radio组件
该组件需要搭配radio-group⼀起使⽤
radio组件:官网链接,单击跳转
属性及说明如下表所示:
| 属性 | 类型 | 说明 |
|---|---|---|
| value | string | radio 标识。当该radio 选中时,radio-group 的 change 事件会携带radio的value |
| checked | boolean | 当前是否选中 |
| disabled | boolean | 是否禁用 |
| color | string | 颜色 |
如下代码:给radio-group定义一个属性,并且给单选框加上属性,分别表示的是男人和女人,
<radio-group bindchange="Change" >
<radio value="man" color="blue">男</radio>
<radio value="women">女</radio>
</radio-group>
<view>
你選擇的是{{sex}}
</view>
随后加js文件当中将绑定的方法进行实现。
这样,当选择的不同的单选框,在下方的view标签获取的值是不同的,也就是获取radio标签当中的value属性值
Change(e){
console.log(e)
let sex =e.detail.value;
this.setData({
sex
})
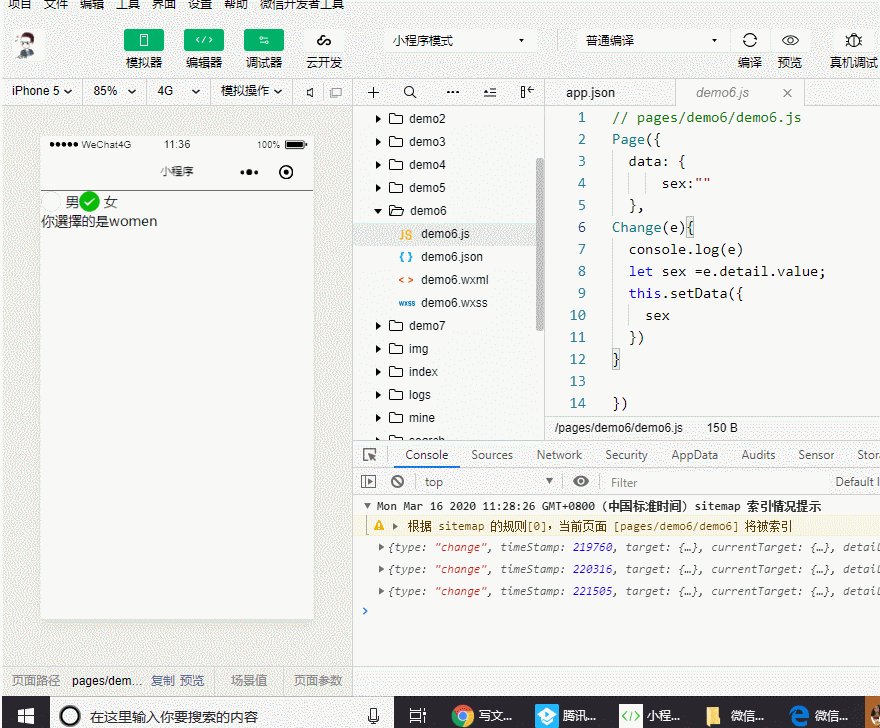
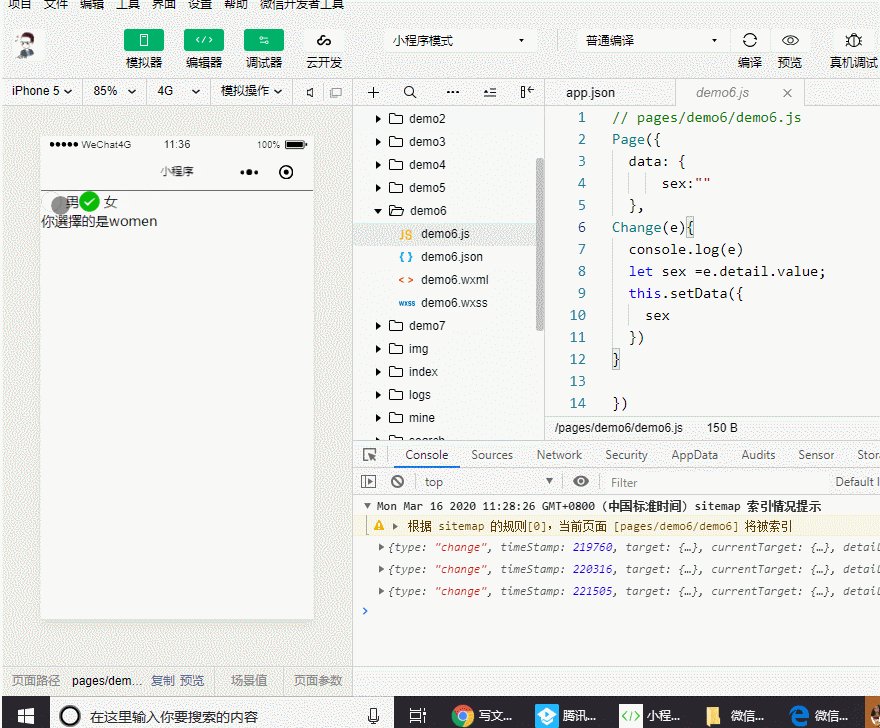
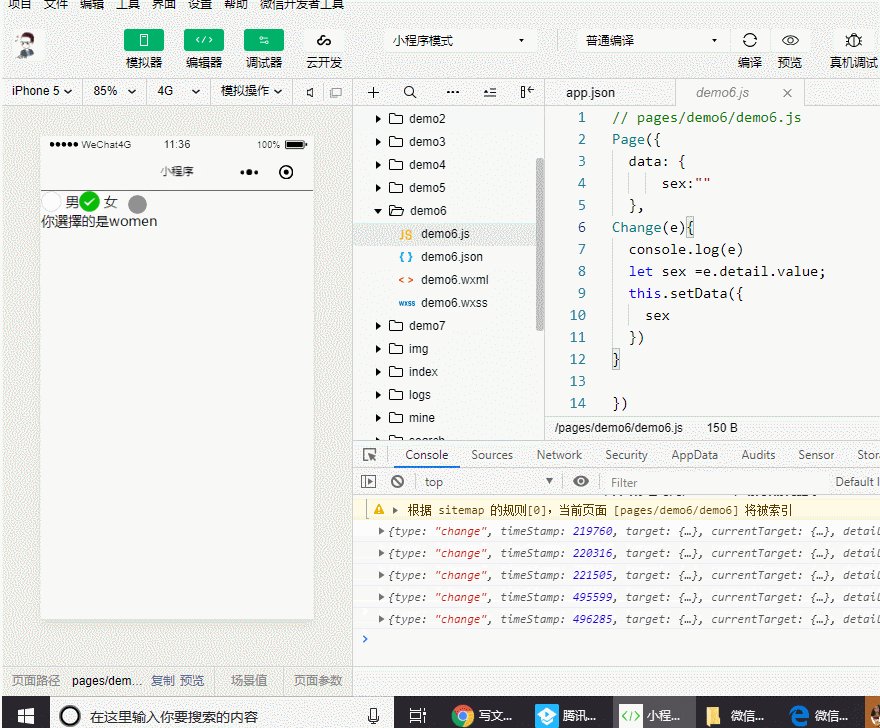
效果图如下所示: