Vue和React中的diff算法核心
其他
2020-03-11 13:01:06
阅读次数: 0
虚拟DOM
- js对象替代真实DOM, 更改避免回流(重新渲染),一次性通过render函数渲染成真实DOM
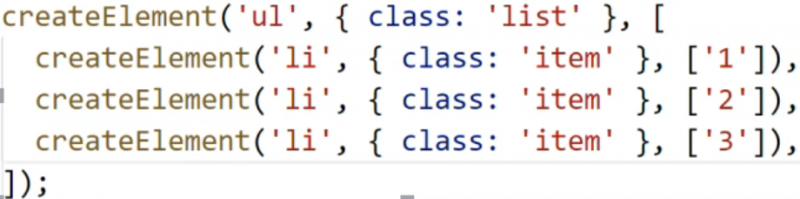
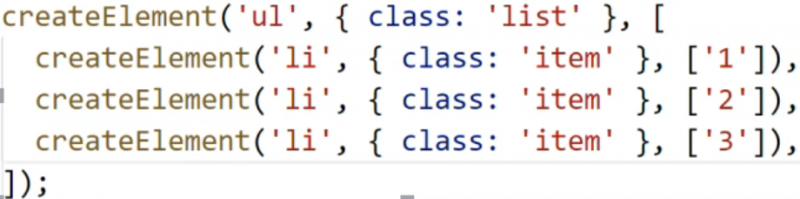
- 声明的样子

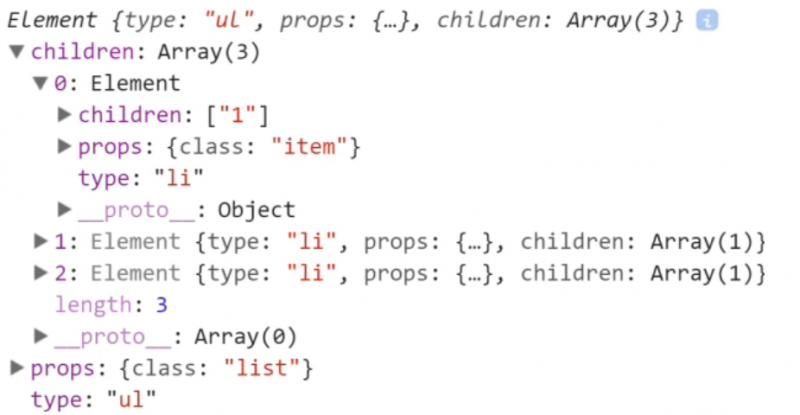
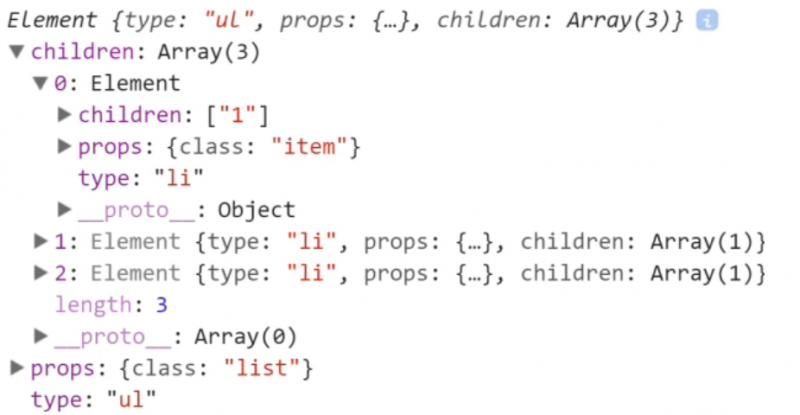
- 输出的样子

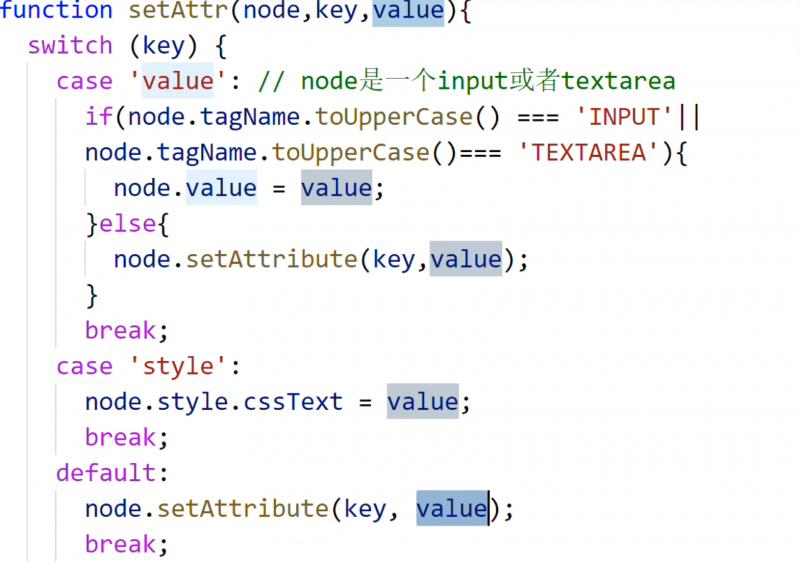
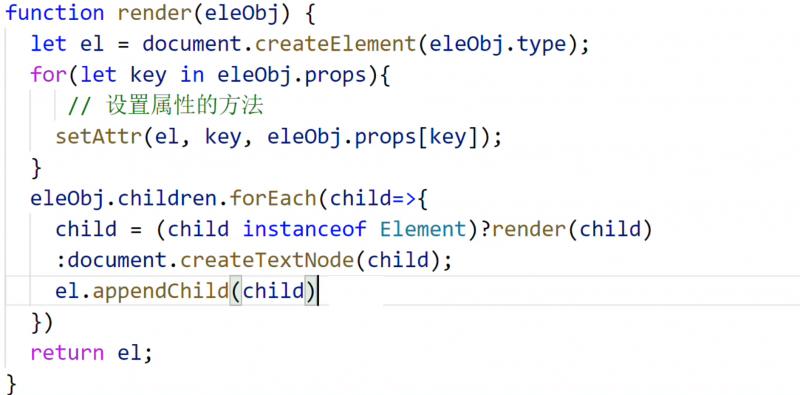
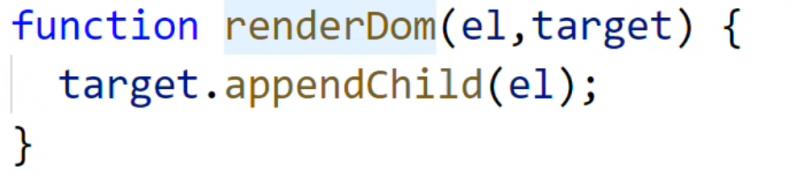
实现render函数生成真实DOM
diff算法
- diff算法其实就是对DOM进行different比较不同的一种算法(虚拟的比较更节约性能)
__ 补丁:用来更新DOM的任务__
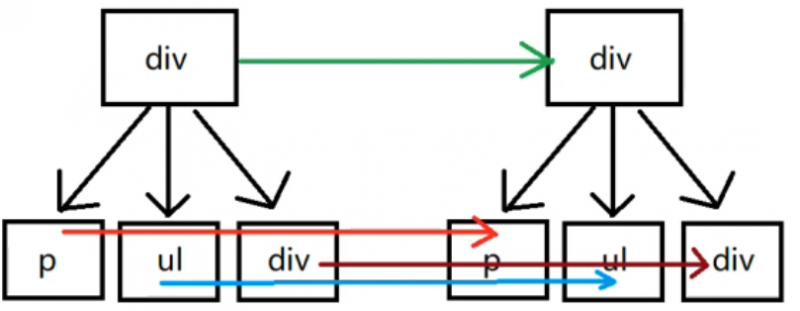
比较原则
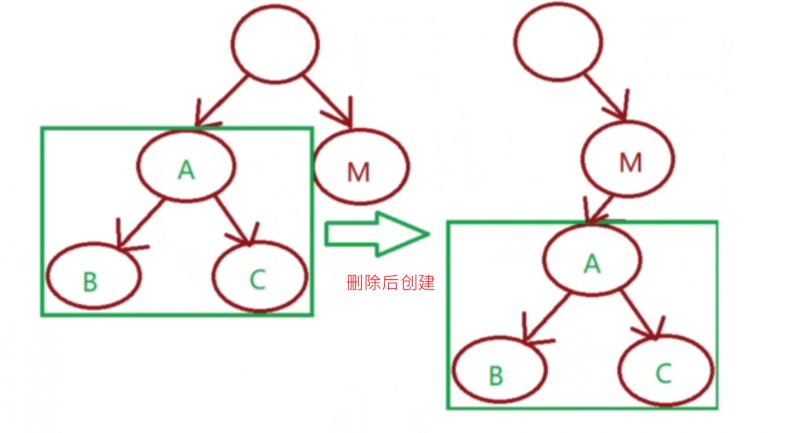
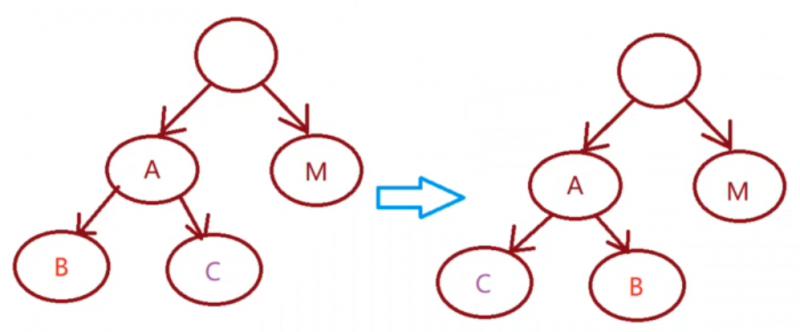
- 平级对比
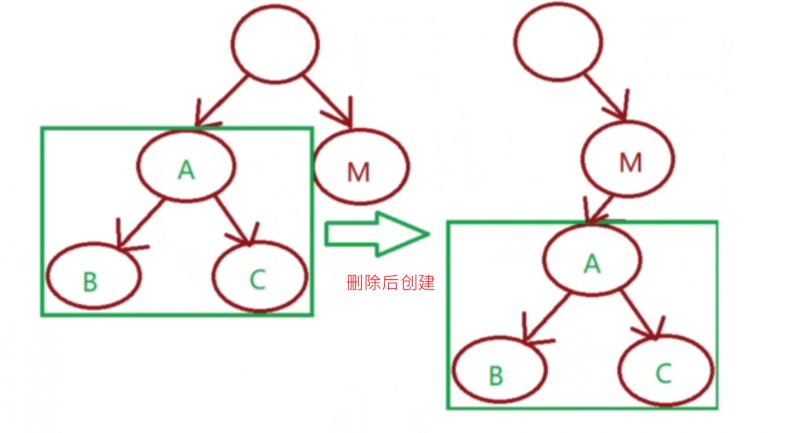
- 不跨级对比(无A__删除__A)

- 同级复用
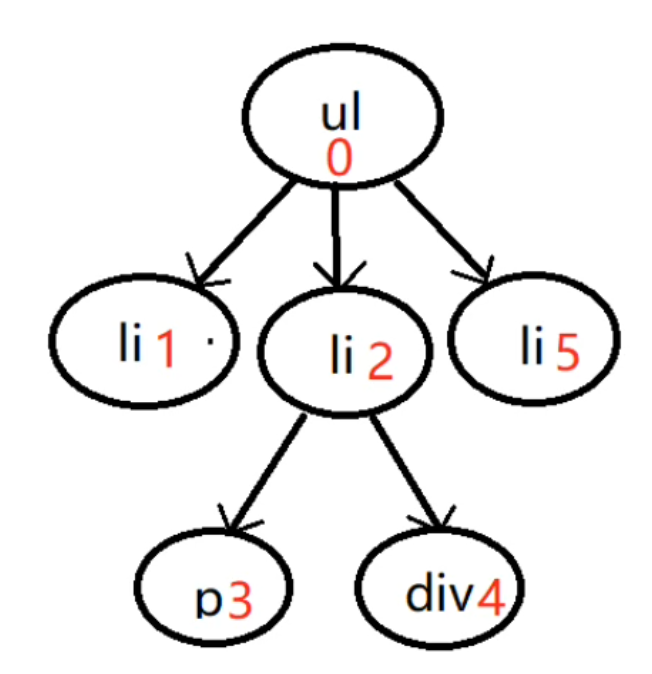
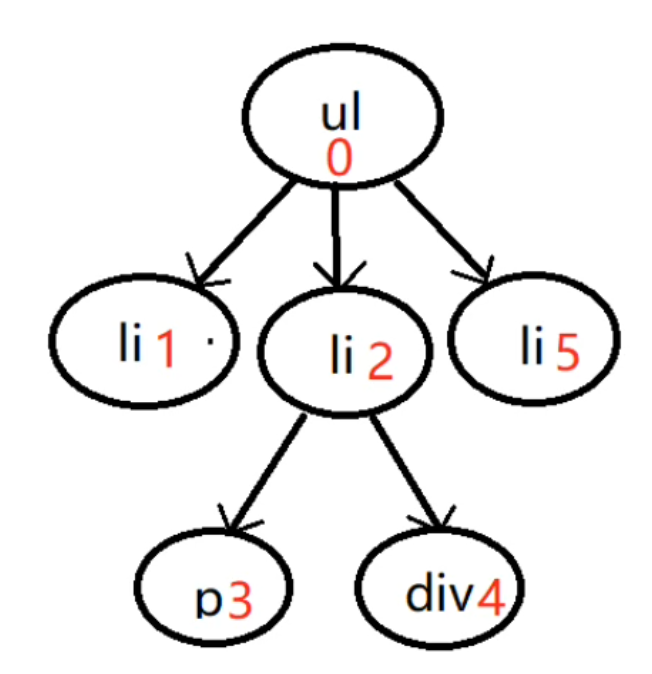
遍历规则
- 先序深度优先遍历(从根节点向下级子节点遍历)

- 125叫广度优先
- 12345深度优先
实现diff函数
- 比较思路规则
-
- type相同,比较属性,属性不同生成补丁包patch
{type:'ATTRS',attrs:{class:'xx'} }
- 新节点在原DOM中不存在
{type:'REMOVE',index:xxx}
- 节点类型不同,直接替换
{type:'REPLACE',newNode:xxx}
- 文本变化
{type:'TEXT',text:'xxx'}
转载自www.cnblogs.com/qidaoxueyuan/p/12461581.html