webpack管理资源
webpack并不能处理js以外的静态资源,可以痛过loader来解决这一问题
loader
loader用于对模块的源代码进行转换。loader可以使你在import或加载模块时候,预处理文件。因此loader类似于其他构件工具中"任务",病提供了处理前端构件步骤的强大方法,
loader可以将文件从不同的语言(如typeScript)转换成JavaScript,或将内联图像转换为data URL.loader甚至允许你直接在JavaScript模块中import CSS文件
使用loader
在你的额应用程序中,有三总使用loader的方式
- 配置:在webpack.config.js文件中指定loader
- module.rules允许你在webpack配置中指定多个loader。这是展示loader的一种简明方式
- 内联:在每个import语句中显式支出loader
- 可以在import语句或任何等效于"import"的方式中指定loader。使用!将资源中的loader分开。分开的每个部分都相对于当前目录解析,也可以传递参数,?key=value&foo=bar
- CLI:在终端命令中指定他们
loader特性
- loader支持链式传递,能够对资源使用流水线,一组链式的loader将按照相反的顺序执行。比如"css=style-loader!css-loader",先执行css-loader在执行style-loader,第一个loader
的返回值就给下一个loader。然后最后一个loader返回webpack所预期的结果 - loader可以是同步的,也可以是异步的
- loader运行在Node.js中,并且能够执行任何可能的操作
- loader接受查询参数。用于对loader传递配置
- loader也能够使用options对象进行配置
- 除了使用package.json常见的main属性,还可以将普通的npm模块导出为loader,做法是在package.json里定一个loader字段
- 插件plugin可以为loader带来更多特性
loader能够产生额外的任意文件
解析loader
loader遵循标准的模块解析。多数情况下,loader姜葱模块路径(通常将模块路径认为是npm install node_modules)解析
加载css
webpack通过style-loader和css-loader对css的打包
style-loader
作用:style-loader能够在需要载入的html中创建一个标签,标签里的内容就是CSS内容
安装style-loader:npm install style-loader --save-devcss-loader
作用:css-loader是允许在js中import一个css文件,会将css文件当成一个模块引入到js文件中
安装css-loader npm install css-loader --save-dev
实例操作如下:
- 在终端改文件目录下执行npm install style-loader css-loader --save-dev
- 在webpack.config.js中的module.rules增加以下内容
module:{
rules:[
{
test:/\.css$/,
use:[
"style-loader",
"css-loader"
]
}
]
}- 在todo/src目录下新建目录下新建test.css文件
test.css内容如下
body{
background-color: red;
color: #fff;
}- 在todo/src目录下的index.js中用import标签引入test.css
- 在index.js写下如下内容
import "./test.css";
import _ from "lodash";
function component(){
var element = document.createElement("div");
element.setAttribute("class","body");
element.innerHTML = _.join(["hello","webpack"]);
return element;
}
document.body.appendChild(component());
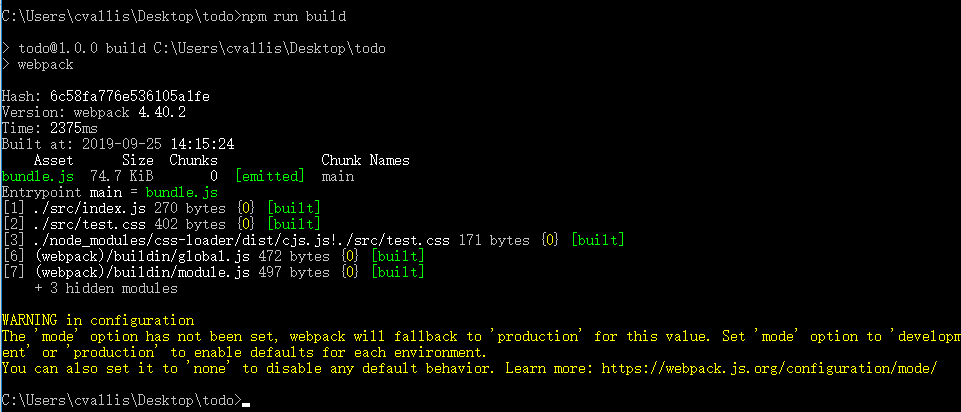
- 在终端中执行npm build
执行结果如图所示:

加载图片
如果我们希望在页面引入图片(包括img的src和background的url)。当我们基于webpack开发时,引入图片会遇到一些问题。
其中一个就是引用路径的问题。拿background的url引入背景图来说,我们都知道webpack最终会将各个模块打包成一个文件,因此我们样式中的url路径是相对入口html页面的
而不是相对于原始css文件所在的路径的。这就会导致图片引入失败。这个问题使用file-loader解决的,file-loader可以解析项目中的url引入(不仅限于css),根据我们的配置,将图片拷贝到相应
的路径,再根据我们的配置,修改打包后文件引用路径,使之指向正确的文件
另外,如果图片较多,会发很多http请求,会降低页面性能。这个问题可以通过url-loader解决。url-loader会将引入的图片编码,生成dataURI。相当于把图片数据翻译成一串字符,在把这串字符打包到文件中,最终只需要引入这个文件就能
访问图片了。当然,如果图片较大,编码会消耗性能,因此url-loader提供了一个limit参数,小于limit字节的文件会被转为DataURI,大于limit的还会使用file-loader进行copy
url-loader和file-loader是什么关系呢?简单地说,url-loader封装了file-loader、url-loader不依赖file-loader,即使用url-loader时,只需要安装url-loader即刻,不需要安装file-loader,
因为url-loader内置了file-loader。
file-loader可以指定要复制和放置资源文件的位置,以及如何使用版本哈希命名一活得更好的缓存。此外,这意味着,你可以就近管理图片文件,可以使用相对路径而不用担心部署
时候的问题。使用正确的配置,webpack将会在打包输出中自动重写文件路径为正确的URL
url-loader允许你有条件地讲文件转换为内联的base-64 URL(当文件小于给定的阈值),这回减小文件的HTTP请求数。如果文件大于该阈值,会自动的交给file-loader处理
实例操作步骤如下:
- 在终端中输入 npm i --save-dev file-loader url-loader
- 在test.css中填写以下内容
.body{
color: blue;
width: 400px;
height: 400px;
background-size: cover;
background: url("../static/img/20190923164050.png") no-repeat;
}- 在index.js文件中填写以下内容
import "./test.css";
import _ from "lodash";
import "../static/img/20190923164050.png";
function component(){
var element = document.createElement("div");
element.setAttribute("class","body");
element.innerHTML = _.join(["hello","webpack"]);
return element;
}
document.body.appendChild(component());
- 在webpack.config.js文件中填写以下内容
const path = require("path");
module.exports = {
entry:"./src/index.js",
output:{
filename:"bundle.js",
path:path.resolve(__dirname,"dist")
},
module:{
rules:[
{
test: /\.css$/,
use:["style-loader","css-loader"]
},
{
test:/\.(png|svg|jpg|gif)/,
use:[
{
loader:"url-loader",
options:{
limit:10000
}
}
]
}
]
}
}
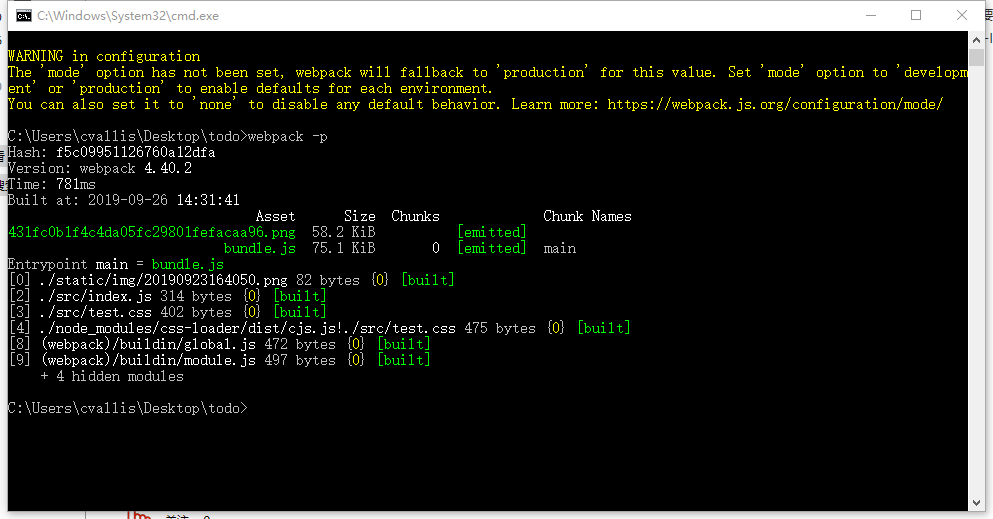
在终端输入npm run build
注:在删除了打包后的文件,在终端输入npm run build 没有文件出现可以使用命令 webpack -p
执行结果如图所示