<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
window.onload = function(){
var pt1 = document.getElementById('pt1');
var pt2 = document.getElementById('pt2');
var txt = document.getElementById('txt');
var btn = document.getElementById('btn');
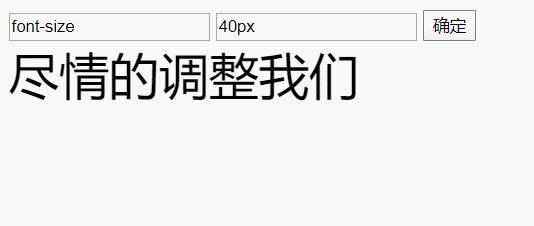
btn.onclick = function(){
// console.log(pt1,pt2,txt)
var val1 = pt1.value;
var val2 = pt2.value;
txt.style[val1] = val2;
}
}
</script>
</head>
<body>
<input type="text" name="" id="pt1" value="" placeholder="请输入属性名"/>
<input type="text" name="" id="pt2" value="" placeholder="请输入属性值"/>
<button type="button" id="btn">确定</button>
<div id="txt">尽情的调整我们</div>
</body>
</html>