XSS
XSS全称是跨站脚本攻击(Cross Site Scripting),所以我们可以缩写成CSS,下面我们开始介绍CSS,先讲选择器。听着是不是很奇怪,为了与层叠样式表区分开来,我们选择XSS做为其缩写。 XSS攻击能获取页面数据、cookie、劫持前端逻辑、发送请求,偷取网站任意数据、用户资料、欺骗用户,所以是我们特别需要注意的前端安全问题。 我在腾讯云上架了一个网站,专门用来承接各种攻击,欢迎来玩。 XSS攻击能获取页面数据、cookie、劫持前端逻辑、发送请求,偷取网站任意数据、用户资料、欺骗用户,所以是我们特别需要注意的前端安全问题。
XSS攻击分为反射型XSS攻击,直接通过URL注入、存储型XSS攻击 存储到DB后读取时注入。
XSS攻击可能来源
可以通过 动态HTML节点内容、 HTML属性、Javascript、 富文本来对页面进行攻击。
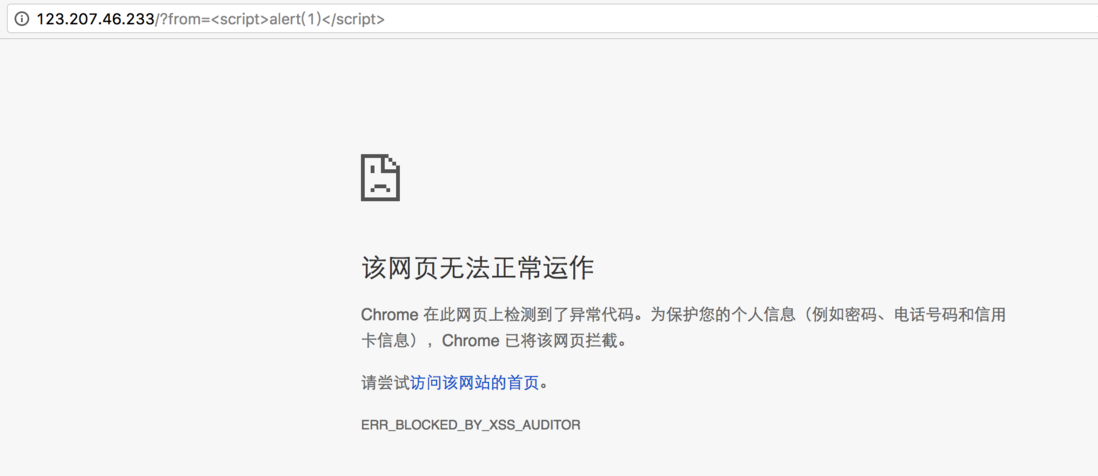
浏览器自带防御措施
X-XSS-Protection, 0
http://123.207.46.233/?from=<script>alert(1)</script>
<img src="2" onerror="alert(1)">
http://123.207.46.233/?from=111";alert(1);"
发出请求时,XSS代码出现在URL里,作为输入提交到服务器端,服务器端解析后响应,XSS代码随浏览器一起传回给浏览器,最后浏览器解析执行XSS代码。这个过程像一次反射,故叫反射性XSS。
localhost:3000/?xss=<img src="null" onerror="alert(1)">
浏览器防御功能很有线,只能访问反射型攻击且不能防御来自富文本的攻击。
HTML内容和属性转译
function html_encode(str) {
if (!str) {
return str;
}
return str.replace(/[<>&"']/g, (all) => {
return {
'<': '<',
'>': '>',
'&': '&',
'"': '"'
"'": '''
}[all]
});
}
但是用以上的方法并不能解决所有的问题,如果将用于的输入当成一个js变量,我们
var escapeForJs = function(str) {
if (!str) {
return ''
}
str = str.replace(//g, '\\');
str = str.replace(/"/g, '\"');
return str;
}
富文本防御
使用黑名单风险特别大,我们只能使用白名单来过滤。我们首先要知道这个标签是否合法,其次看标签上的
属性是否合法。
var cheerio = require('cheerio');
var xssFilter = function (html) {
if (!html) {
return '';
}
var $ = cheerio.load(html);
var whiteList = {
'img': ['src'],
'font': ['color', 'size'],
'a': ['href']
}
$('*').each(function (index, elem) {
let name = elem.name;
if(!whiteList[name]) {
$(elem).remove();
return;
}
for (var attr in elem.attribs) {
if (whiteList[name].indexOf('attr') === -1) {
$(elem).attr(attr, null);
}
}
})
}
下面给大家介绍一个神器xss模块,var xss = require('xss'),满足你对XSS的一切幻想。
CSP
Content Security Policy内容安全策略,用于指定哪些内容可以执行。
例如:
Content-Security-Policy: default-src 'self' // 只允许同域的脚本执行
Cookie特性
cookie是用于前端数据存储,后端通过http头设置,请求时通过http头传给后端,前端可以读写,遵守同源策略(协议、域名、端口全部一致)。
域名 有效期 路径 http-only secure(https)
存储个性化设置
存储未登陆时用户的唯一标识符
存储已登陆用户的凭证
存储其他业务数据
用户ID + 签名
sessionId
cookieID
签名防串改
私有变化
http-only
CSRF攻击
cross site request forgy,跨站请求伪造
用户登陆A网站、A网站确认身份、B网站向A网站发起请求(带A网站身份)利用用户登陆态
用户并不知情
完成业务请求
禁用第三方的cookie,same-site
通过referer