在我们的项目开发过程中,经常涉及到api接口文档的编写,可是使用office工具编写的文档不够美观,现推荐一款好用的生成文档的工具-apidoc.
使用步骤:
1.安装nodejs。去http://www.nodejs.org/下载安装一个nodejs.
2.安装apidoc:命令行输入:npm install apidoc -g .
3.准备一个源码目录E:\apisrc,添加配置文件apidoc.json,内容如下:
{
"name": "example",
"version": "0.1.0",
"description": "apiDoc basic example",
"title": "Custom apiDoc browser title",
"url" : "https://api.github.com/v1"
}相关参数按实际修改。
4.在源码目录E:\apisrc下,开发源码,例如使用java的源码company.java:
/**
* @api {get} /company/list 获取公司信息
* @apiName 获取公司列表
* @apiGroup All
* @apiVersion 0.1.0
* @apiDescription 接口详细描述
*
* @apiParam {int} pageNum分页大小
*
* @apiSuccess {String} code 结果码
* @apiSuccess {String} msg 消息说明
* @apiSuccess {Object} data 分页数据封装
* @apiSuccess {int} data.count 总记录数
* @apiSuccess {Object[]} data.list 分页数据对象数组
* @apiSuccessExample Success-Response:
* HTTP/1.1 200 OK
* {
* code:0,
* msg:'success',
* data:{}
* }
*/ 源码目录如下:
5.生成api文档
apidoc -i E:\apisrc -o E:\apides如果看到“info: Done.”说明生成成功 .
生成目录如下:
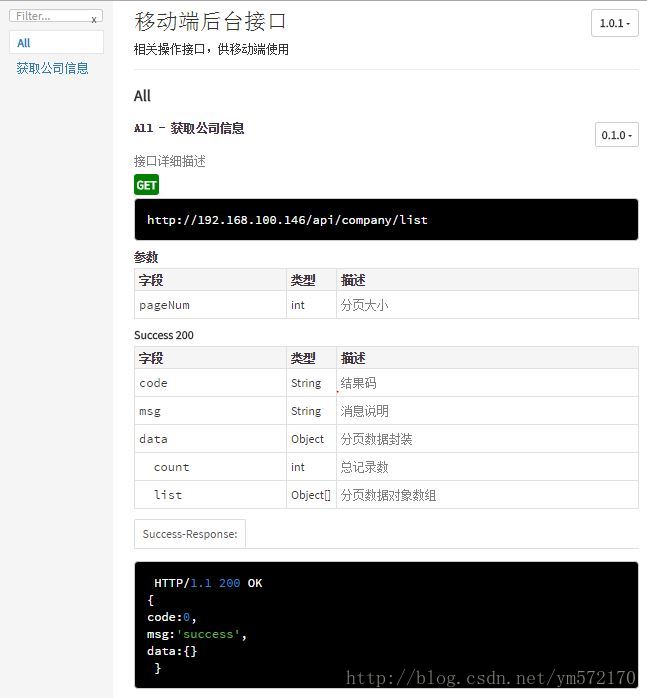
打开index.html查看生成的文档,效果图如下:
相关链接:
git地址:https://github.com/apidoc/apidoc
项目地址:http://apidocjs.com/
样例项目:http://apidocjs.com/example_basic/