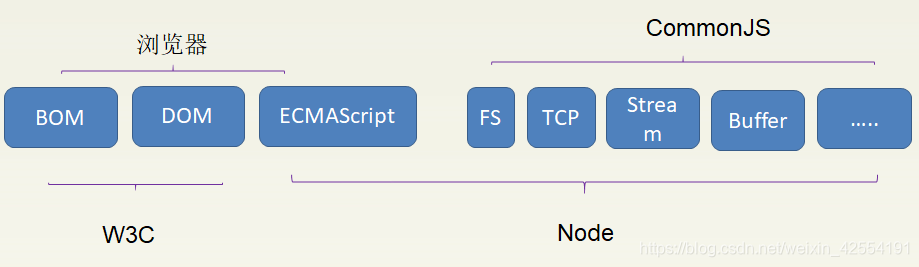
01 cmononJS
CommonJS规范覆盖了模块、二进制、Buffer、字符集、I/O流、进程环境、文件系统、套接字、单元测试、web服务器网管接口、包管理。

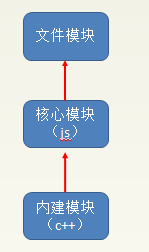
Node和c++依赖层级关系

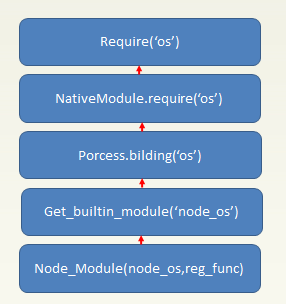
Os原生模块的引入流程

02 进程&线程
进程:
-
进程负责为程序的运行提供必备的环境
-
进程就相当于工厂中的车间

线程:
-
线程是计算机中的最小的计算单位,线程负责执行
-
线程就相当于工厂中的工人
单线程:JS,浏览器(单线程容易出现并发问题)
多线程:多个人同时干一个活,速度快,性能高,主流,但是要面临资源抢占,死锁及冲击的问题
为什么JavaScript是单线程?
- JavaScript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。那么,为什么JavaScript不能有多个线程呢?这样能提高效率啊。
- JavaScript的单线程,与它的用途有关。作为浏览器脚本语言,JavaScript的主要用途是与用户互动,以及操作DOM。这决定了它只能是单线程,否则会带来很复杂的同步问题。比如,假定JavaScript同时有两个线程,一个线程在某个DOM节点上添加内容,另一个线程删除了这个节点,这时浏览器应该以哪个线程为准?
- 为了利用多核CPU的计算能力,HTML5提出Web
Worker标准,允许JavaScript脚本创建多个线程,但是子线程完全受主线程控制,且不得操作DOM。所以,这个新标准并没有改变JavaScript单线程的本质。
03 任务队列
- 单线程:所有任务需要排队,前一个任务结束,才会执行后一个任务。改良:主线程不管IO设备,挂起处于等待的任务,线运行排在后面的任务,等返回了结果再回头,把挂起的任务继续执行。
同步:再主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务。
异步:不进入主线程,而进入”任务队列”,只有“任务队列”通知主线程,某个异步任务可以执行了。该任务才会进入主线程执行。
- 所有同步任务都在主线程上执行,形成一个执行栈(execution context stack)。
- 主线程之外,还存在一个"任务队列"(task queue)。只要异步任务有了运行结果,就在"任务队列"之中放置一个事件。
- 一旦"执行栈"中的所有同步任务执行完毕,系统就会读取"任务队列",看看里面有哪些事件。那些对应的异步任务,于是结束等待状态,进入执行栈,开始执行。
- 主线程不断重复上面的第三步。

主线程和任务队列的示意图
04 事件和回调函数
- “任务队列"是一个事件的队列(也可以理解成消息的队列),IO设备完成一项任务,就在"任务队列"中添加一个事件,表示相关的异步任务可以进入"执行栈"了。主线程读取"任务队列”,就是读取里面有哪些事件。
- “任务队列"中的事件,除了IO设备的事件以外,还包括一些用户产生的事件(比如鼠标点击、页面滚动等等)。只要指定过回调函数,这些事件发生时就会进入"任务队列”,等待主线程读取。
所谓"回调函数"(callback),就是那些会被主线程挂起来的代码。异步任务必须指定回调函数,当主线程开始执行异步任务,就是执行对应的回调函数。- "任务队列"是一个先进先出的数据结构,排在前面的事件,优先被主线程读取。主线程的读取过程基本上是自动的,只要执行栈一清空,"任务队列"上第一位的事件就自动进入主线程。但是,由于存在后文提到的"定时器"功能,主线程首先要检查一下执行时间,某些事件只有到了规定的时间,才能返回主线程。
05 Event Loop
主线程从"任务队列"中读取事件,这个过程是循环不断的,所以整个的这种运行机制又称为Event Loop(事件循环)。

主线程运行的时候,产生堆(heap)和栈(stack),栈中的代码调用各种外部API,它们在"任务队列"中加入各种事件(click,load,done)。只要栈中的代码执行完毕,主线程就会去读取"任务队列",依次执行那些事件所对应的回调函数。
06 settimeout
console.log(1);
setTimeout(function () {
console.log(2)
},1000)
console.log(3);
执行结果是1,3,2,因为setTimeout()将第二行推迟到1000毫秒之后执行。
如果将setTimeout()的第二个参数设为0,就表示当前代码执行完(执行栈清空)以后,立即执行(0毫秒间隔)指定的回调函数。
上面代码的执行结果总是2,1,因为只有在执行完第二行以后,系统才会去执行"任务队列"中的回调函数。
07 同步,异步,阻塞,非阻塞
水壶两把(普通水壶,简称水壶;会响的水壶,简称响水壶)。
黄老师把水壶放到火上,立等水开。(同步阻塞)
黄老师把水壶放到火上,去客厅看电视,时不时去厨房看看水开没有。(同步非阻塞)
买了把会响笛的那种水壶。水开之后,能大声发出嘀~~~~ 的噪音。
黄老师把响水壶放到火上,立等水开。(异步阻塞)
黄老师把响水壶放到火上,去客厅看电视,水壶响之前不再去看它了,响了再去拿壶。(异步非阻塞)
阻塞即 CPU 等待 IO,且期间不能做其他事情。
非阻塞即 CPU 在等待 IO 的期间可以去做其他任务(如 B),当 IO 处理完了任务 A,CPU 再回来继续处理任务 A。
那 CPU 怎么知道 IO 处理的任务完成了呢?
- 主动去查看情况,即同步。
- 等 IO 处理完后,主动来通知他,即异步。
一般来说,我们不会把阻塞(非阻塞)和同步(异步)拆开来说。所以通常我们说的异步是指异步非阻塞。
