通过对touch的基础事件的封装,可以完成高级事件
hammer.js http://hammerjs.github.io/
方便使用移动端高级事件 (而且兼容性很好)

中文文档 https://www.cnblogs.com/qianduanjingying/p/5812139.html
swipe 快速滑
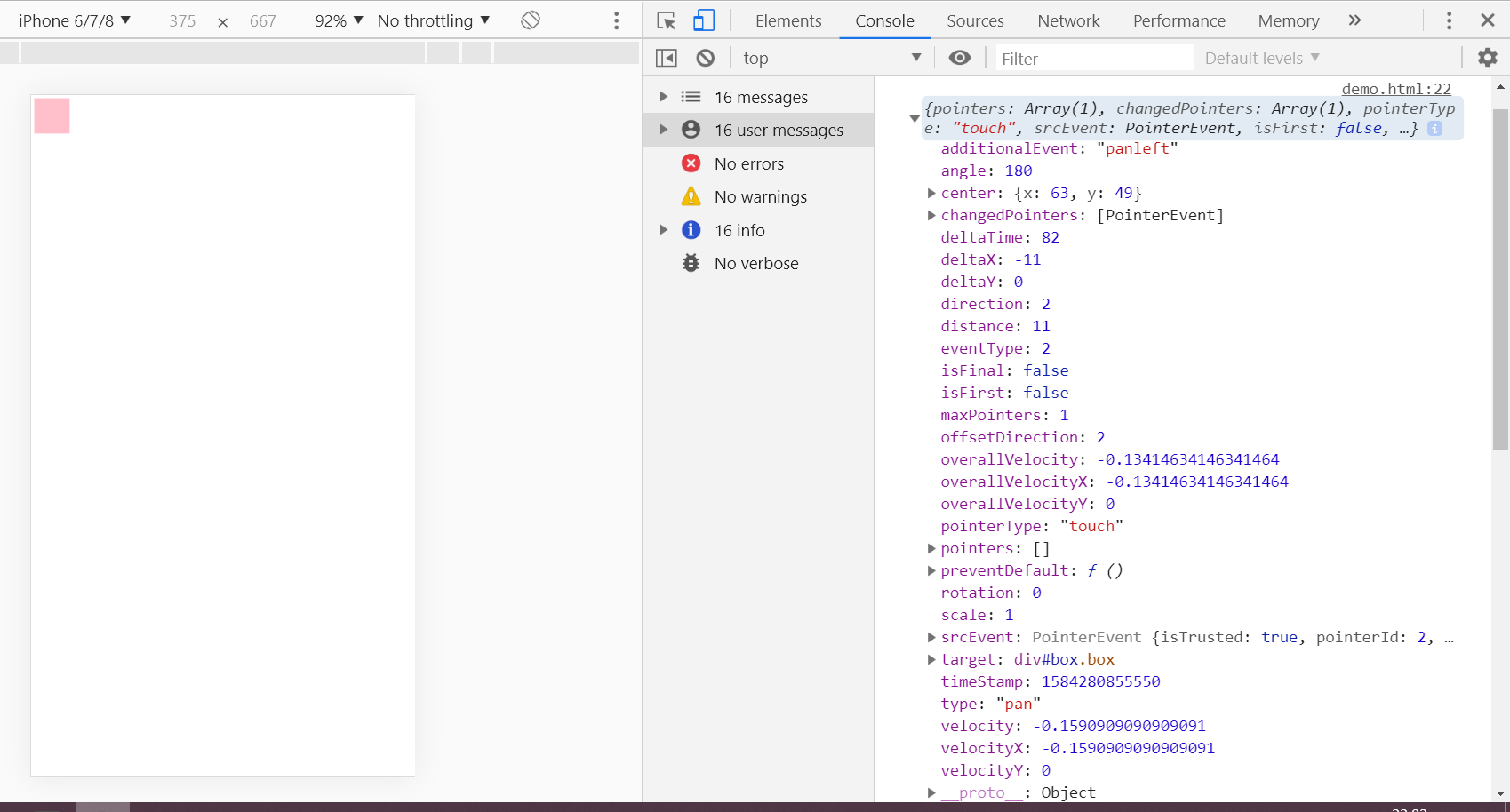
pan 慢慢滑
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>touch</title> <style> .box{ width:90px; height:90px; background:pink; } </style> </head> <body> <div class="box" id="box"></div> <script src="hammer.min.js"></script> <script> var hammer=new Hammer(box); hammer.on("swipe pan tap doubletap press pinch rotate",function(e){ console.log(e.type); console.log(e); }); //可用于幻灯片 hammer.on("swiperight",function(e){ console.log("prev"); }); hammer.on("swipeleft",function(e){ console.log("next"); }); </script> </body> </html>