【概述】
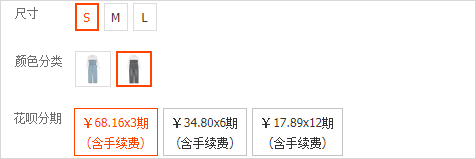
说到唯一性选择,大家首先想到的就是单选框,除了这个场景,唯一性选择还有其他各种形态,比如大家经常用的淘宝商品下单页面,比如我要买一条裤子,那对于尺寸、颜色分类和花呗分期这三个选项,都会用到唯一性选择。在本练习中,我们就要实现宝贝下单的功能,通过本练习,掌握元件选项组和交互样式的使用方法。

【需求分析】
1、实现尺寸、颜色分类、花呗分期的唯一性选择功能;
2、选中的选项红色框选;
【实现思路】
1、在axure里面,有选项组的概念,多个元件可以组成一个组,在这个组里面,同时只有一个元件被选中,这个就是练习的核心;
2、对于元件被选中改变样式,可以设置元件的交互样式实现;
【原型设计】
1、制作尺寸选择: A、拖入三个矩形,并且分别命名为S 、M、L ;
B、选中这三个元件,设置选项组为size;

C、设置原件的交互样式,当元件被选中的时候,设置字体颜色和边框颜色为红色;

2、制作颜色选择:A、颜色元件的与尺寸差不多,只是拖入两个图片元件,然后分别在这两个元件设置不同的图片;
B、选择这两个元件,设置选项组为pic;
C、设置原件交互样式,当元件被选中时候,设置边框颜色为红色;

3、制作分期选择:分期选择与尺寸选择类似,不同的一点在于需要设置选项组的名称为fee;
4、到了这里,原型就制作好了,制作好的原型如下所示:

【交互设计】
这个原型设置交互比较简单,在选择框单击的时候,设置当前选择框被选中就可以了。

【总结】
Axure提供的元件的选项组是非常重要的功能,同一个选项组,同时只能有一个选择项被选择,这就为实现唯一性选择提供了很大的便利。
获取原型:关注微信公众号【猿型库】,回复【练习】即可。
更多axure优质资源,请关注微信公众号【猿型库】

