v-for和 v-show指令都可以控制一个元素的显示和隐藏,它们两个的功能如此相似,那么有什么区别呢?
如果v-if和v-show的值同时为假时,v-if和v-show绑定的元素都不会在页面中显示,
如下所示
<div v-show="0">1111</div>
<div v-if="0">222</div>
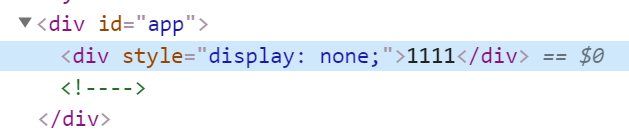
网页上白茫茫一片什么都没有,但是当你打开控制台时,你就会发现别有洞天,控制台上的内容为

对于``v-show```而言,当取值为假时,生成了这个元素,但却将这个元素通过 display:none 的方式隐藏了这个元素,所以在页面显示的时候就不显示
对于v-if而言,当取值为假时,不会生成这个元素,自然而然的也就不会在页面中显示
那么什么时候该用v-show、什么时候该用v-if呢?
当频繁的要使某些元素隐藏或者出现的时候,应该使用v-show,因为v-if每次使元素隐藏或者出现时,都会将元素重新的的插入或删除从DOM树中,这些操作会产生很大的工作量
但v-show却不会存在这样的情况,因为v-show已经生成了这个元素,只是通过display:none将其隐藏掉了
说了这么多,一句话:频繁的需要隐藏和出现就用v-show
