先定两个数组,此处先定义出字符串,再将字符串转化为数组。
let str = 'asjkdfhasufhgasbfasydgfu'
let str2 = 'asdasdjb'
let arr = str.join('')//将字符串转化为数组
let arr2 = str2.join('')
concat方法
数组中使用
- 该方法可以用来拼接数组,并且不会改变原有数据,返回一个新的数组。
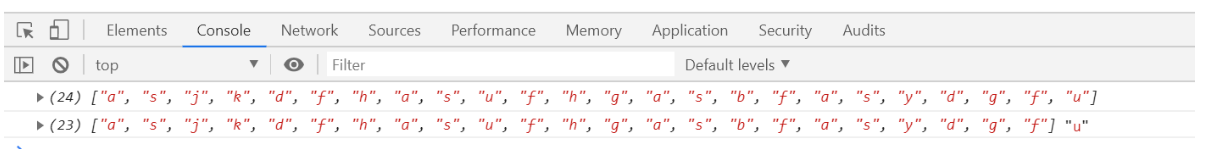
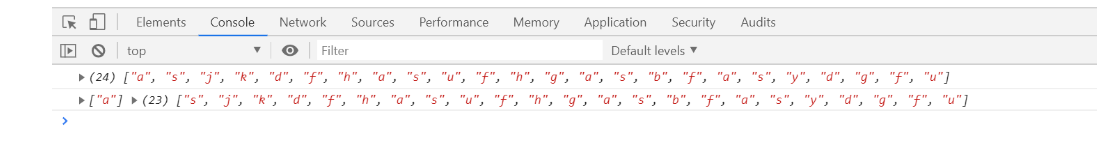
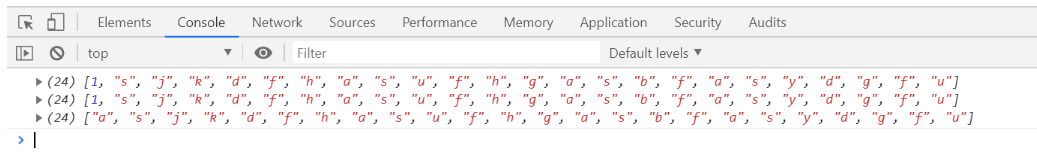
let newArr = arr.concat(arr2)
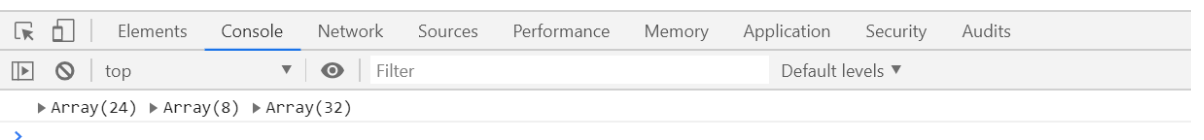
console.log(arr,arr2,newArr)
输出结果:
- 也可以将字符串增加到数组的后面
const newArr2 = arr.concat('2')
console.log(arr,newArr2)

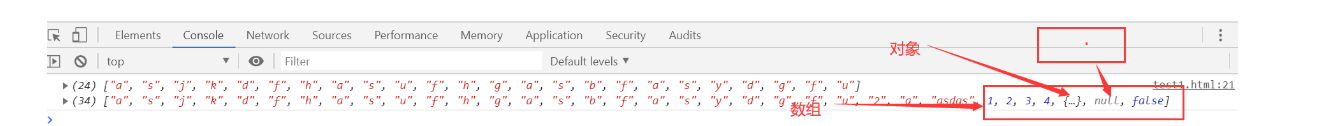
- 除此以外,接受的参数不单为1个或单一的类型,它可以接受任意个参数,并且添加到数组中,类型可以是数组,字符串,对象等。
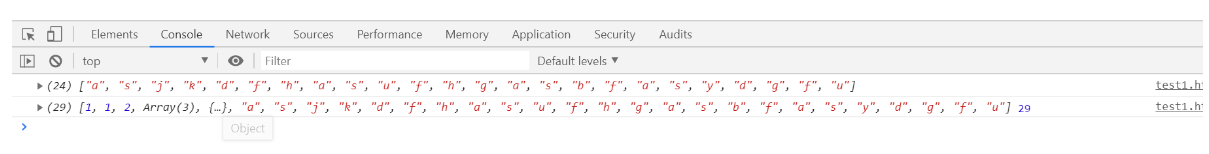
let newArr2 = arr.concat('2','a','asdas',[1,2,3,4],{a:1,b:2},null,false)
console.log(arr,newArr2)

字符串中使用
为了更好区别在字符串中和数组中的区别,此处新增了一个对象,来探讨字符串中使用是如何处理数据的。
let obj = {
a:2,
b:3
}
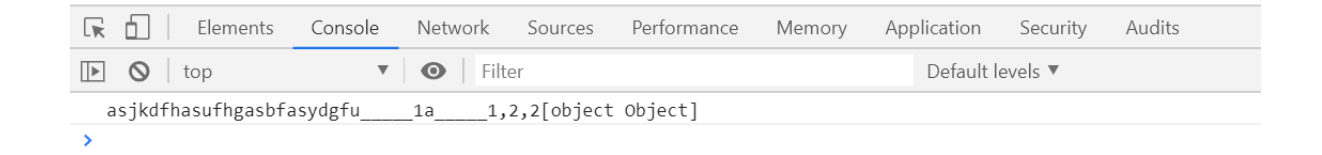
console.log(str.concat('_____',1,'a_____',[1,2,2],obj))

- 探究字符串concat中数组和对象是怎么进行拼接的需要想知道拼接进去的数据是如何获取的。
console.log(obj.toString())
console.log([1,2,2].toString())

可以看出数字和字符串都是直接进行拼接的,但是数组和对象就不一样了。但是根据拼接进去的信息可以得知,数组和对象都是进行了toString()方法后拼接的。
pop,push,shift,unshift方法
- pop删除数组最后一个元素,返回值为删除后的元素。
console.log(arr)
console.log(arr,arr.pop())//console.log中如果有函数、计算式等会先计算后在输出,如果有错才好报错。

- push在数组最后增加一个或多个元素,返回值为修改后数组的长度。
console.log(arr)
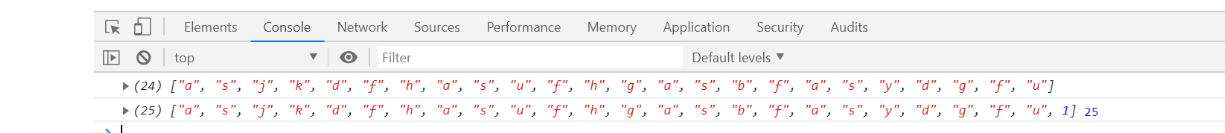
console.log(arr,arr.push(1))

- 是可以追加多个元素,顺序依次排列,除了单个字符以外,还可以是其他合法的数据类型。
console.log(arr)
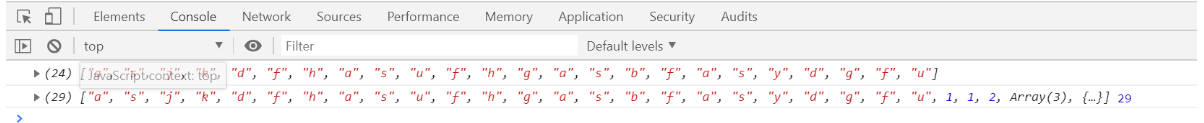
console.log(arr,arr.push(1,1,2,[1,2,3],{a:2}))

- shift和unshift此处不再累述,用法与pop、push相同。只是从数组的末尾改变到开头。
unshift的结果:

splice(),可以用于删除或是替换
- 用于删除,
arr.splice(pos,n),第一个参数表示删除的起始位置,第二个参数表示需要删除的个数。返回值为删除的数据,数据的类型为数组。
//只使用第一个参数的时候,表示删除的数据从起始位置到数组的最后。
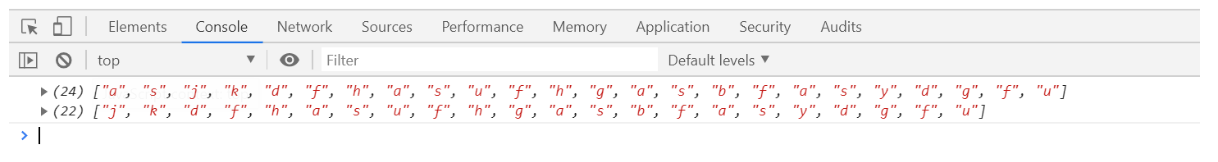
console.log(arr)
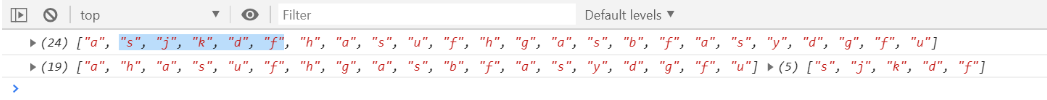
const len = arr.splice(1)
console.log(arr,len)

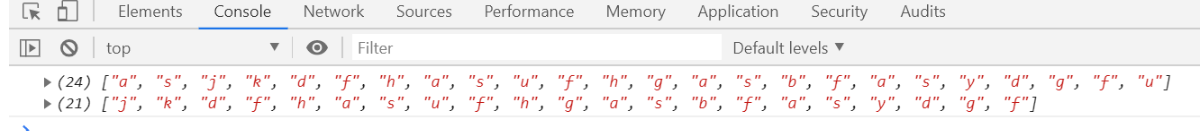
//使用第二个参数
console.log(arr)
const len = arr.splice(1,5)
console.log(arr,len)

- 第三个参数为替换删除后的数据。即将第三个参数开始的数据填充到中间删除的部分。
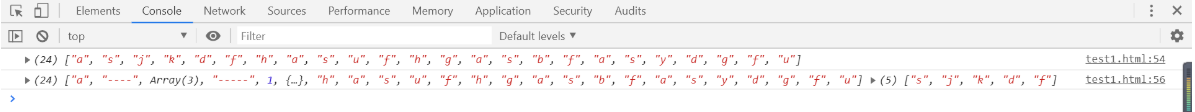
console.log(arr)
const len = arr.splice(1,5,'----',[1,2,3],'-----',1,{a:1})
console.log(arr,len)

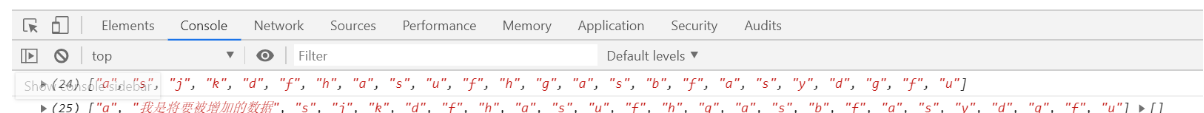
- 用于增加数据,只需要把第二个参数设置为0即可。此时返回值为空数组。

slice,抽取数组中的一段元素,不改变原数组,返回一个新数组
- slice中不携带参数,则用于元素的复制。
let newArr = arr.slice()
console.log(arr,newArr)
const newArr = arr.slice()
let brr = arr
brr[0] = 1
console.log(arr,brr,newArr)

有此可知,并没有与原来的数组有关联。brr是直接使用=将arr的地址给到brr,所以修改brr的时候同时会造成arr的修改。但是使用slice方法不会造成该情况。
-
MDN描述:如果该元素是个对象引用 (不是实际的对象),
slice会拷贝这个对象引用到新的数组里。两个对象引用都引用了同一个对象。如果被引用的对象发生改变,则新的和原来的数组中的这个元素也会发生改变。对于字符串、数字及布尔值来说(不是String、Number或者Boolean对象),slice会拷贝这些值到新的数组里。在别的数组里修改这些字符串或数字或是布尔值,将不会影响另一个数组。 -
复制一段代码的时候
arr.slice(start,end)
//只是用一个参数
const newArr = arr.slice(2)
console.log(arr,newArr)

有此可知,返回值为第一个参数标明的索引到最后。
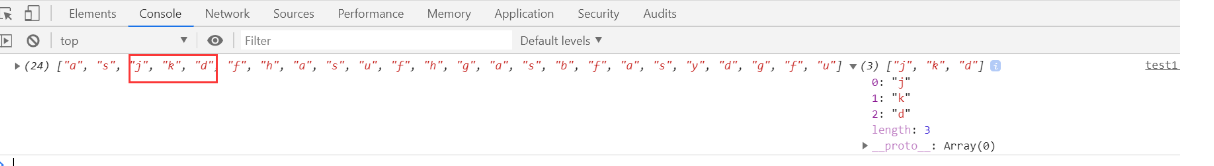
//两个参数
const newArr = arr.slice(2,5)
console.log(arr,newArr)

两个参数的时候,抽取的数据包括了start但是没有包括end的数据。其中slice的第二个参数可以是负值(第一个参数也行),表示从后面往前数是第几个,从-1开始。
const newArr = arr.slice(2,-1)
console.log(arr,newArr)

- 注意:如果参数不是整数,则是向下取整后的数。
map
- map用来对数组种的每个元素进行相应的处理,返回值为一个数组。如果在map中没有进行相应的返回,默认返回undefined,map不会改变原来的数组。回调函数中使用三个参数(并非必须),第一个参数为数组的元素,第二个为对应的索引,第三个为原数组。
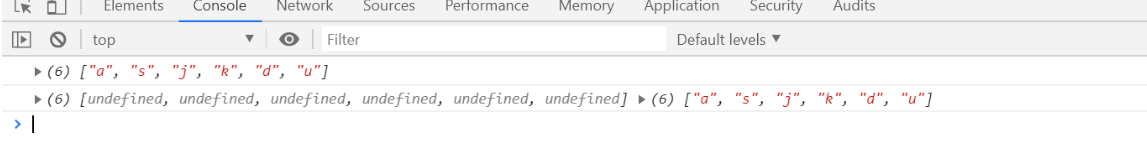
console.log(arr)
const x = arr.map((item,index)=>{
//在这里面可以根据每个数组中的元素do something
item = +1
})
console.log(x,arr)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-QoyR3wae-1583981897129)(C:\Users\lx\AppData\Roaming\Typora\typora-user-images\image-20200311212533621.png)]
- 参考MDN:不打算生成新数组或是没有从回调函数中返回值,则不应当使用map,数情况下只使用了第一个参数,但是在回调函数中,默认会传递多个参数。
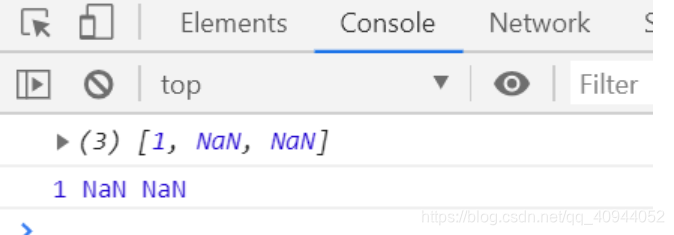
console.log(['1','2','3'].map(parseInt))

这个是由于默认传入的参数除了数组元素外,还将索引传入了回调函数中,因此:
//等价于
parseInt('1',0)
parseInt('2',1)
parseInt('3',2)

forEach
-
forEach的返回值总是undefined,除了抛出异常的情况下是无法终止或跳出循环的。
-
一般情况下是不会改变原来的数组,但是在回调中对原来的数组进行操作会导致原来的数组改变。
-
如果回调函数导致了原数组的改变,会影响到循环的次数。
arr = [1,2,3,4]
arr.forEach((item,index)=>{
arr[index] += 1
})
console.log(arr)

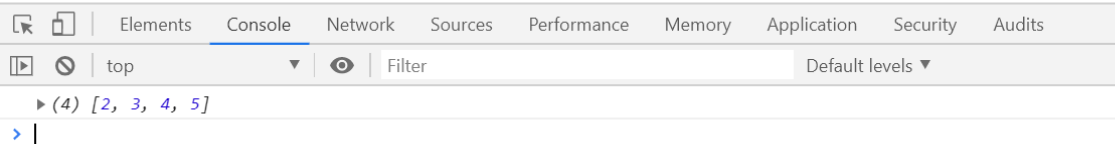
arr = [1,2,3,4]
arr.forEach((item,index)=>{
console.log(item)
if((item & 1) ===0){
arr.pop()
}
})
console.log(arr)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ryqE6DFu-1583981897133)(C:\Users\lx\AppData\Roaming\Typora\typora-user-images\image-20200311223944531.png)]](https://img-blog.csdnimg.cn/20200312110612179.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQwOTQ0MDUy,size_16,color_FFFFFF,t_70)
