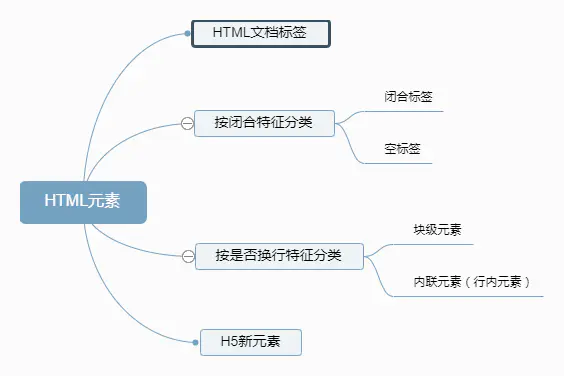
第二章与第三章目录
<一> Hyper Text Markup Language
<!--> 这是框架 <-->
<html>
<head>
<title>title</title>
</head>
<body>
<p>content</p>
</body>
</html>

文本与段落标签 / 超链接标签 / 图片标签
<html>
<head>
<meta charset="UTF-8">
<title>title</title>
</head>
<body>
<font size=4 color=green face="Microsoft YaHei"> size=[1,7], color=..., face </font>
<hr/> 水平分割线. width长度, size粗细, color颜色, align对齐方式
<br/> 换行
<b> 黑体 </b>
<i> 斜体 </i>
<strong> 斜体+黑体 </strong>
<p> 段落. align对齐方式 </p>
<a href="../images/3.jpg" target="_blank "> 超链接.标签内为链接显示的文本
target有五个属性
_blank 在新窗口中打开被链接文档。
_self 默认。在相同的框架中打开被链接文档。
_parent 在父框架集中打开被链接文档。
_top 在整个窗口中打开被链接文档。
framename 在指定的框架中打开被链接文档。 </a>
<img src="../images/3.jpg" width="100%" height=100 align="center" alt="图片介绍文字"> 图片标签 </img>
<img src="../images/4.jpg" width="100%" height=100 align="center" alt="图片介绍文字"> 图片标签 </img>
<img src="../images/5.jpg" width="100%" height=100 align="center" alt="图片介绍文字"> 图片标签 </img>
<table border="1" width="50%" align="center" bgcolor="pink" background="../images/1.jpg">
<caption> 标题 </caption>
<tr>
<th> th是加粗单元格 </th>
<td> td是单元格 </td>
<td> th/td属性: rowspan行宽, colspan列宽 </td>
</tr>
<tr>
<th> table属性如下 </th>
<td> width表格宽度, height表格高度, border边框厚度0/n, align水平对齐方式 </td>
<td> cellpadding内容与边框的距离, cellspacing单元格之间的距离, bgcolor背景颜色, background背景图像 </td>
</tr>
<tr>
<th> tr属性如下 </th>
<td> align水平对齐方式, valign垂直对齐方式(top,valign,bgcolor), bgcolor背景颜色 </td>
<td> width单元格宽度, height单元格高度, colspan跨列数目, rowspan跨数目 </td>
</tr>
</table>
>
</body>
</html>
总结下url相对路径
| 符号 | 作用 |
|---|---|
| / | 根目录 |
| 一个点和/ | 当前目录 |
| 俩点和/ | 上级目录 |
相对路径下一般使用:
./表示 当前目录
…/表示 父级目录
/ 表示根目录
框架标签

主界面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<frameset rows="80,*"> <!-- 单位可以为100px像素,也可以用百分比-->
<frame src="top.html" name="top" scrolling="no"> <!-- scrolling属性有no/yes/auto-->
<frameset cols="350,*">
<frame src="left.html" name="left" scrolling="no" noresize="noresize">
<frame src="right.html" name="right" scrolling="no">
</frameset>
</frameset>
</html>
top.html
<html>
<head>
<meta charset="utf-8">
<title> Title </title>
</head>
<body>
<h1 align="center"> 多媒体播放系统 </h1>
</body>
</html>
left.html
<head>
<meta charset="utf-8">
<title>left</title>
</head>
<body>
<div align="center">
<br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/>
<a href="/web/images/4.jpg" target="right">图片显示 </><br/>
<br/> <br/>
<a href="/web/test/frameStudy/show_video.html" target="right"> 视频播放 </a><br/>
<br/> <br/>
<a href="/web/test/frameStudy/show_music.html" target="right"> 音乐播放 </a>
<br/> <br/>
</div>
</body>
right.html
<html>
<head>
<meta charset="utf-8">
<title> right </title>
</head>
<body>
<br/>
<br/>
<br/>
<p align="center">This is Show message page.</p>
</body>
</html>
show_music.html
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<br><br>
<h2 align="center"> music </h2>
<img align="left" src="/web/images/5.jpg" width="200" height="200" alt="图片描述">
<audio autoplay="autoplay"controls="controls">
<source src="/web/images/知秋_孟凡明.mp3" type="audio/mp3"/>
</audio>
</body>
</html>
show_video.html
注意这个, 这个是有问题的, 待解决!
<!-- 注意这个, 这个是有问题的, 待解决! -->
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
show_video.html<br><br>
<object width="100%" height="100%"
type="video/mp4" data="/web/image/aoLiGei.mp4" classid="bare"></object>
</body>
</html>
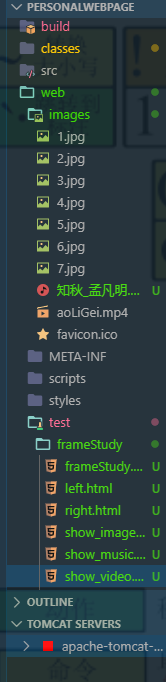
如下部分项目结构

<二> Cascading Stytle Sheets
对象
属性
值
定义
选择器

选择器类别



CSS的三种使用方法

1. 嵌入式

<body style="background-color:#AAAABB">
<h1 sytle="text-align:center"> headline_one </h1>
some code...
<body>
2. 内联式


<head>
<meta charset="UTF-8">
<title> ... </title>
<style type="text/css">
h3{ /* 标签选择器 */
font-size=20px;
font-weight:bold;
color:black;
}
.myClassSelector{ /* 类别选择器 */
padding:10px;
width:80%;
height:50px;
}
#myIdSelector{ /* Id选择器 */
width:200px;
height:200px;
}
</style>
</head>
3. 外联式


一个css文件 myOutside.css
h3 myTagSelector{ <!-- 标签选择器 -->
font-size=20px;
font-weight:bold;
color:black;
}
.myClassSelector{ <!-- 类别选择器 -->
padding:10px;
width:80%;
height:50px;
}
#myIdSelector{ <!-- Id选择器 -->
width:200px;
height:200px;
}
<link href="myOutside.css" rel="stylesheet" type="text/css">
<!-- rel属性指定了当前文档和被连接文档之间的关系 -->
<!-- type就是定义它为什么类型 -->
使用优先级

CSS常用属性
文本段落属性



p{
text-indent:10px;
line-height:40px;
word-spacing:4px;
test-decrosation:underline;
margin:30 20 30 40; /* 段落标签用来控制这一段上下左右的间隔 */
}
字体属性


h2{
font-family:隶书;
font-weith:bold;
color:green;
margin:30 20 30 40;
}
p{
font-size=15px;
font-style:italic;
color:#AAAABB;
font-weight:lighter;
}
背景属性


body{
background:url(/web/images/8.jpg)
no-repet
}
