格式描述
| 这个作业属于哪个课程 | 2020春S班(福州大学) |
|---|---|
| 这个作业要求在哪里 | 某次疫情统计可视化的实现 |
| 结对学号 | <221701406、221701407> |
| 这个作业的目标 | <熟练Git合作、采用web技术实现原型中的功能> |
| 作业正文 | 结对第二次—某次疫情统计可视化的实现 |
| 其他参考文献 | ... |
Github仓库地址
https://github.com/FZUzytlyx/InfectStatisticWeb
代码规范链接
https://github.com/FZUzytlyx/InfectStatisticWeb/blob/master/codestyle.md
成品
通过数据接口获取数据,用数字展示全国疫情情况
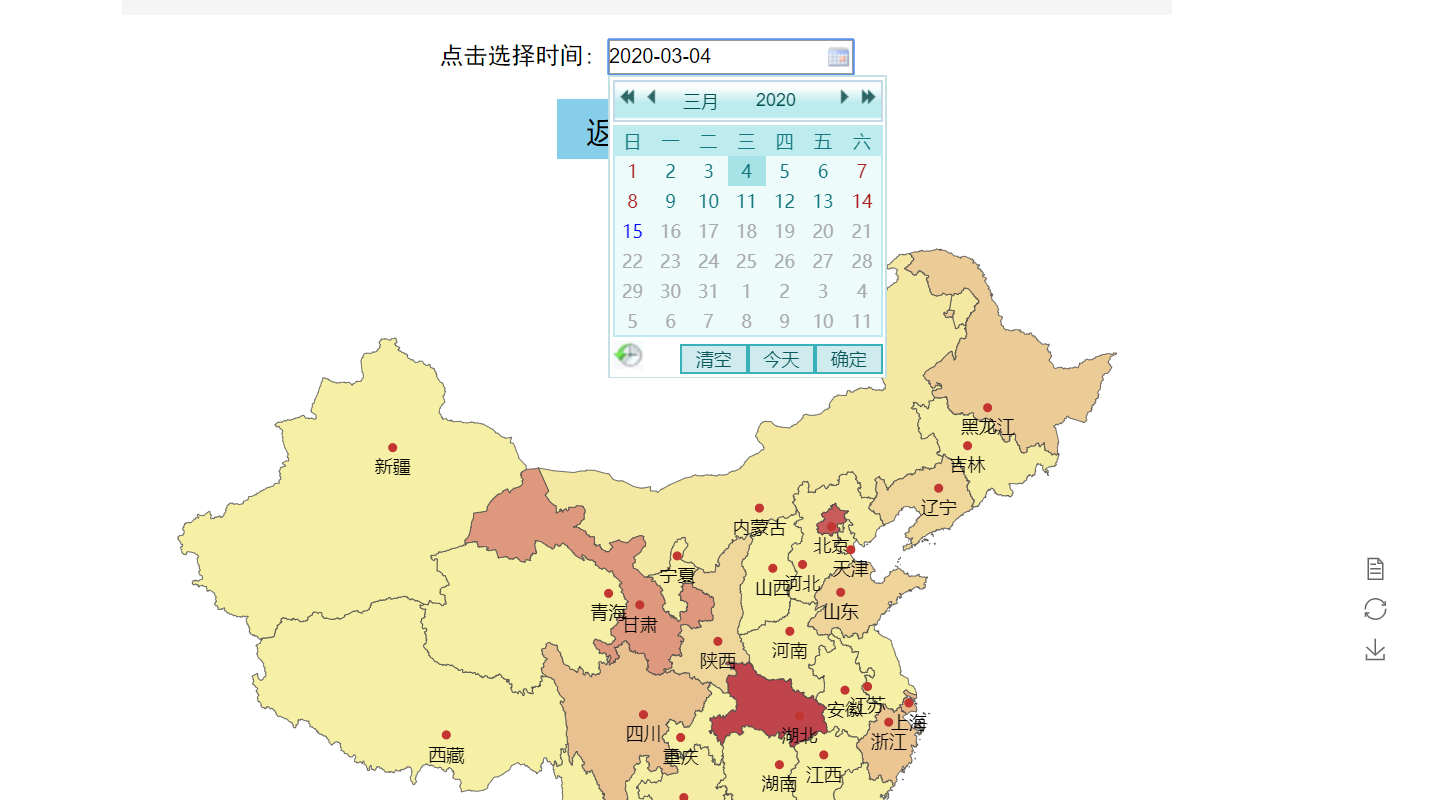
全国疫情地图上方设置时间选择器,点击可出现时间选择框。只能设置当天时间之前的日期。
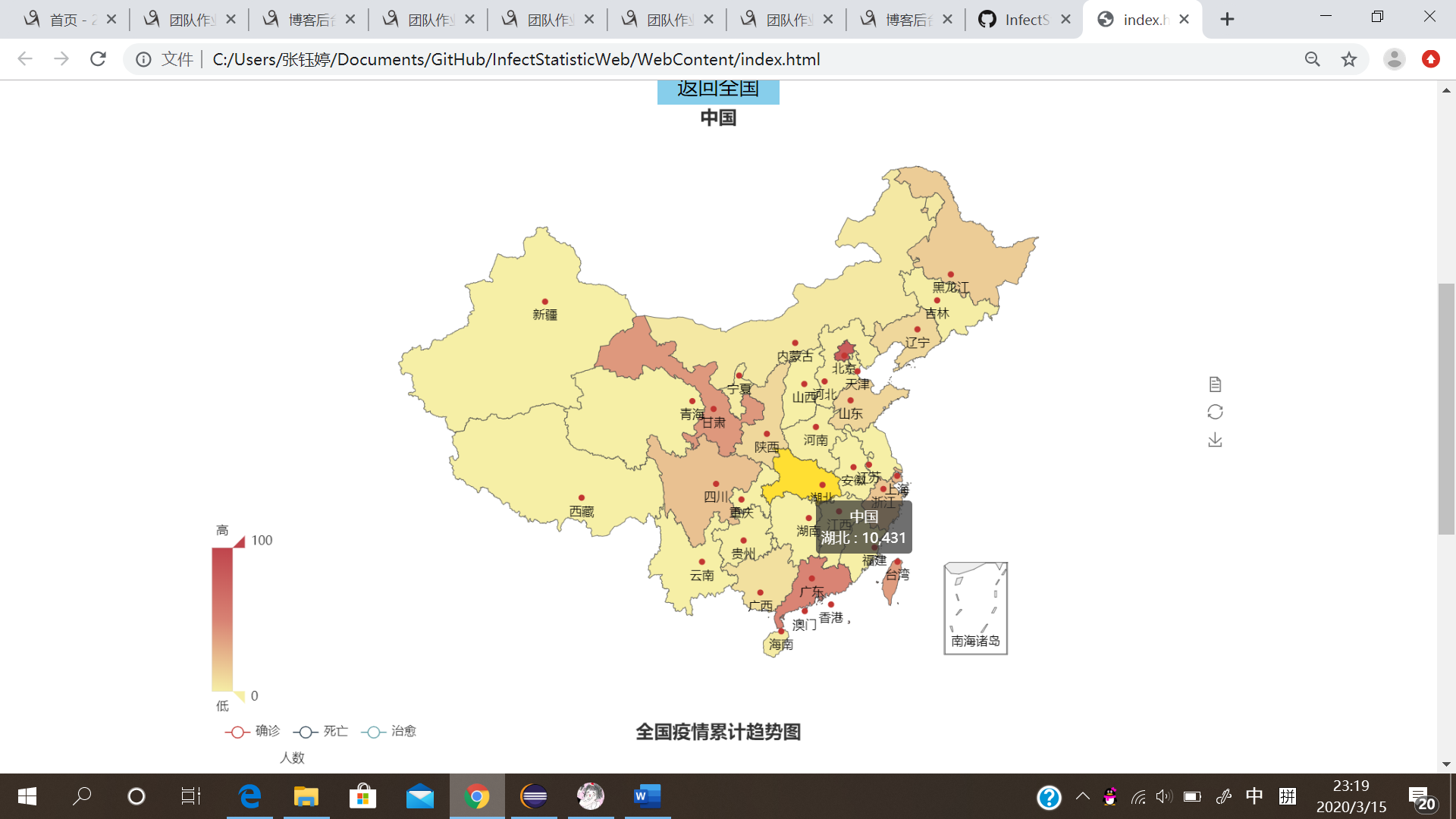
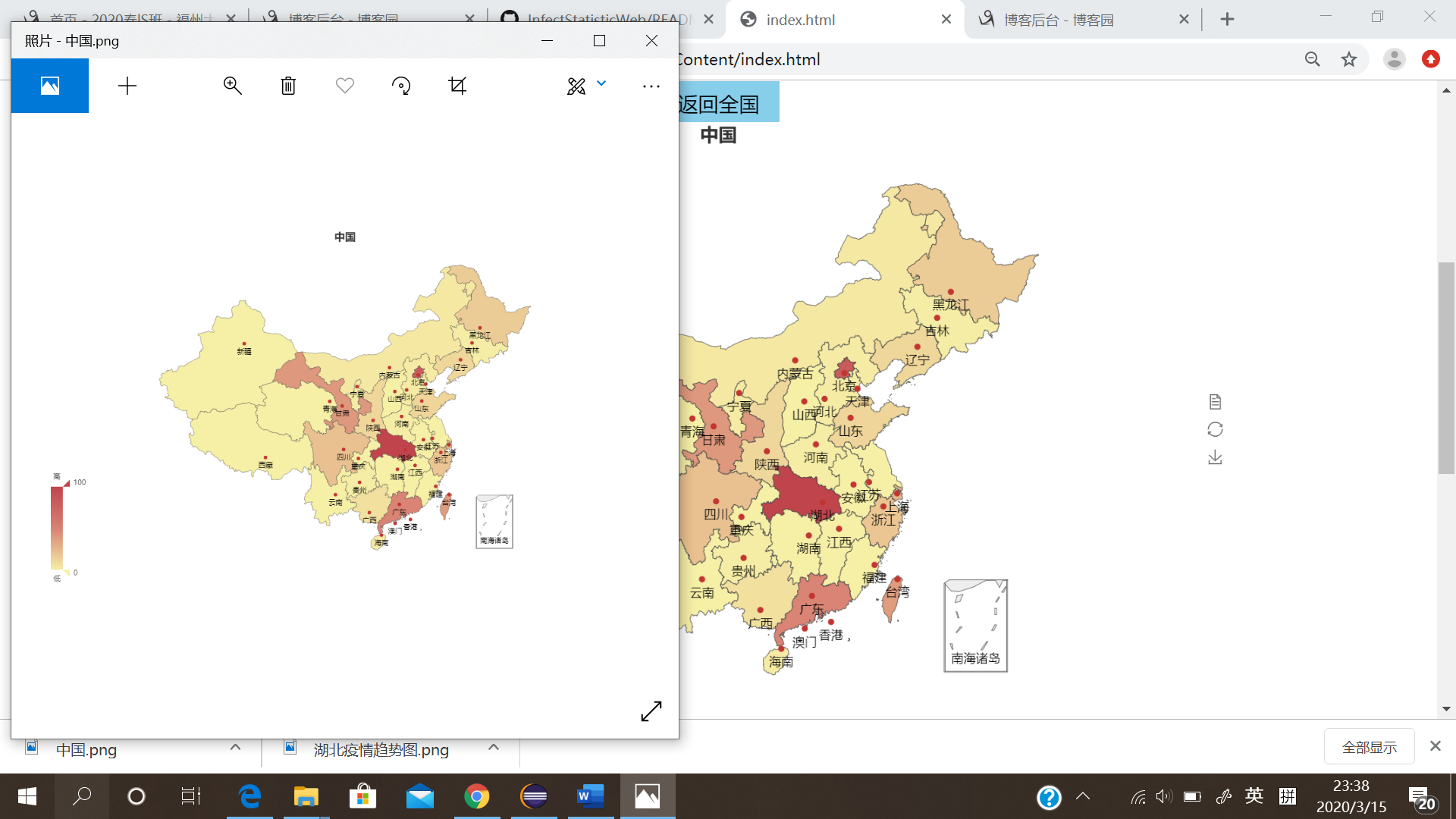
全国疫情地图可视化实现,通过数据接口返回每个省份现存确诊情况,并在地图上以颜色深浅区分出疫情严重情况。鼠标移到省份上方能够高亮省份地图,并通展示省份确诊人数。

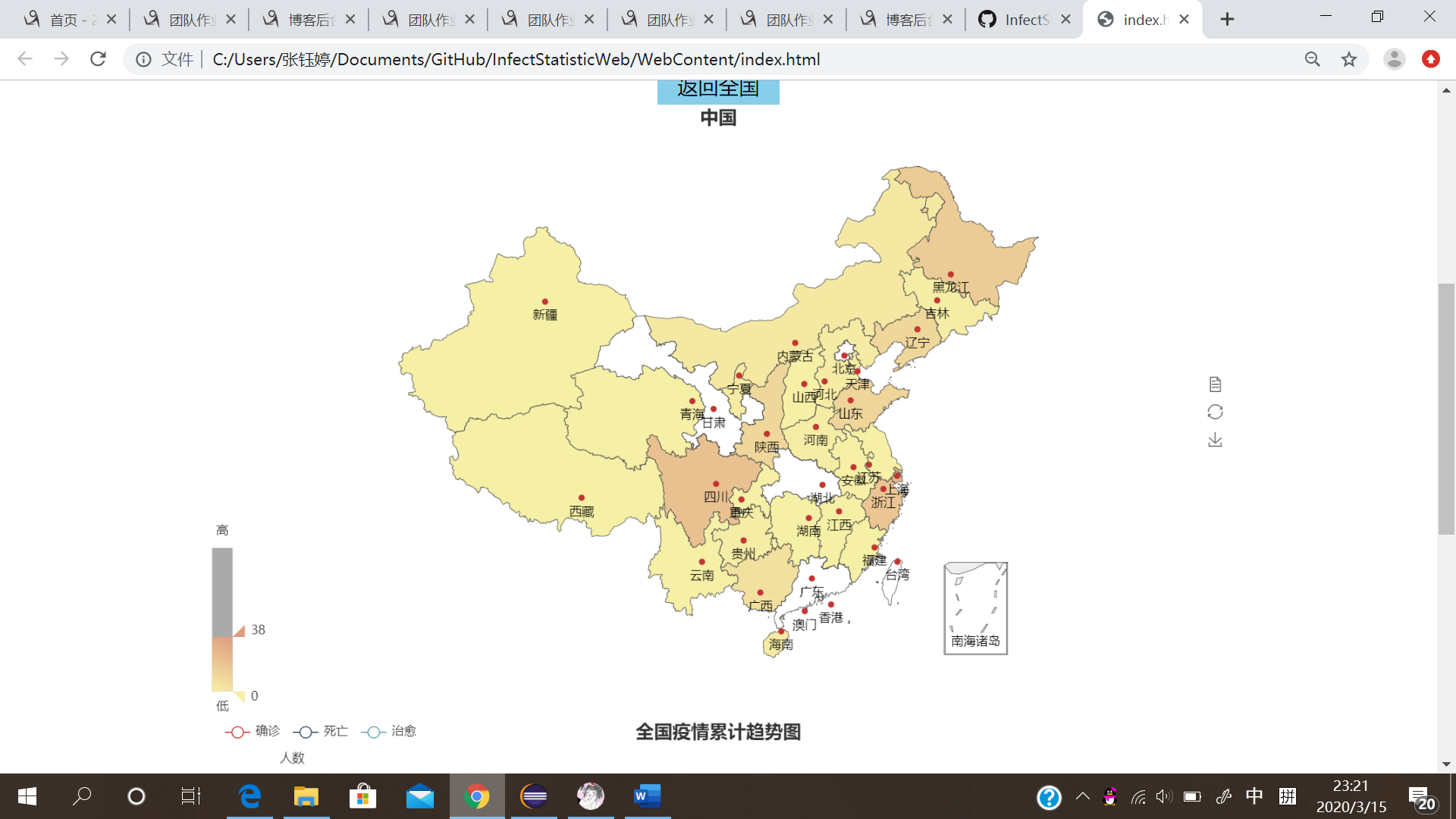
通过侧边颜色框可调节地图显示的疫情省份。

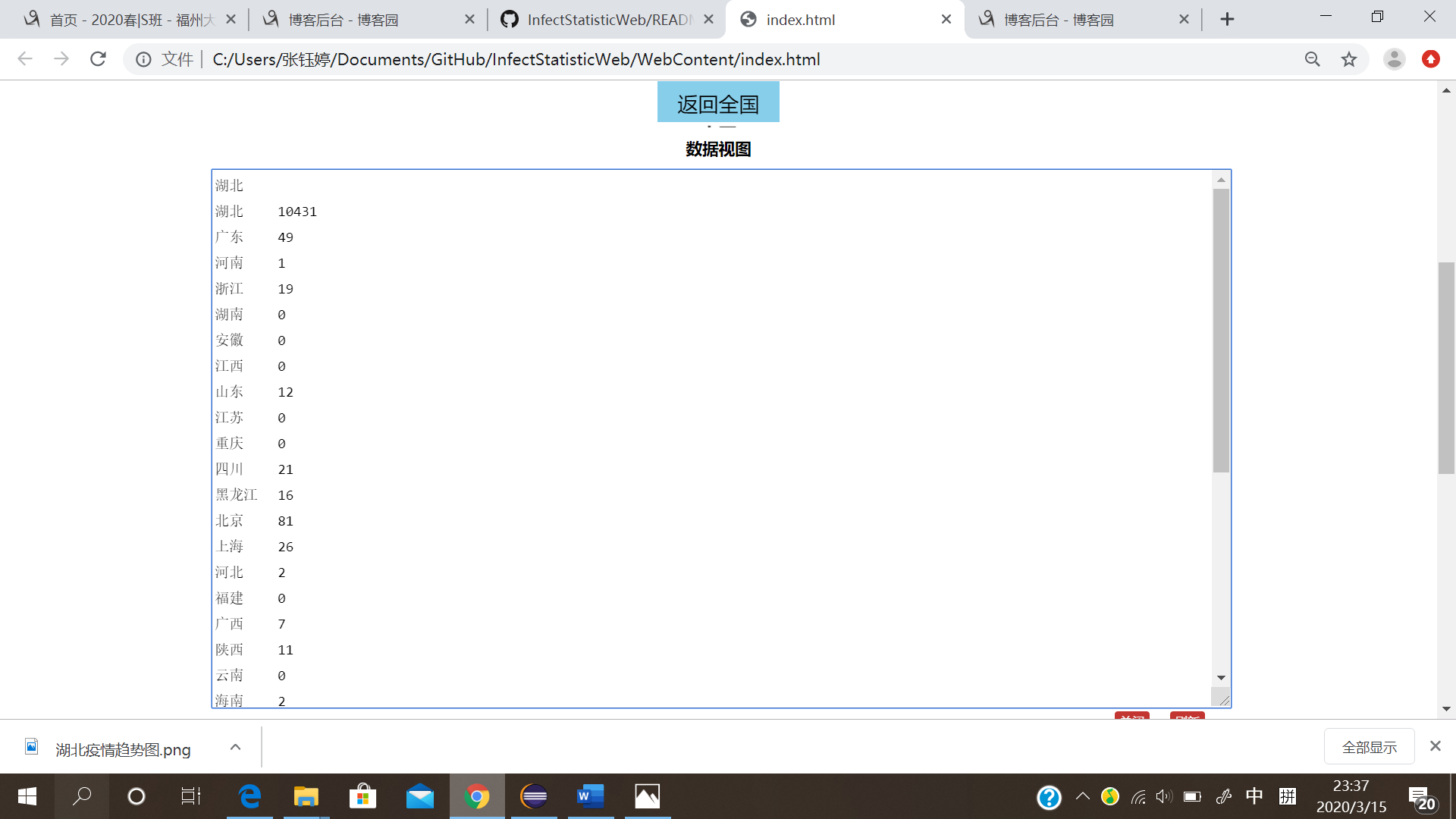
疫情地图旁边包含保存地图组件,点击可展示数据视图或保存地图。
全国疫情图数据视图

全国疫情图保存

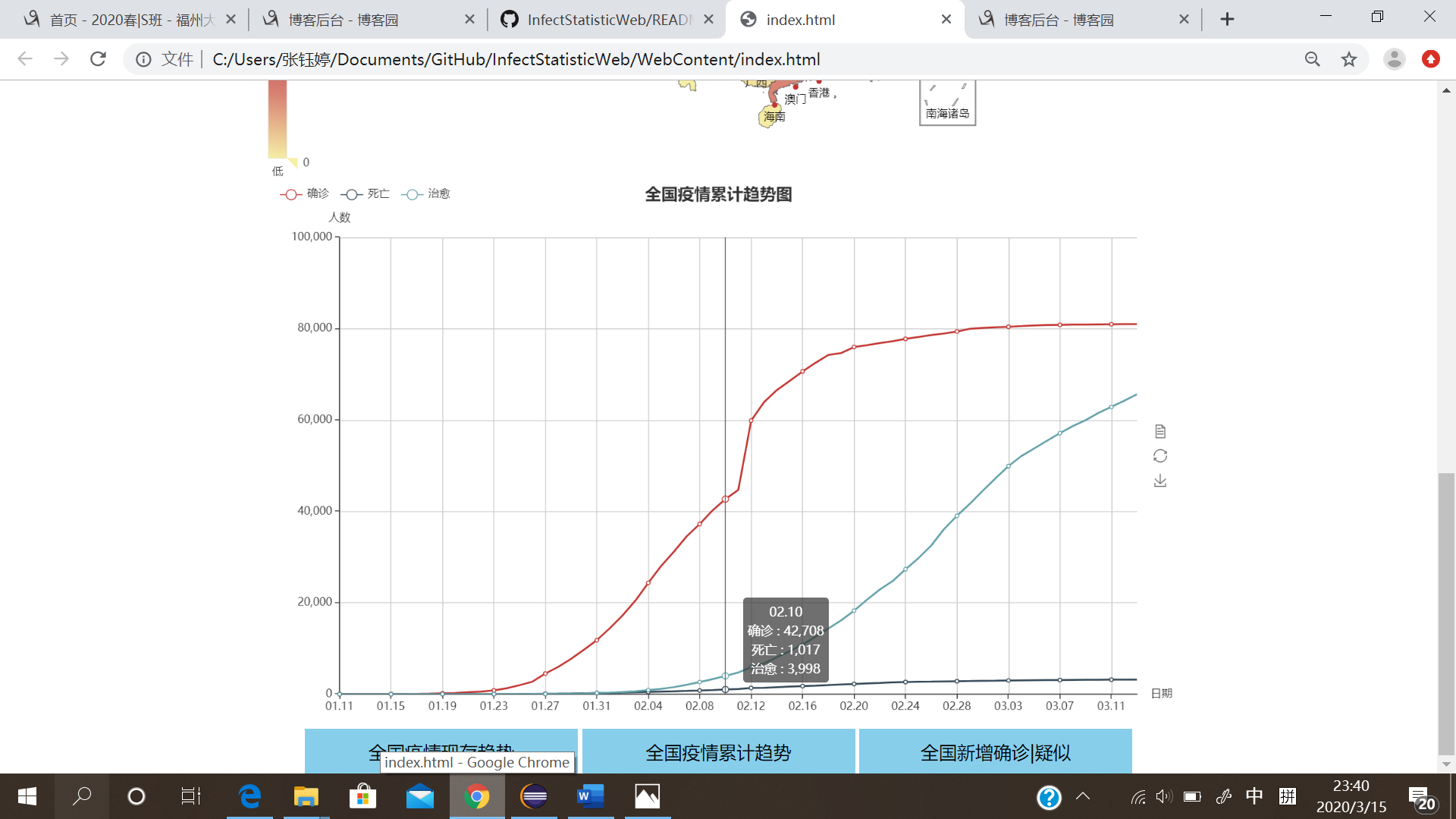
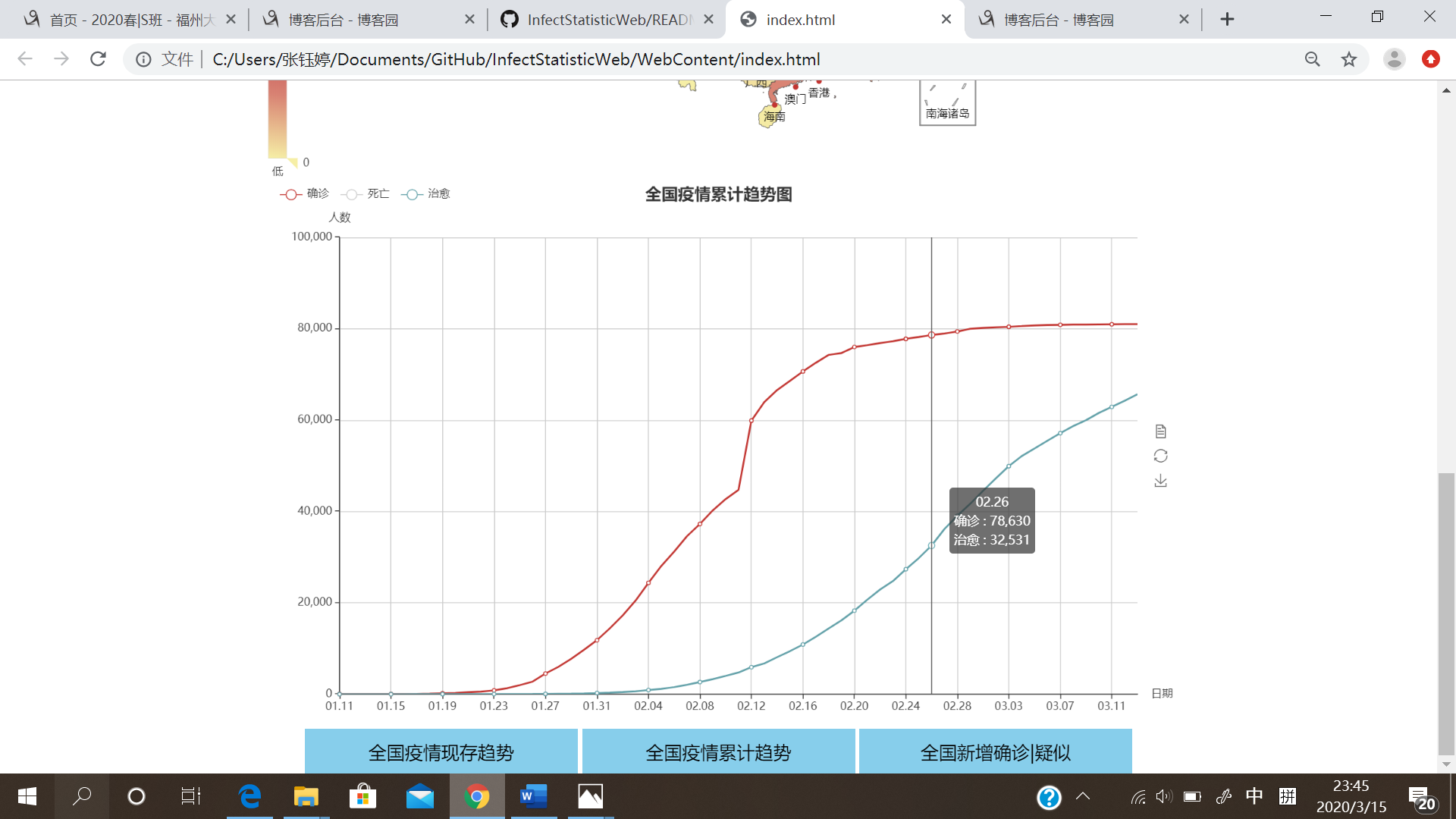
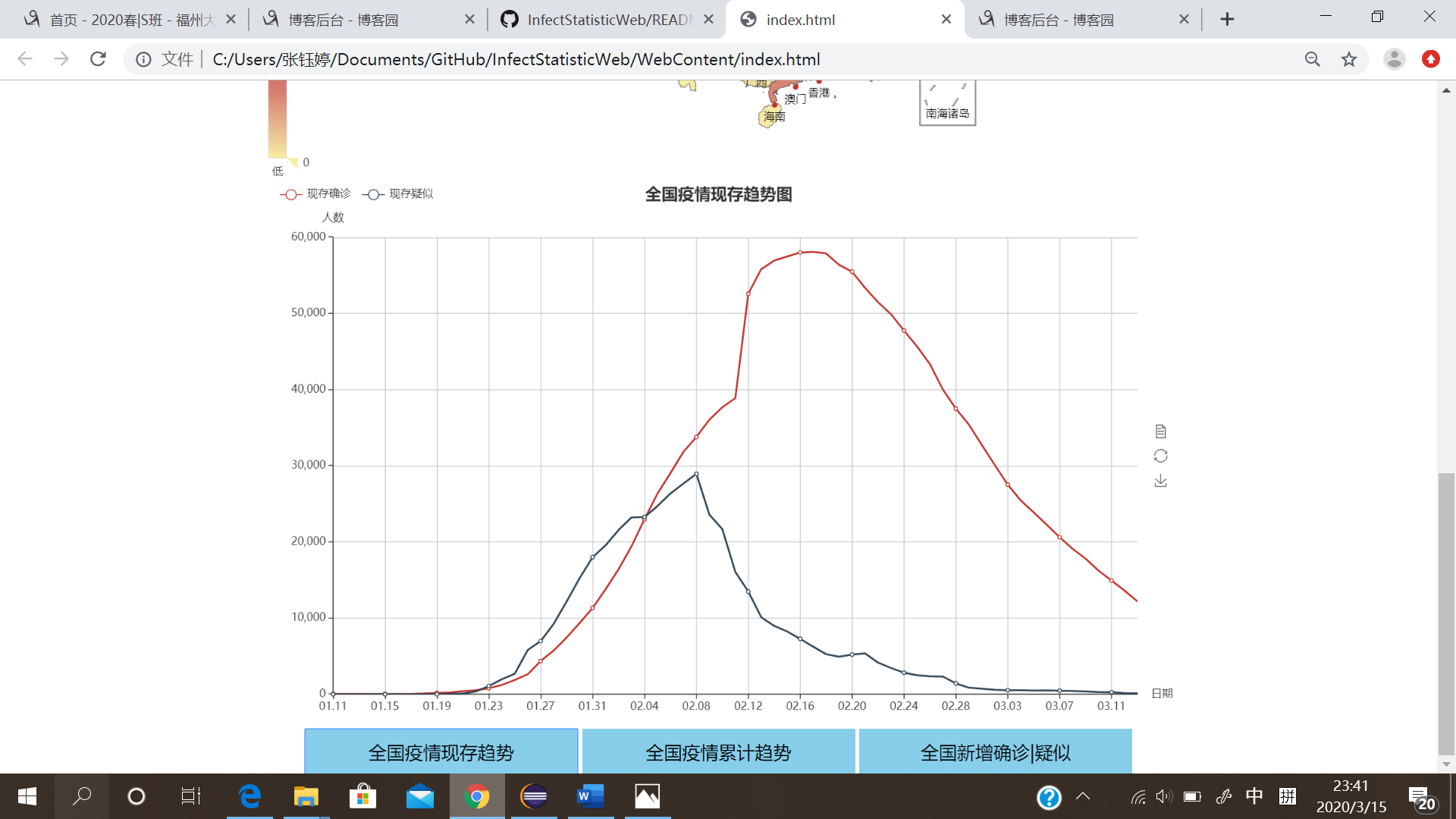
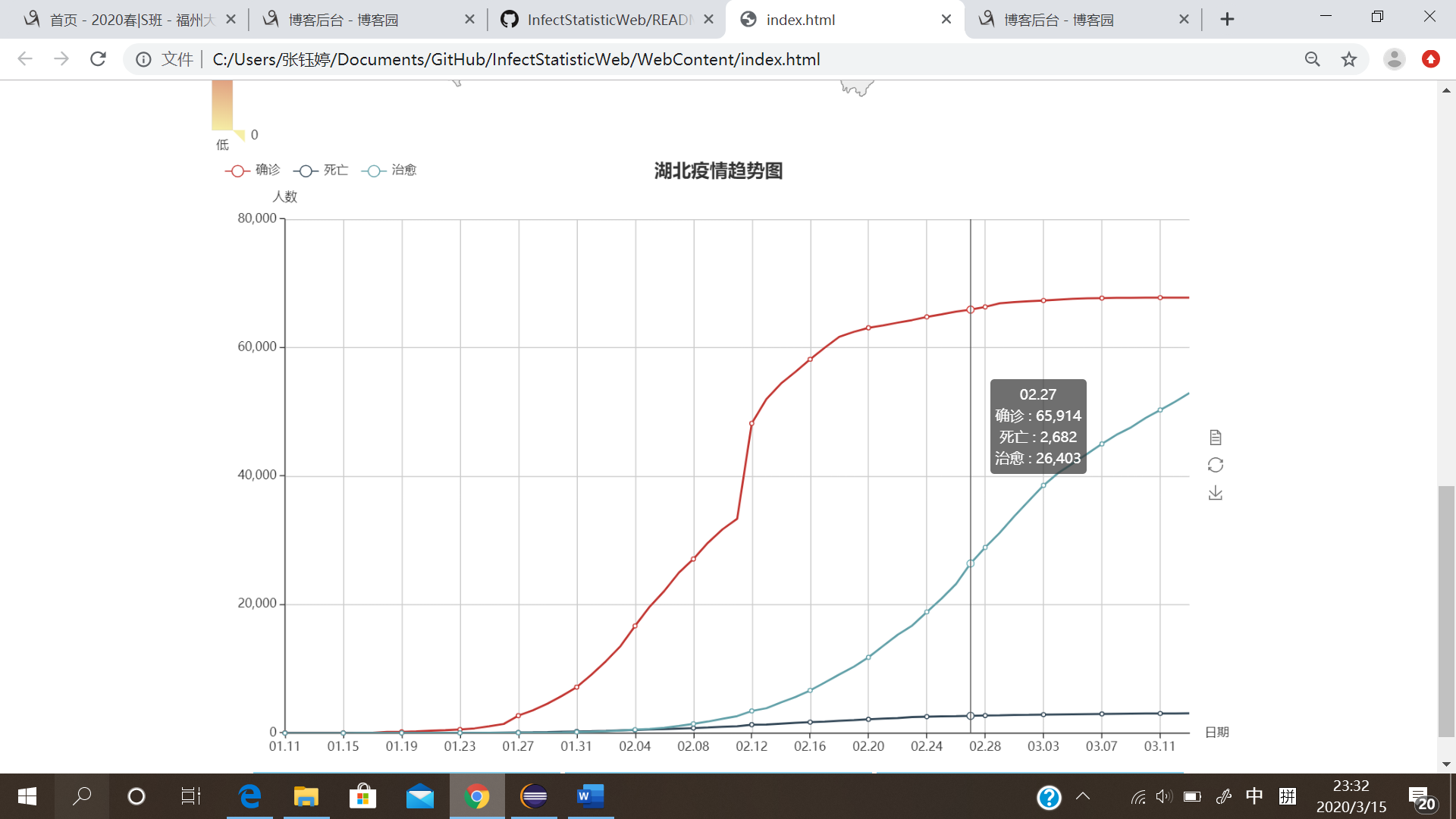
全国疫情地图下面是全国疫情的趋势图形式展示。

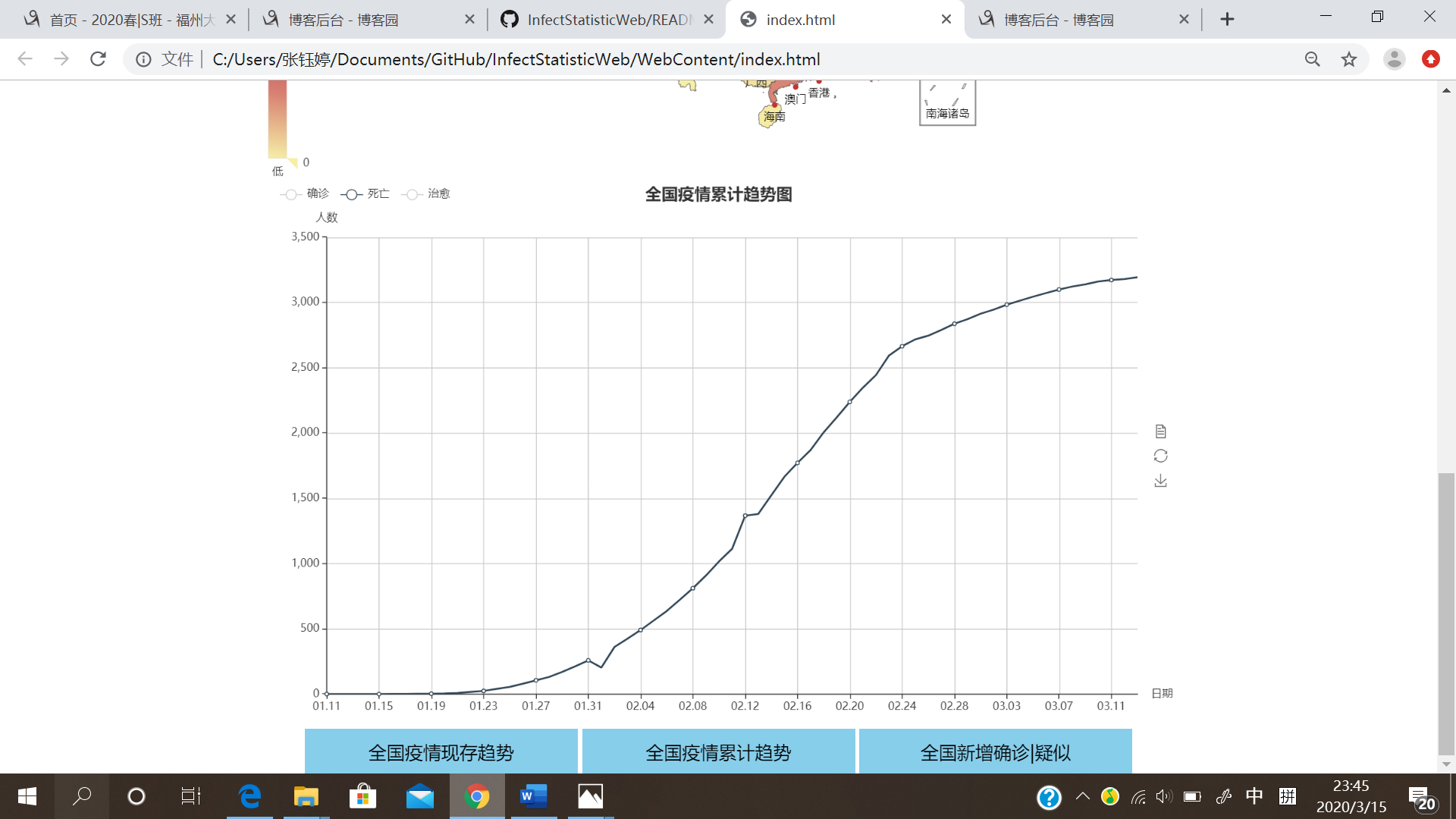
可点击相应颜色曲线出现疫情的不同统计曲线。
- 治愈、确诊曲线

- 死亡趋势曲线

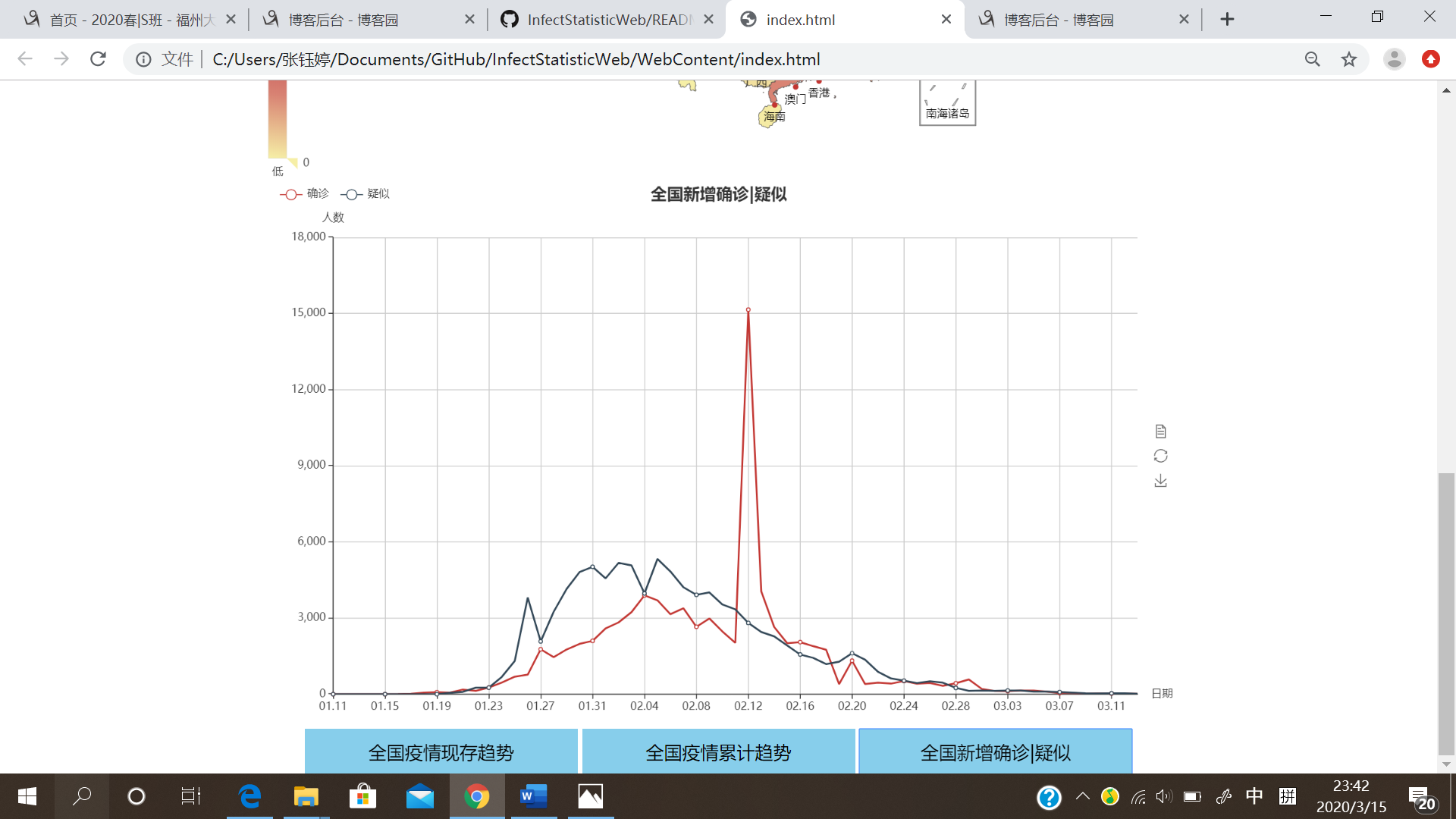
点击曲线图下方对应的按钮,可展示不同的疫情曲线图。
- 现存趋势图

- 新增、确诊趋势图

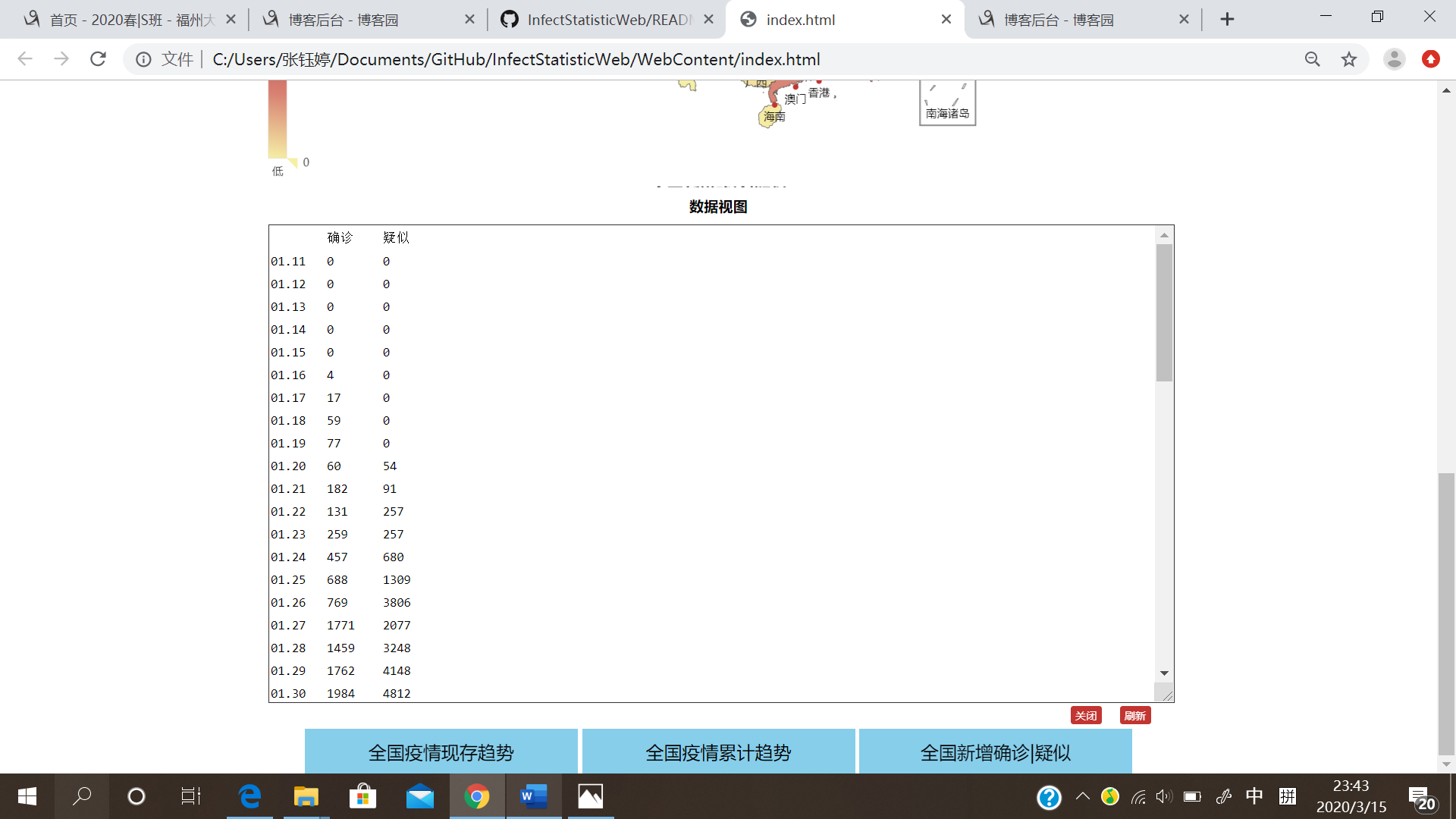
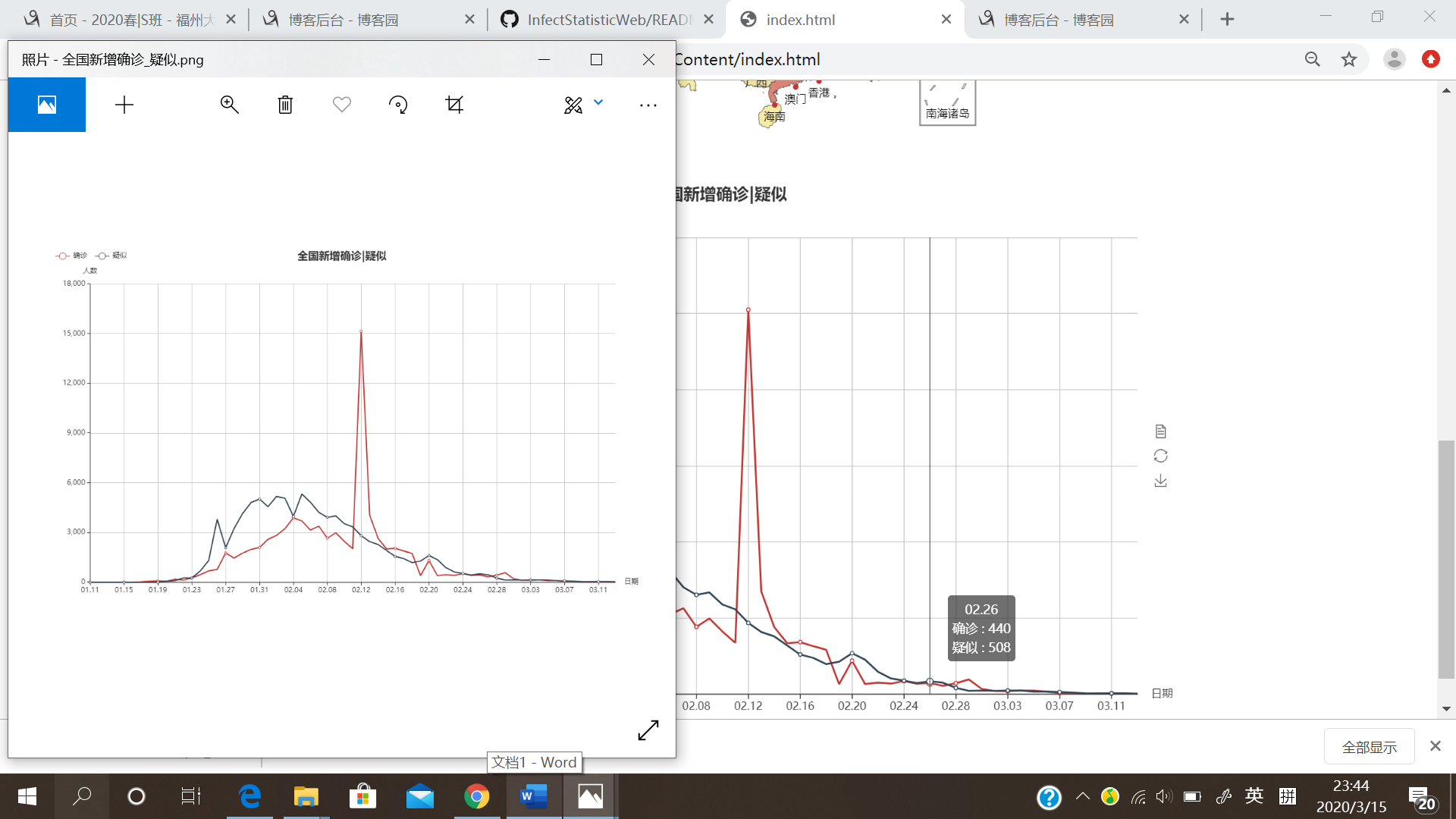
点击疫情趋势图旁边的组件可实现相应视图展示或者保存功能。
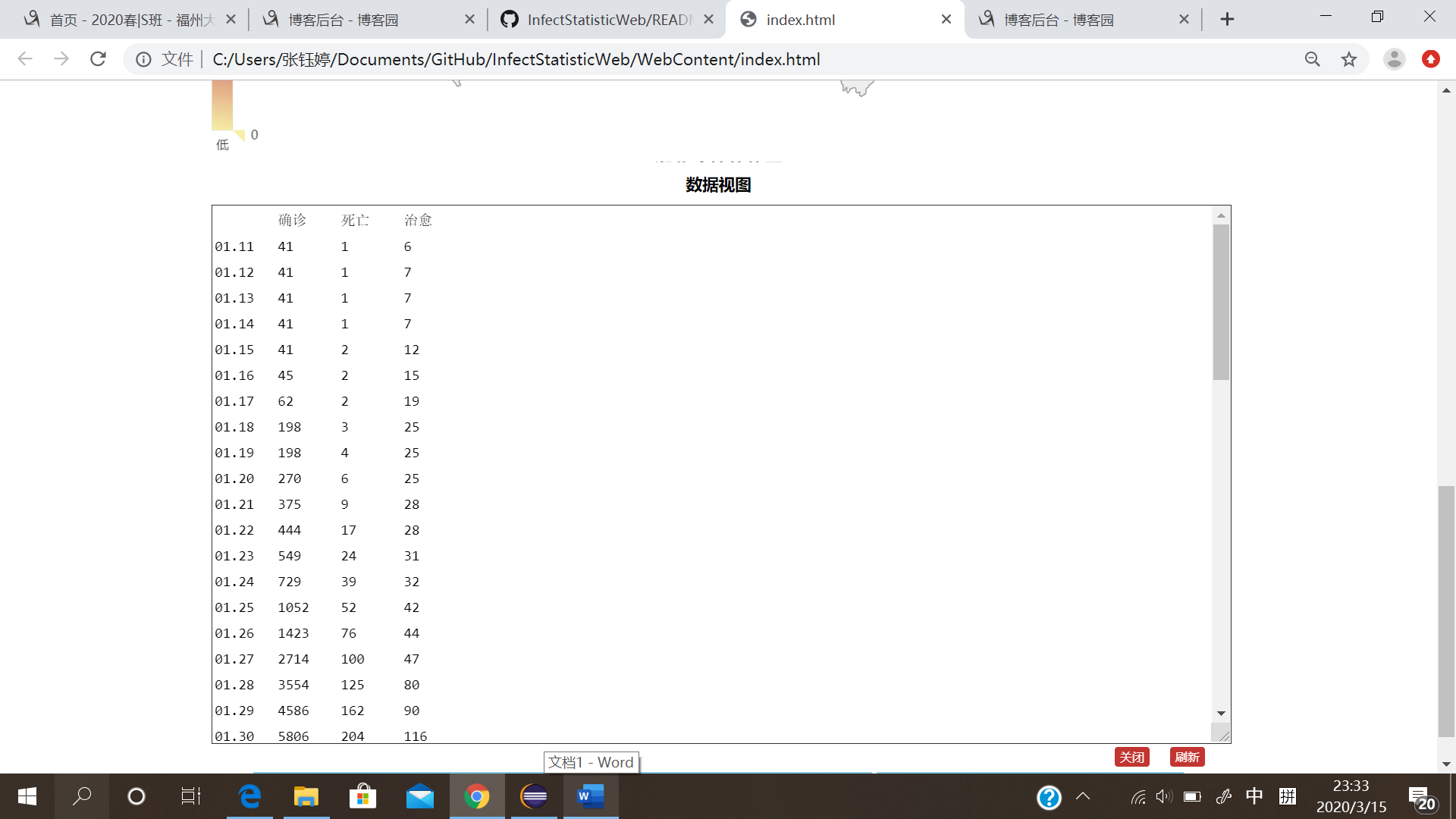
- 全国疫情趋势图数据视图

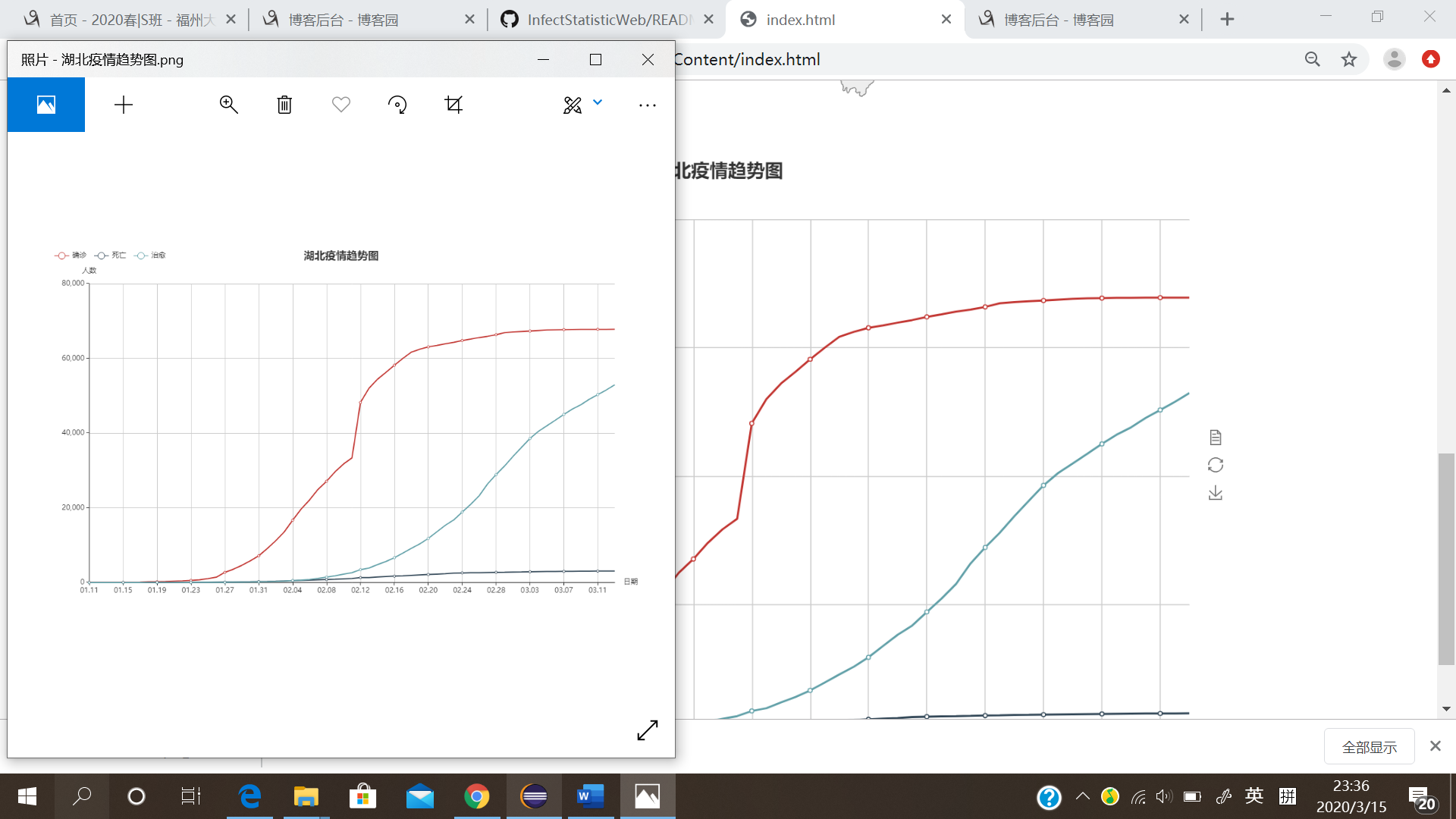
- 全国疫情趋势图保存

全国疫情地图还实现省份二级联动,点击相应省份可进入该省份疫情地图。

出现相应省份疫情地图的同时,也变换疫情趋势图。

省份疫情趋势图旁边组件实现相应功能。
展示省份疫情趋势图数据视图

省份疫情趋势图保存

结对讨论过程描述





实现过程

我们经过讨论决定使用纯前端(html+css+js)进行原型的实现。疫情地图、趋势图均通过echarts呈现,由于之前没有接触过echarts,所以学习了一下,发现还是挺好上手的,把对应的js文件导入,就可以实现地图的demo,除此之外还要导入各个省份的js文件,为了后面实现地图的二级联动。网页中展示的数据则是通过网上找到的接口获取,地图各个省份颜色的深浅通过获取的数据高低不同而有所变化。全国疫情趋势图也可以利用按钮实现一定的交互。
代码说明

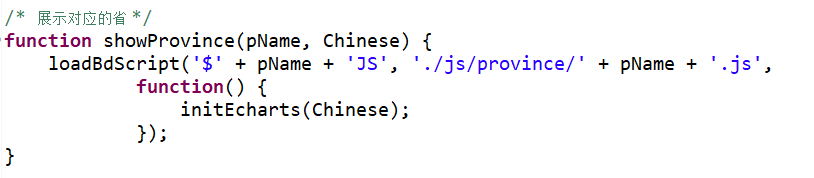
这段代码是通过判断pName的值知道当前是中国页面还是具体的省份页面,然后加载对应的图像。例如当前pName===“china”,就调用封装好的显示具体省份.js的函数。

这段代码是通过传入的pName实现对各个省份.js的调用,并且进行初始化。


这段代码是通过ajax技术,实现对可用接口获取数据的过程。较昨日变化的部分由于给的数据是负数带负号,而正数没有带+号,为了让正数也带上+,添加了三目运算符?:的判断。

这是基于echarts框架的全国疫情趋势图的设置参数模块。
阅读《构建之法》
代码风格规范是很重要的一件事,不仅能够方便别人以及自己以后的阅读理解,也能够使得代码可读性增强,减少出错的可能性。代码复审这块,由于是两个人合作,代码量相对较少,对方做了什么样的变更两个人心里其实是比较清楚的。结对编程方面,由于是舍友,所以沟通起来没有什么压力,很迅速地分配好两个人的工作部分,共同学习、探讨,找到了什么相对方便的技术、好用的接口等等都会第一时间分享给对方,也提高了自己的学习效率,甚好甚好~团队模式的学习对于多人、大型的项目来说是非常重要的,软件开发的各个过程都需要团队仔细斟酌,希望能够通过接下来团队项目的实战积累一定的经验。
总结
张钰婷
- 心路历程与收获
但凡之前好好学习,做作业也不会这么狼狈。要是之前多学习了解些框架结构,编程也会更有逻辑,也会省很多事。收获嘛,echarts真是太好用了!大爱!还有数据接口真是个好东西,如果我自己也会写就好了。毕竟实现功能需要用到的接口都不是既定的,一个萝卜一个坑,还是自己能够定制比较舒服。还学会了GitHub团队合作开发,所谓实践出真知,你没有试过犯错,就永远不知道什么时候pull会出错,为什么有时候会pull或者push老半天,试试先git stash暂存代码,还有其他blabla神操作!最后,吐槽一下,这学期大概天天都在忙软工实践了吧!真是太充实了!- 评价对方
依旧是配合默契的神仙舍友,是能够放心地把后背交给她的人~使用echarts、调用数据接口样样都行,点赞!合作愉快!
吕宇昕
- 心路历程与收获
第一次结对作业的实现原型过程很愉快,但是隐隐觉得事情没有那么简单~果然,原型做的有多开心,实现就有多不想开始。现在想想当时为什么不想开始,可能是看到作业里面出现了好多没有学过的技术、框架等等,出于本能的不自信吧,这点还需要增强哈哈(而且讲道理早点开始也就不用像现在这样赶作业赶到十二点了……)收获就是又(?)学会了一个echarts框架,还有懂得使用接口爬数据了!有进步有进步。还有就是Git的使用,又比上一次多学了一些技能,什么分支,创建团队呀之类的,还有在实践过程中明白了为什么有些时候pull会error了,因为要提前git stash暂存一下本地的代码,防止被对方的代码覆盖(小本本记下来)。最后,希望接下来的作业对我温柔一点……- 评价对方
非常默契!十分优秀!找接口无敌,今天下午平均几分钟就发来各式各样的接口,我都震惊了!!这两次的结对作业下来,一起收获很多,合作很愉快~