平时我们对qqFace这个jquery插件使用的并不多,但是当我们做即时通讯的时候,那它就必不可少了!
1)我们首先需要下载qqFace插件,传送门:
http://www.jq22.com/jquery-info365
2)我们直接点击下载就可以,压缩包中给了我们成熟的案例,我们只需要引用相应的js就可以;
3)在样例index.html中,我们会发现有很多css样式,我们都需要吗?并不是,我们只需要其中的四个样式就可以了,如图:

需要的css样式
4)有了css样式接下来就需要引入js了,在这里我们需要引入jquery.js和jquery.qqFace.js,这时我们一定要注意jquery.js一定要在jquery.qqFace.js之前引用否则会报错:

报错样式
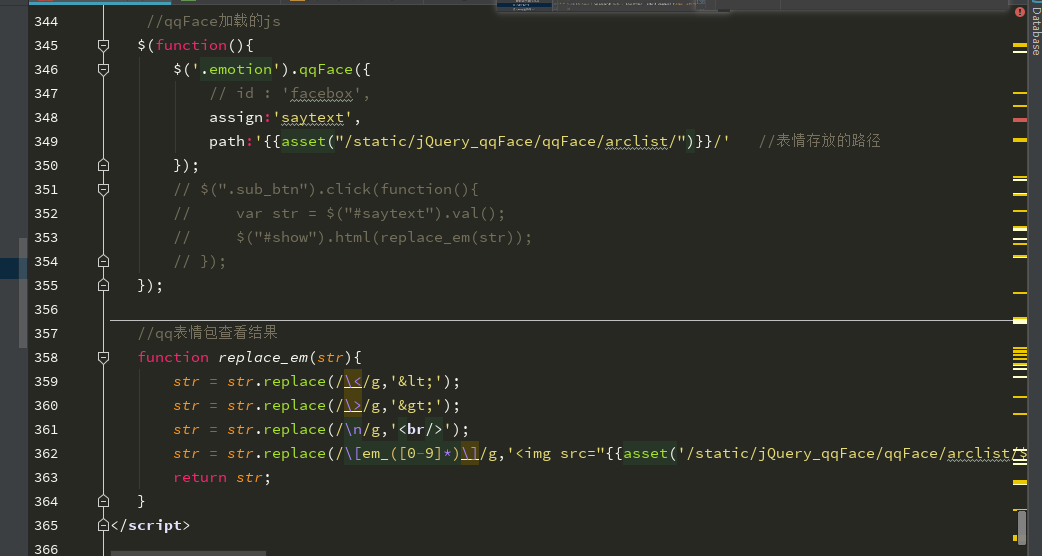
5)引入css和js样式我们直接可以愉快地粘贴样例代码了:

js代码
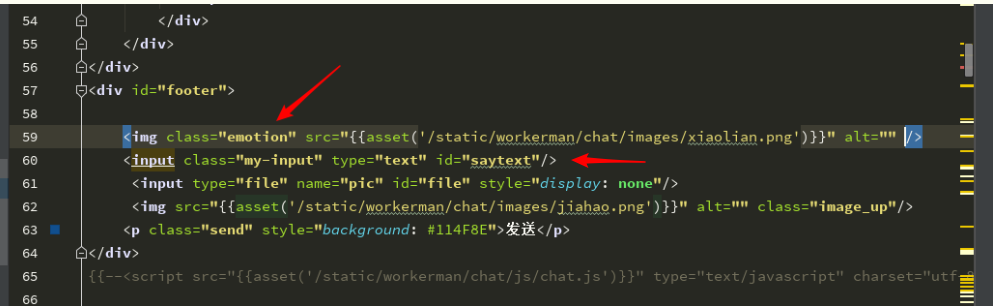
6)对应的html代码:

html代码
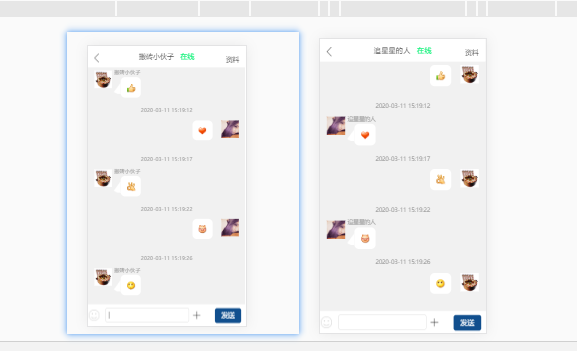
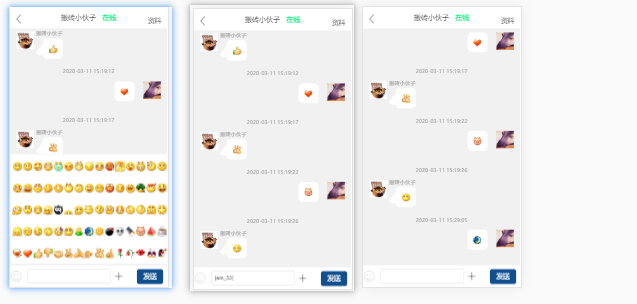
7最终样式:

页面样式
作者:JuMinggniMuJ
链接: https://www.jianshu.com/p/f0792f6c181f
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
---------------------------------------------------------------自己项目--------------------------------------------------------------------------------------------------------



//qqFace加载的js $(function(){ $('.emotion').qqFace({ // id : 'facebox', assign:'saytext', path:'{{asset("/static/jQuery_qqFace/qqFace/arclist/")}}/' //表情存放的路径 }); // $(".sub_btn").click(function(){ // var str = $("#saytext").val(); // $("#show").html(replace_em(str)); // }); }); //qq表情包查看结果 function replace_em(str){ str = str.replace(/\</g,'<'); str = str.replace(/\>/g,'>'); str = str.replace(/\n/g,'<br/>'); str = str.replace(/\[em_([0-9]*)\]/g,'<img src="{{asset('/static/jQuery_qqFace/qqFace/arclist/$1.gif')}}" border="0" />'); return str; }