系统使用uni-app实现,会简单的HTML和PHP基础知识即可看懂:
具体实现:
登陆模块:
前台
<body>
<div class="login-card">
<div class="login-title">
画师约稿系统
</div>
<div class="login-brief">
画手登陆
</div>
</div>
<form name = 'loginForm' method="post" action="./login.php">
<div>
<input type="text" placeholder="账号" id="name" name="uname"/>
</div>
<div>
<input type="password" placeholder="密码" id="password" name="upassword"/>
</div>
<a href="wpwd.html"class="pwd">忘记密码?</a>
<div class="login-btn" >
<input type="submit" value="登录" name="submit" />
</div>
<div class="create-btn" >
<a href="register.html" >注册</a>
</div>
<div id="qihua" class="qihua">
<a href="q-login.html">我是企划</a>
</div>
</form>
</body>
后台:
<?php
session_start();
include('conn.php');
if(!isset($_POST['submit'])){
exit('非法访问');
}
$username = $_POST['uname'];
$password = $_POST['upassword'];
$check_query = mysql_query("select Uid from admin where name='$username' and password='$password' limit 1");
$result = mysql_fetch_array($check_query);
if($result){
header("Location:main.php");
$_SESSION['uname']=$username;
}else{
echo '<script language="JavaScript">;alert("密码或账号不对!请重新输入");location.href="login.html";</script>;';
}
?>
实现效果:

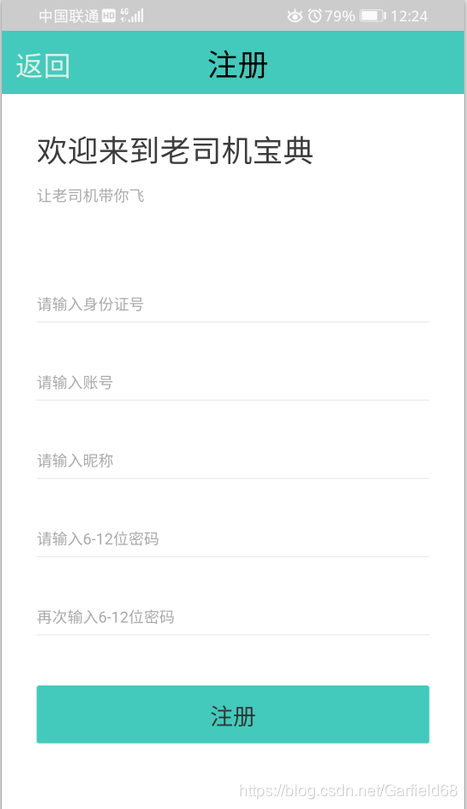
注册功能:
前台:
<body>
<header style="background: #43CABD;text-align: center;font-family: '微软雅黑';font-size: 150%;" >
<div style="padding: 2%;">
<a href="login.html" style="text-decoration: none;position: relative;right: 35%;font-size: 90%;color: #DEF1E2;">返回</a>
<span style="position: relative;left: -6%;">
注册
</span>
</div>
</header>
<div class="login-card">
<div class="login-title">
欢迎来到老司机宝典
</div>
<div class="login-brief">
让老司机带你飞
</div>
<form name="registerForm" method="post" action="register.php" >
<div>
<input type="text" placeholder="请输入身份证号" name="sfz" />
</div>
<div>
<input type="text" placeholder="请输入账号" name="usern" />
</div>
<div>
<input type="text" placeholder="请输入昵称" name="nickn" />
</div>
<div>
<input type="password" placeholder="请输入6-12位密码" name="passwd" />
</div>
<div>
<input type="password" placeholder="再次输入6-12位密码" name="passwd2" onblur="return LoginPa(this)"/>
</div>
<div class="create-btn">
<input type="submit" value="注册" name="submit"/>
</div>
</form>
</div>
<script type="text/javascript">
function LoginPa(){
var z=document.forms["registerForm"]["passwd2"].value;
var y=document.forms["registerForm"]["passwd"].value;
if(z!=y){
alert("两次密码输入不同!");
return false;
}
}
</script>
</body>
实现效果:

首页效果:

章节练习:
后台:
<?php
session_start();
include('conn.php');
$uname=$_SESSION['uname'];
$min=$_SESSION['min'];
$sen=$_SESSION['sen'];
$hou=$_SESSION['hou'];
//分页的函数
date_default_timezone_set('PRC');
function news($pageNum =1, $pageSize = 1)
{
global $uname;
$array = array();
include('conn.php');
// limit为约束显示多少条信息,后面有两个参数,第一个为从第几个开始,第二个为长度
$rs = "select * from exam_$uname limit " . (($pageNum-1) * $pageSize) . "," . $pageSize;
$r = mysql_query($rs);
while ($obj = mysql_fetch_object($r)) {
$array[] = $obj;
}
return $array;
}
function allNews()
{
global $uname;
include('conn.php');
$rs = "select count(*) num from exam_$uname "; //可以显示出总页数
$r = mysql_query($rs);
$obj = mysql_fetch_object($r);
return $obj->num;
}
@$allNum = allNews();
@$pageSize = 1; //约定没页显示几条信息
@$pageNum = empty($_GET["pageNum"])?1:$_GET["pageNum"];
@$endPage = ceil($allNum/$pageSize); //总页数
@$array = news($pageNum,$pageSize);
?>
实现效果

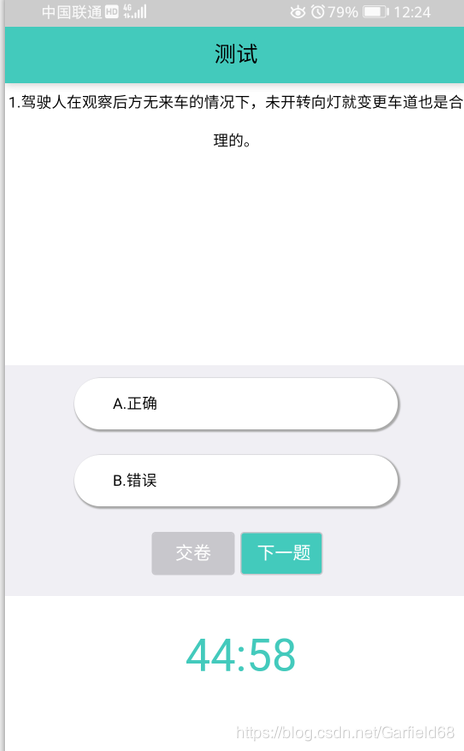
在线考试后台代码:
<?php
session_start();
include('conn.php');
date_default_timezone_set('PRC');
$uname=$_SESSION['uname'];
$time=date("Y-m-d H:i:s");
$hou=date("H");
$min=date("i");
$sen=date("s");
$_SESSION['time']=$time;
$_SESSION['hou']=$hou;
$_SESSION['min']=$min;
$_SESSION['sen']=$sen;
//分页的函数
$sql = "CREATE TABLE exam_$uname(
`id` INT(5) NOT NULL AUTO_INCREMENT ,
`text` VARCHAR(200) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL ,
`img` VARCHAR(100) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL ,
`option_1` VARCHAR(100) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL ,
`option_2` VARCHAR(100) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL ,
`option_3` VARCHAR(100) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL ,
`option_4` VARCHAR(100) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL ,
`correct` VARCHAR(100) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL ,
`value` INT(5) NOT NULL ,
PRIMARY KEY (`id`)) ENGINE = MyISAM;";
$retval = mysql_query($sql);
$rs = "INSERT INTO exam_$uname(text,img,option_1,option_2,option_3,option_4,correct,value) SELECT text,img,option_1,option_2,option_3,option_4,correct,value FROM j_problem order by rand() limit 40"; //可以显示出总页数
$r = mysql_query($rs);
$ra = "INSERT INTO exam_$uname(text,img,option_1,option_2,option_3,option_4,correct,value) SELECT text,img,option_1,option_2,option_3,option_4,correct,value FROM o_problem order by rand() limit 60"; //可以显示出总页数
$a = mysql_query($ra);
$r=mysql_query("insert into grade(id,uname,score,time) values(NULL,'$uname','0','$time')");
header("Location:test.php");
?>
实现效果: