一,css选择器:
1.id选择器(#myid)
2.类选择器(.myclassname)
3.标签选择器(div, h1, p)
4.相邻选择器(h1 + p)
5.子选择器(ul > li)
6.后代选择器(li a)
7.通配符选择器( * )
8.属性选择器(a[rel = “external”])
9.伪类选择器(a:hover, li:nth-child)
二,继承问题:
这里DIV CSS 继承是指我们设置上级(父级)的CSS样式,上级(父级)及以下的子级(下级)都具有此属性。
一般只有文字文本具有继承特性,如文字大小、文字加粗、文字颜色、字体等。
* 可继承的样式: font-size font-family color, UL LI DL DD DT;
* 不可继承的样式:border padding margin width height ;
三,优先级算法计算的问题:
在多个选择符应用于同一个元素上那么Specificity值高的最终获得优先级。
选择符Specificity值列表:规则:
- 行内样式优先级Specificity值为1,0,0,0,高于外部定义。
如:<div style=”color: red”>sjweb
外部定义指经由或
算法:当遇到多个选择符同时出现时候
按选择符得到的Specificity值逐位相加,
{数位之间没有进制 比如说: 0,0,0,5 + 0,0,0,5 =0,0,0,10 而不是 0,0, 1, 0}
就得到最终计算得的specificity,
然后在比较取舍时按照从左到右的顺序逐位比较。
四,新增的伪类有哪些:
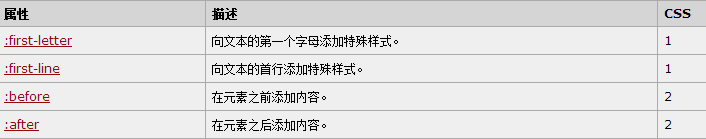
伪类及伪对象选择符:
伪类

伪元素