
import 'package:flutter/material.dart';
void main() {
runApp(App());
}
class App extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false, //去掉右上角的debug 图标
theme: ThemeData(
primaryColor: Colors.redAccent,
highlightColor: Colors.red, //点击下去时的颜色
splashColor: Colors.white30 //点击时候水波纹的颜色
),
home: Home());
}
}
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: 3, //必须有
child: Scaffold(
appBar: AppBar(
title: Text('Gecer'),
centerTitle: true,
elevation: 0, //阴影大小
leading: IconButton(
icon: Icon(
Icons.supervisor_account,
color: Colors.white,
),
),
actions: <Widget>[
IconButton(
icon: Icon(
Icons.navigate_before,
color: Colors.white,
)),
IconButton(
icon: Icon(
Icons.navigate_next,
color: Colors.white,
))
],
bottom: TabBar(
unselectedLabelColor: Colors.white70, //未被选中的标签的颜色
indicatorColor: Colors.black38, //选中标签下划线颜色
// indicatorSize: TabBarIndicatorSize.label,//下划线大小, 与tab标题小相同
indicatorSize: TabBarIndicatorSize.tab, //下划线大小, 与tab大小相同
indicatorWeight: 2, //下划线厚度
tabs: <Widget>[
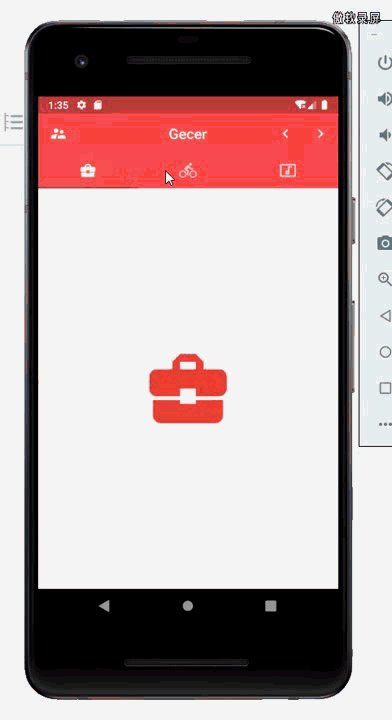
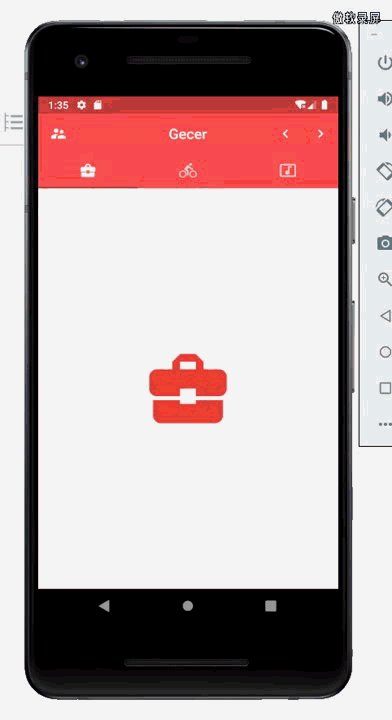
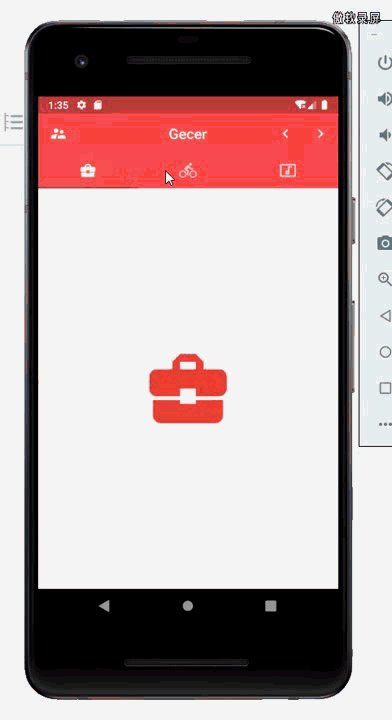
Tab(
icon: Icon(Icons.business_center),
),
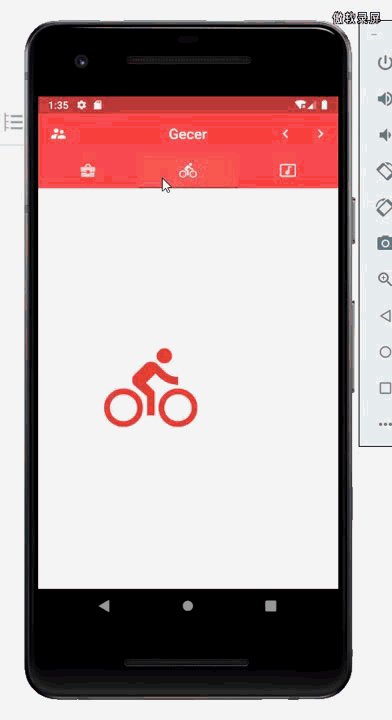
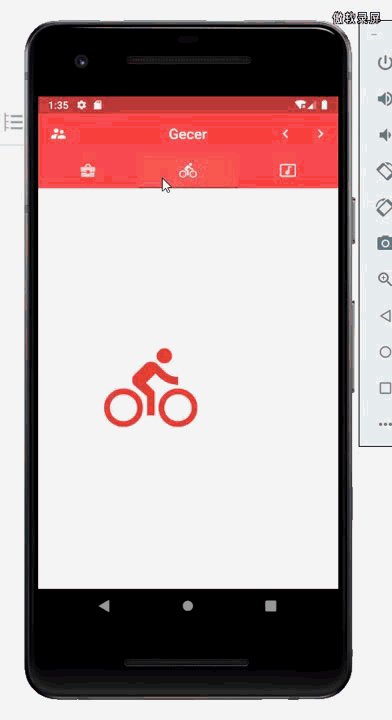
Tab(
icon: Icon(Icons.directions_bike),
),
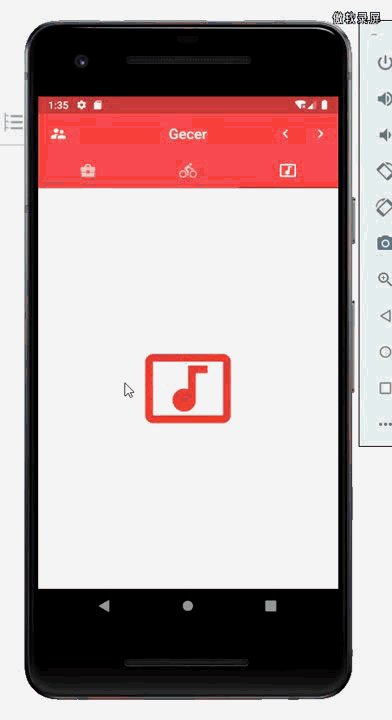
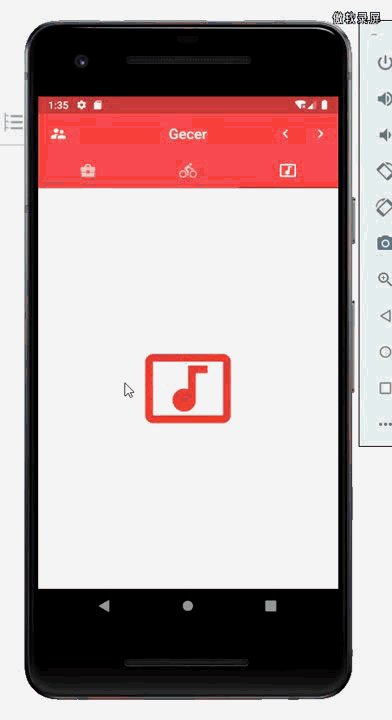
Tab(
icon: Icon(Icons.music_video),
)
],
),
),
body: TabBarView(
children: <Widget>[
Icon(
Icons.business_center,
size: 128,
color: Colors.red,
),
Icon(
Icons.directions_bike,
size: 128,
color: Colors.red,
),
Icon(
Icons.music_video,
size: 128,
color: Colors.red,
),
],
),
));
}
}
- 先在需要加标签页与标签页导航的外部套一层DefaultTabController,并且需要对其的length(标签页个数)与child进行赋值;
- 指定Tabbar(标签页导航),本文是放在appBar中的bottom中进行展示的,其中一些注意事项在代码中有注释;
- 指定TabBarView,tabView就是展示tab页的容器。