引言
在开发过程中,要涉及到数据的传输以及交互都会看到JSON。尤其是前端开发的时候,数据不是固然不变的,因此需要前端与服务器进行数据的交互,数据传输的格式就是JSON
JSON与XML
| JSON | xml |
|---|---|
| 轻量级的数据交换格式 | 标记电子文件使其具有结构性的标记语言 |
| 优点:灵活,简单,体积小,效率高 | 描述清楚 |
| 缺点:没有错误处理 | 体积过大,传输不便 |
JSON书写格式
- JSON的属性必须使用双引号引起来,对象字面量可以省略
- JSON有两种结构:对象和数组,互相结合而形成各种复杂的数据结构
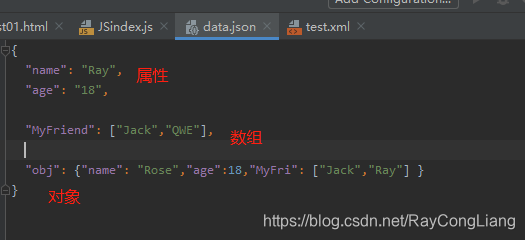
例:
{
"name": "Ray",
"age": "18",
"MyFriend": ["Jack","QWE"],
"obj": {"name": "Rose","age":18,"MyFri": ["Jack","Ray"] }
}

从以上例子可以看到,JSON中的数据可以层层嵌套
校验JSON工具
直接将JSON代码复制进去就可以一键校验格式
