使用:改变上一个 github user 的 组件通信方式
在上面一篇 search github users 中,Search 组件和 List 组件 的通信 是通过 props 完成的,且中间需要父组件APP 的参与,
下面 我们使用消息的 发布 --- 订阅 机制 ,以这种模式 实现 Search 组件和 List 兄弟组件之间的通信。
使用 Pub / Sub 之前,我们需要安装这个库,npm install --save pubsub-js
然后在需要使用到这个的组件中 引入 import PubSub from ' pubsub-js ' 才能使用
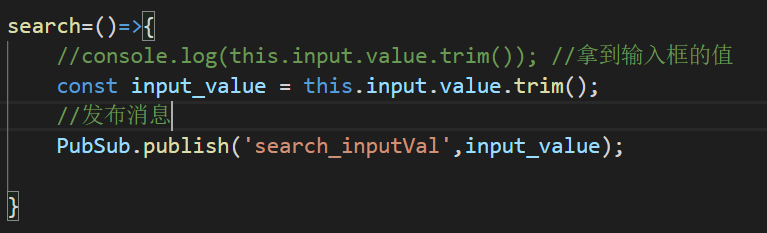
首先,Search 按钮点击后,我们拿到了输入框中用户数据的值,Search 组件 就需要发布消息(即发布用户输入的这个值),

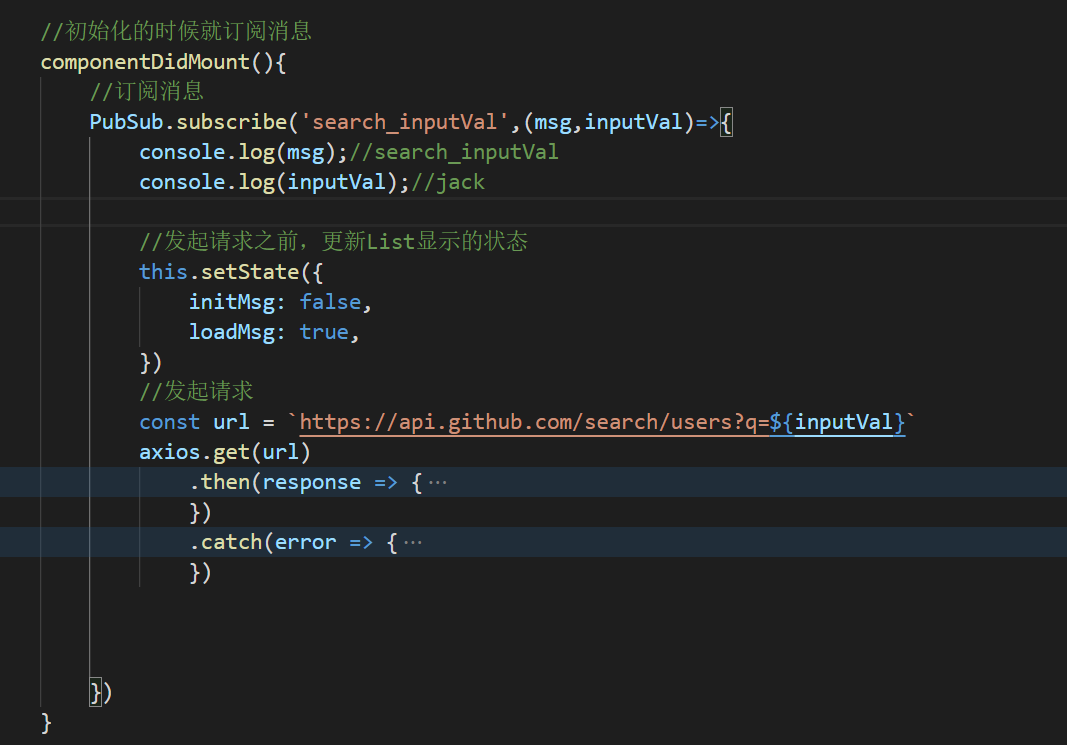
然后,List 组件 订阅消息,注意是初始化的时候就会订阅消息

这样就成功 使用 发布--订阅 机制 实现了 组件 之间的通信