跨域问题来源于浏览器的同源策略,协议+主机名+端口号 相同,则允许相互访问。也就是说JavaScript只能访问和操作自己域下的资源,不能访问和操作其他域下的资源。
示例:
$.ajax({
url: "http://baidu.com",
data: {},
success: function (data) {
console.log("请求成功:", data);
},
error: function (e) {
console.log("请求失败:", e);
}
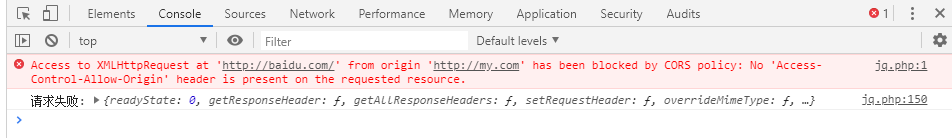
});结果:

解决方法 :
1 、 CORS
,只需在请求的服务器中添加请求头信息如下:
public function ajax()
{
header('Access-Control-Allow-Origin: *');
// ...
return "ok";
}2 、JSONP
前端请求设置回调函数名:
$.ajax({
url: "http://test.com",
data: {},
dataType:"jsonp",
jsonpCallback:"callback_name",
success: function (data) {
console.log("请求成功:", data);
},
error: function (e) {
console.log("请求失败:", e);
}
});后端接收回调函数,并拼接数据返回:
public function index()
{
$call_back = $_GET["callback_name"];
return $call_back . '( ok )';
}JSONP 方式只支持 GET 方式跨域请求;
3、代理
代理方式是通过向同域服务器请求接口,在同域服务器请求其它服务器的数据再返回;
