1 创建项目
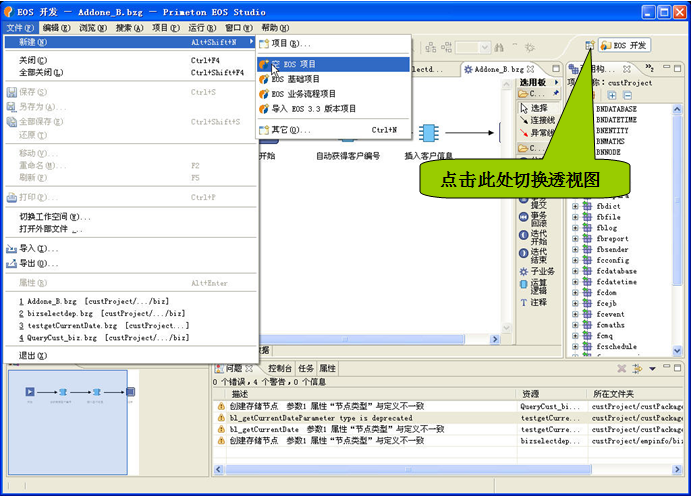
1) 进入EOS Studio开发透视图;
单击主菜单项“文件”选择“新建”->“空EOS项目

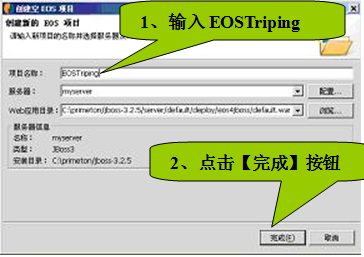
2) 在弹出的“创建空EOS项目”视图中,配置相关参数。“项目名称”:EOSTriping,

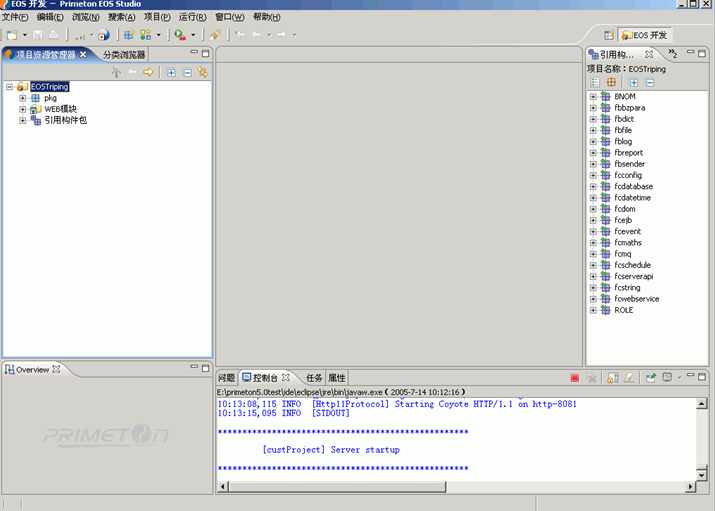
3) 单击【完成】按钮,系统完成该项目框架的创建后退出。

【说明】新建项目时,缺省会建立一个pkg的构件包,你可以通过鼠标右键删除这个构件包。
2.创建构件包
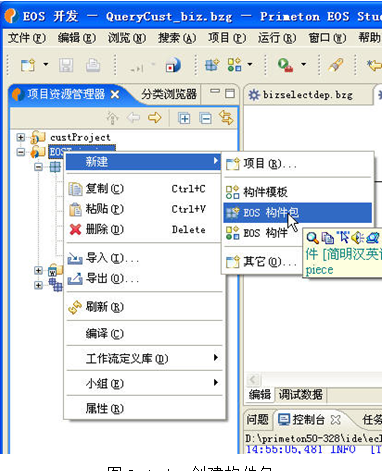
1) 在项目资源管理器视图中,单击展开“EOSTriping”项目的右键菜单,选择“新建”

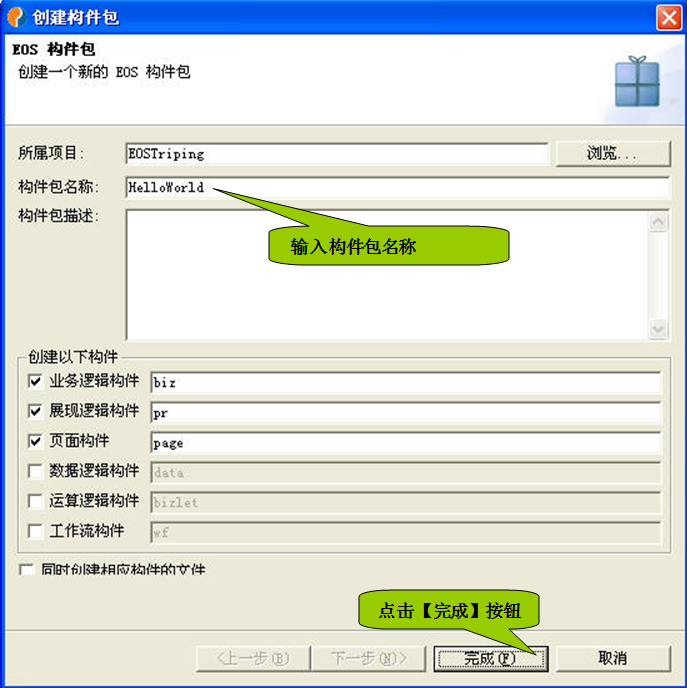
2) 在弹出的“创建构件包”视图中,设置相关参数。

3) 构件包名称:HelloWorld,点击【完成】按钮,结束创建构件包向导
3 创建业务逻辑
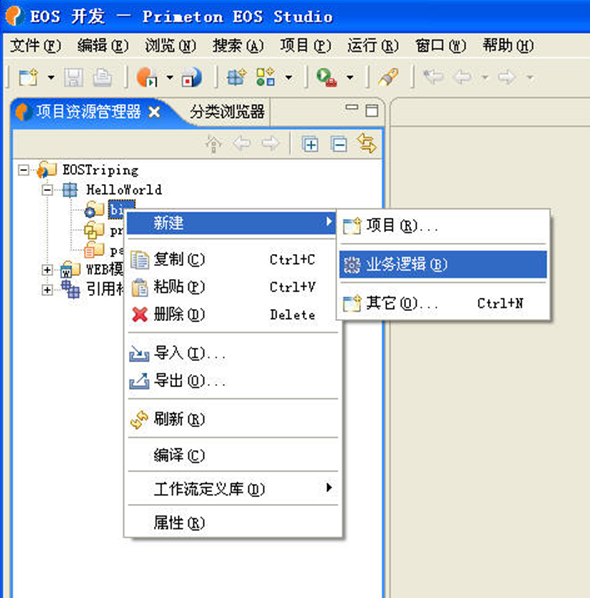
1) 在“项目资源管理器视图”中,展开 “EOSTripingàHelloWorldàbiz”构件,在“biz” 构件上点击右键,选择上下文菜单“新建à业务逻辑”。

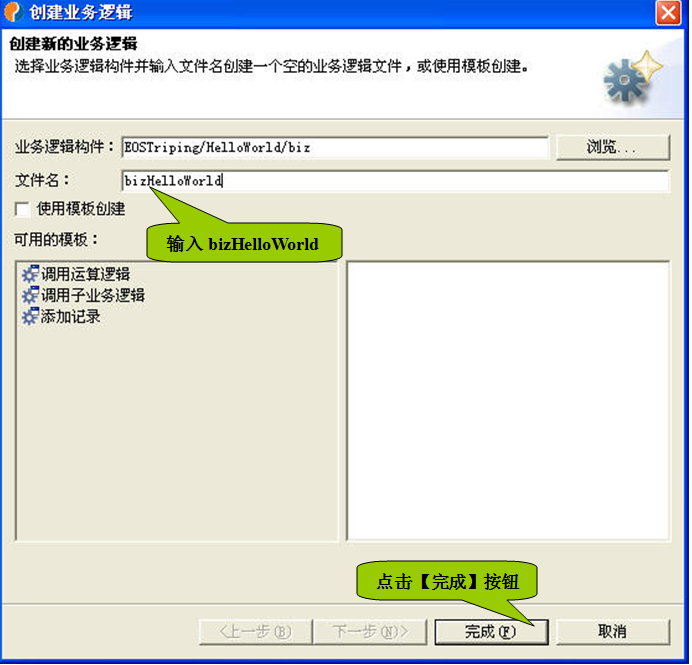
2) 在弹出的“创建业务逻辑”对话筐中的“文件名”项中输入“bizHelloWorld”,点击完成按钮结束创建业务逻辑向导,

创建“bizHelloWorld”业务逻辑之后,在Studio的“业务逻辑编辑器”会自动将刚刚创建的业务逻辑打开。
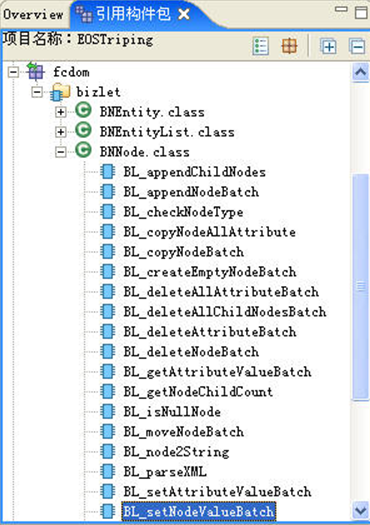
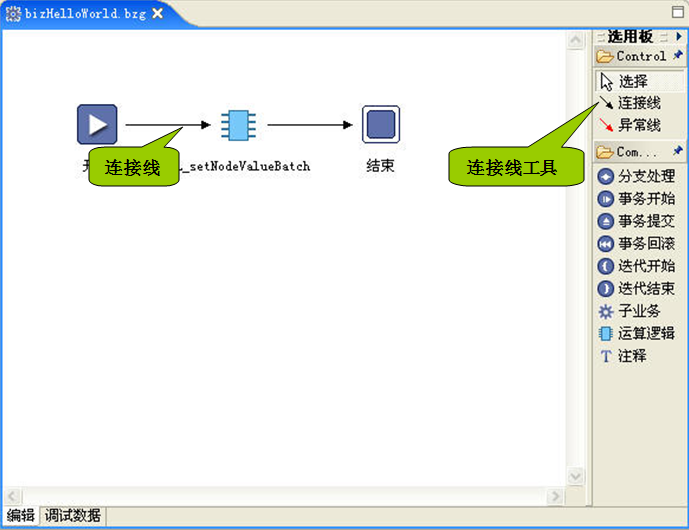
3) 展开“项目资源管理器”视图中的“引用构件包àfcdomàBNNode.class”,选中“BL_setNodeValueBatch”运算逻辑,按住鼠标左键,将该运算逻辑拖拽到“bizHelloWorld”编辑区中

4) 利用鼠标点选业务逻辑编辑区上“选用板”中的“连接线”工具,点击“开始”图元,然后点击“BL_setNodeValueBatch”图元将“开始”图元和“BL_setNodeValueBatch”图元连接起来。

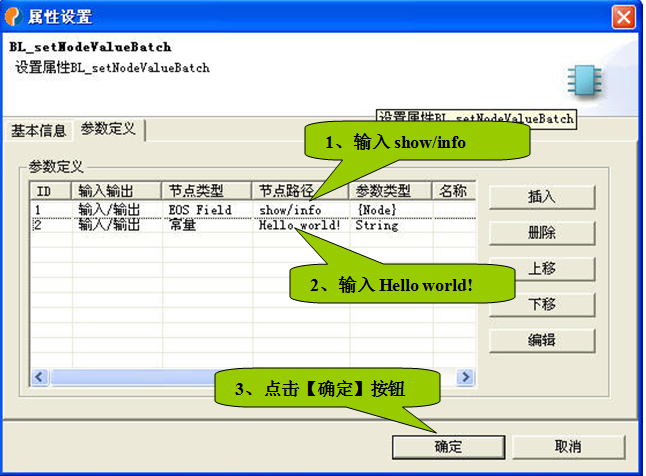
5) 双击“BL_setNodeValueBatch”运算逻辑图元,在弹出的“属性设置”对话框中,点击“参数定义”标签页面,输入参数:参数1节点类型为EOS Field,节点路径为“show/info”(用户可自定义),参数2节点类型为常量,节点值为“Hello world!”(该操作表示将“Hello world!”设置到show/info节点下)

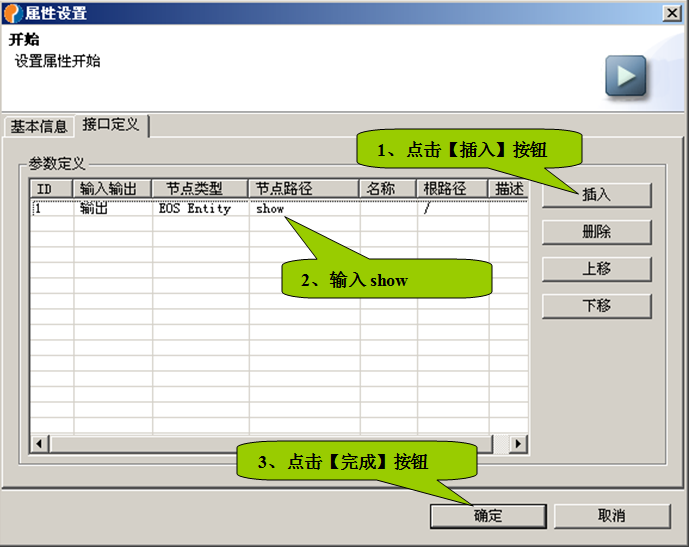
6) 双击业务逻辑编辑器中的“开始”图元,在弹出的“属性设置”对话框中,点击“接口定义”标签页,输入参数:参数1节点类型为EOS Entity(此处也可以设置为EOS Field),节点路径为show,表示将设置的show/info信息输出到调用本业务逻辑的逻辑数据区中。

7) 点击工具栏中的“保存”按钮或者使用快捷键“Ctrl+S”键保存业务逻辑。
4 创建JSP页面
1) 在“项目资源管理器视图”中,展开 “EOSTripingàHelloWorldàpage”构件,在“page” 构件上点击右键,选择上下文菜单“新建àjsp页面”,Studio启动页面向导,在弹出的“页面生成向导”对话框中,输入参数,点击【完成】按钮结束创建页面对话框:

2) 在页面开发视图的页面编辑器中,输入如下jsp代码:
<%@ include file="/internet/common.jsp"%>
<html>
<body>
<div align="center">
<br><font color="red" size="20">
<bean:write property="show/info"/>
</font>
</div>
</body>
</html>3) 点击工具栏“保存”按钮或者使用快捷键“Ctrl+S”保存jsp页面。
5 创建展现逻辑
1) 创建展现逻辑的步骤和创建业务逻辑的步骤基本一致。在“项目资源管理器视图”中,展开 “EOSTripingàHelloWorldàpr”构件,在“pr” 构件上点击右键,选择上下文菜单“新建à展现逻辑”。再弹出的“创建展现逻辑”对话框中的“文件名”项中输入“prHelloWorld”,点击【完成】按钮。
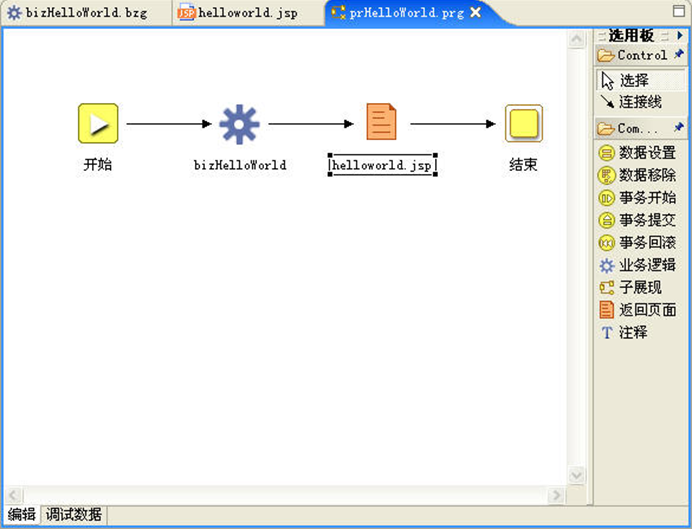
2) 将刚刚创建的业务逻辑“bizHelloWorld”和页面“helloworld.jsp”托拽到展现逻辑编辑器中,点选“选用板”中的“连接线”工具,采用和创建业务逻辑时的方法,依次将“开始”、“bizHelloWorld”、“helloworld.jsp”和“结束”图元连接起来:

3) 保存刚刚创建的展现逻辑。
6.编译部署
1) 保存刚创建编辑的所有文件;
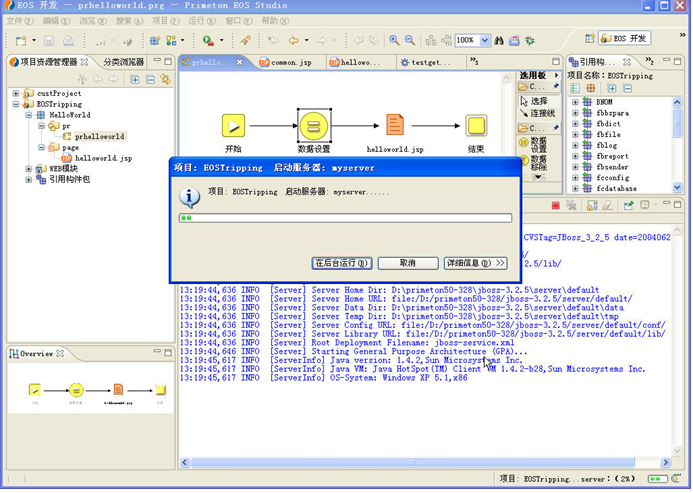
2) 点击快捷图标![]() 选择将运行的项目“EOSTriping”,启动服务器
选择将运行的项目“EOSTriping”,启动服务器

7 运行
1) 服务器正常启动后,打开IE浏览器 。
2) 在IE浏览器地址栏输入:http://localhost:8080/;用系统管理员sysadmin,密码000000(或者安装时修改的密码)登陆,进入到主界面 。

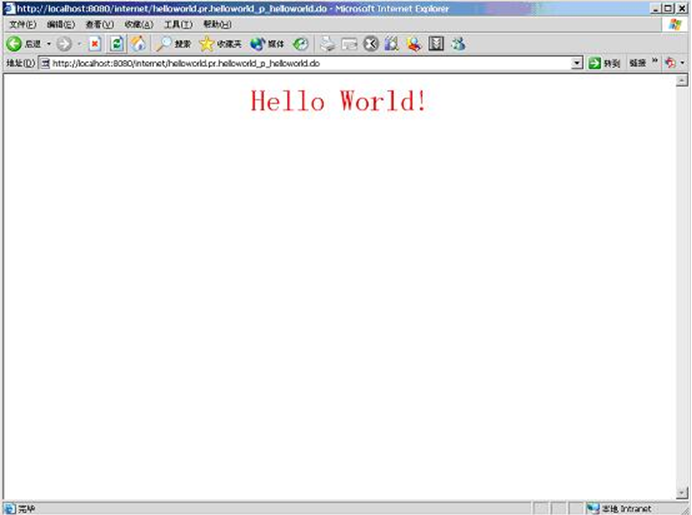
3) 更改地址栏为:
http://localhost:8080/HelloWorld.pr.prHelloWorld.do(注意路径书写方式和大小写),回车;若该项目正常运行,将显示页面如图。

8.小结
1) 创建项目:指定项目名称、项目用的EOS Server和WEB应用目录。
2) 创建构件包:制定构件包名,以目录形式,组织各种构件和逻辑的存放,便于Studio管理,各种构件的名称是可以修改的。
3) 创建业务逻辑:编写逻辑代码,调用运算逻辑(BL方法)将输入数据进行处理,完成业务逻辑,并将处理结果返回给展现逻辑。
4) 创建JSP页面:EOS应用的用户界面,利用Jsp Tag将RequestContext数据区中的信息显示给用户。
5) 创建展现逻辑:控制程序流程的执行,调用业务逻辑获得处理后的信息,然后调用页面逻辑将这些信息返回给用户。
6) 编译部署:[项目]菜单栏中构选了[自动构建],保存即编译,部署是调试或运行时EOS Server会自动进行热部署。
7) 运行案例:在IE地址栏中输入“构件包名称.展现构件名.展现逻辑文件名.do”形式的URL(URL的大小写要与Studio中“构件包名称.展现构件名.展现逻辑文件名”的大小写完全一致),即可完成对EOS应用的调用。