前端遍历函数
forEach()
1、forEach() 是JS遍历数组的方法
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<body>
<h1>小白学习</h1>
<script>
var arr=[2,5,15,9,6,0,1,3];
arr.forEach(function(val,index,arr){
// var 数组中当前的值
// index 当前的值得下标
// arr 原数组
arr[index] = val+10;
})
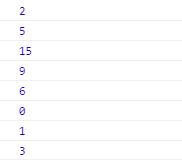
console.log(arr);
//--------------------------------------------------
arr.forEach(function(val,index){
console.log(val);
});
</script>
</body>
</html>![]()

2、forEach() 方法还可用于调用数组的每个元素,依次传递给回调函数 [ 例子中的 myfunction() ]。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<body>
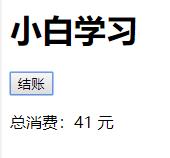
<h1>小白学习</h1>
<button οnclick="number.forEach(myfunction)">结账</button>
<p>总消费:<span id="total"></span> 元</p>
<script>
var sum=0;
var number=[2,5,15,9,6,1,3];
function myfunction(item){
sum = sum + item;
total.innerHTML = sum;
}
</script>
</body>
</html>
需要注意的是,如果是空数组,那么就不会去执行回调函数
$().each()
1、$().each:一般在dom(文档对象模型)处理上面用的较多。
例如:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<script src="jquery-3.4.1.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>小白网页</title>
</head>
<body>
<h1>小白学习</h1>
<input type="checkbox" name="subject" value="语文"/>语文
<input type="checkbox" name="subject" value="数学" checked="checked"/>数学
<input type="checkbox" name="subject" value="英语"/>英语<br>
<script>
$(function(){
$("input[name='subject']").each(function(index,val){
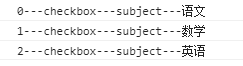
console.log(index+"---"+val.type+"---"+val.name+"---"+val.value);
});
});
</script>
</body>
</html>

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<script src="jquery-3.4.1.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>小白网页</title>
</head>
<body>
<h1>小白学习</h1>
<input type="hidden" name="name" value="小白1"/>
<input type="hidden" name="name" value="小白2"/>
<input type="hidden" name="name" value="小白3"/>
<script>
$(function(){
$("input:hidden").each(function(index,val){
console.log(index+"---"+val.type+"---"+val.name+"---"+val.value);
});
});
</script>
</body>
</html>

$.each()
$.each() 可遍历数组,也可用来处理json对象。
1、遍历一维数组
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<script src="jquery-3.4.1.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>小白网页</title>
</head>
<body>
<h1>小白学习</h1>
<script>
$(function(){
var arr = ['可爱','粉可爱','炒鸡可爱'];
$.each(arr,function(index,value){
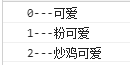
console.log(index+"---"+value);
});
});
</script>
</body>
</html>

2、遍历二维数组
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<script src="jquery-3.4.1.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>小白网页</title>
</head>
<body>
<h1>小白学习</h1>
<script>
$(function(){
var arrayTest = [[1,2,3],[4,5,6],[7,8,9]];
$.each(arrayTest,function(index,item){ //n代表当前循环的次数,item为当前循环的对象
console.log(item[index]);//1;5;9
console.log(arrayTest[index]);//1,2,3 / 4,5,6 / 7,8,9
console.log(item);//1,2,3 / 4,5,6 / 7,8,9
$.each(item,function(){ //将第一次循环的对象再次循环,就实现了二维数据的遍历,如果有2以上的数组,则同理循环多次
console.log(this);//1;2;3; 4;5;6; 7;8;9 this代表当前元素
});
});
});
</script>
</body>
</html>
3、处理json对象
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<script src="jquery-3.4.1.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>小白网页</title>
</head>
<body>
<h1>小白学习</h1>
<script>
$(function(){
var json = { name:'小白', sex:'男', age:'18' };
$.each(json,function(key,value){ //n代表当前循环的次数,item为当前循环的对象
console.log(key+'-----'+value);
});
});
</script>
</body>
</html>

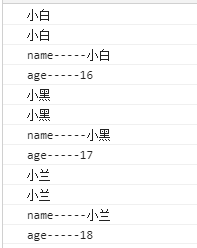
4、处理二维数组中的 json对象
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<script src="jquery-3.4.1.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>小白网页</title>
</head>
<body>
<h1>小白学习</h1>
<script>
$(function(){
var arr = [{ name:'小白', age:'16' },{ name:'小黑', age:'17' },{ name:'小兰', age:'18' }];
$.each(arr,function(index,json){
console.log(json.name);
console.log(json["name"]);
$.each(json,function(key,value){ //n代表当前循环的次数,item为当前循环的对象
console.log(key+'-----'+value);
});
});
});
</script>
</body>
</html>

5、处理 dom元素
这个跟 $().each() 是差不多的,就不演示了。
总结
这几个看起来好像区别不大,但是用法有不同之处,应用场景也有区别,所以还是要多去实践才能积累经验,更好的运用。
