


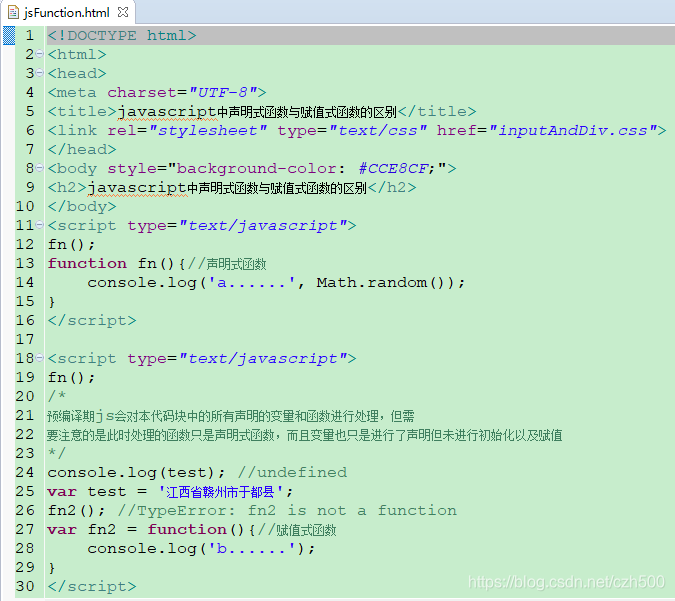
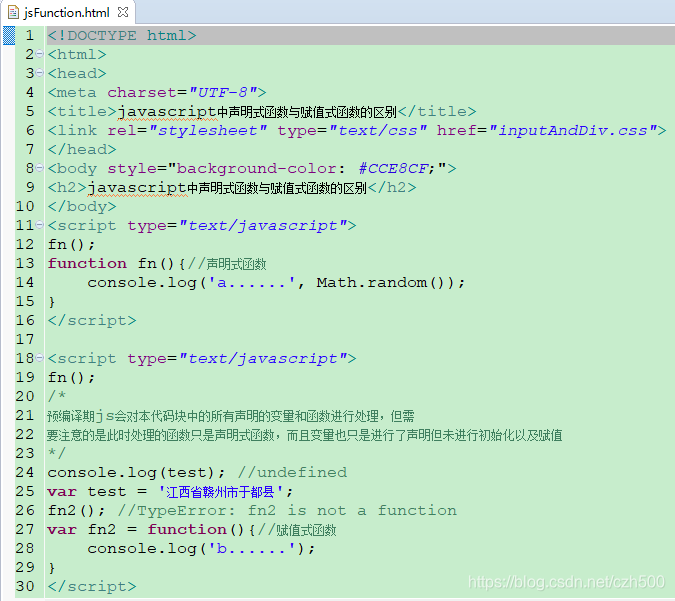
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>javascript中声明式函数与赋值式函数的区别</title>
<link rel="stylesheet" type="text/css" href="inputAndDiv.css">
</head>
<body style="background-color: #CCE8CF;">
<h2>javascript中声明式函数与赋值式函数的区别</h2>
</body>
<script type="text/javascript">
fn();
function fn(){//声明式函数
console.log('a......', Math.random());
}
</script>
<script type="text/javascript">
fn();
/*
预编译期js会对本代码块中的所有声明的变量和函数进行处理,但需
要注意的是此时处理的函数只是声明式函数,而且变量也只是进行了声明但未进行初始化以及赋值
*/
console.log(test); //undefined
var test = '江西省赣州市于都县';
fn2(); //TypeError: fn2 is not a function
var fn2 = function(){//赋值式函数
console.log('b......');
}
</script>
<script type="text/javascript">
//在js中重名的函数,后定义的会覆盖前面定义的函数
fn3();
function fn3(){
console.log('1.......');
}
function fn3(){
console.log('2.......');
}
</script>
</html>