--使用频率较高
1 .box{width:100px;height:100px;background:red;}.box1{width:100px;height:100px;background:red;}.box2{width:100px;height:100px;background:red;}
知道了编译后的css格式排版,那么我们就可以根据自己的需要执行相应的命令了
通过命令操作
1. 编译单个文件
sass --watch input.scss:output.css --style compact
sass代表后面为sass命令
--watch表示监听sass文件,一旦sass文件改变,输出的也改变
input.scss编译的sass文件
output.css输出的css文件,如果没有,自动创建
--style compact 输出compact格式的css文件
2. 编译整个文件夹(推荐)
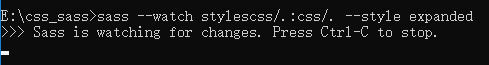
sass --watch stylescss/.:css/. --style expanded
stylescss文件夹下的所有文件编译到css文件夹下,编译后的css文件夹没有,自动创建。


开始监听,ctrl + c停止。

自动生成css文件,其中.map文件为调试文件
当我们在index.scss文件中输入代码时,自动同步到index.css文件中