1.请阅读以下代码
var obj = {};
obj.log = console.log;
obj.log.call(console,this);
该代码在浏览器中执行,输出的日志结果是什么?
详解:
obj.log = console.log;//在本行中obj对象中创建了一个函数(即console.log)的引用log,因为是个这个函数的引用如果想要执行可以有两种方法,第一种是后边加(),第二种是使用apply()或者call(),二者第一个参数都是this,接下来的参数apply是参数数组或者是"arguments",而call的参数是直接的参数值
obj.log.call(console,this);//如上所述,call的第二个参数是要被传入obj.log()的参数,这行代码其实可等价于console.log(this),而因为这三行代码都是在global环境下定义的(不是函数中的局部变量),所以this就是window.
至于第一个参数为什么是console而不是this,我觉得console被按照this处理了,我试了试,替换后的执行结果相同
这道题看似在考this的绑定问题,实际上是通过this绑定为幌子,考察非严格模式下JavaScript语句中“this”默认指向全局对象(window)。
题目的关键点在第3行,我们知道,this绑定的优先级是*new>bind>call(apply)>obj.func()>默认绑定。也就是说obj.log.call(console, this)语句中,实际上log函数内的this实际上指代的是console(这也是本题最大的陷阱!)。然而实际上这一语句中obj.log.call(console, this)这一语句中打印的this是在外部传进去的,和函数内的this对象根本没有关系!也就是说此时log函数内的this指代console,但是打印的是从外面传进去的this对象,也就是window!
为了证明这一点,读者朋友们可以把obj.log.call(console, this)中的console改成任意一个对象,然后在非严格模式下执行,会发现结果都是window。
2.关于 javascript 模块化,下列描述错误的是()。
正确答案: B
A.AMD推崇依赖前置,CMD推崇依赖就近
B.Sea.js遵循AMD规范,RequireJS遵循CMD规范
C.主流的模块化包括CommonJS,AMD,CMD等
D.模块化有利于管理模块间的依赖,更依赖模块的维护
详解:
commonjs是用在服务器端的,同步的,如nodejs
amd, cmd是用在浏览器端的,异步的,如requirejs和seajs
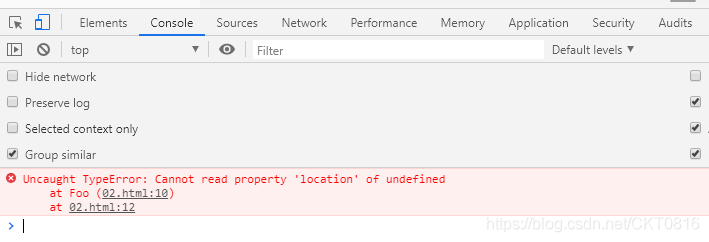
3.以下代码执行后,console 的输出是?
function Foo(){'use strict'
console.log(this.location);
}
Foo()
详解:
在严格模式下,this为undefined,所以访问this的属性就会报错。

4.下列js延迟加载的方式中,只有IE浏览器支持的是哪一种方式?()
正确答案:B
备注:该题可能过时,请按照之前的知识选择。
A.async
B.defer
C.动态创建DOM方式
D.按需异步载入
详解:
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/script
5.关于跨域问题下面说法正确的是?()
正确答案: B
A.可以利用flash的http请求,来处理跨域问题
B.通过iframe设置document.domain可以实现跨域
C.一般情况下,m.toutiao.com可以ajax请求www.toutiao.com域名下的接口并获得响应
D.通过jsonp方式可以发出post请求其他域名下的接口
详解:
javascript中实现跨域的方式总结
第一种方式:jsonp请求;jsonp的原理是利用
6.现有如下html结构
<ul>
<li>click me</li>
<li>click me</li>
<li>click me</li>
<li>click me</li>
</ul>
运行如下代码:
var elements=document.getElementsByTagName('li');
var length=elements.length;
for(var i=0;i<length;i++){
elements[i].onclick=function(){
alert(i);
}
}
依次点击4个li标签,哪一个选项是正确的运行结果()?
正确答案: D
A.依次弹出1,2,3,4
B.依次弹出0,1,2,3
C.依次弹出3,3,3,3
D.依次弹出4,4,4,4
详解
这里考的是JS的运行机制! 事件(click,focus等等),定时器(setTimeout和setInterval),ajax,都是会触发异步,属于异步任务;js是单线程的,一个时间点只能做一件事,优先处理同步任务; 按照代码从上往下执行,遇到异步,就挂起,放到异步任务里,继续执行同步任务,只有同步任务执行完了,才去看看有没有异步任务,然后再按照顺序执行! 这里for循环是同步任务,onclick是异步任务,所以等for循环执行完了,i变成4了,注意:这里因为i是全局变量,最后一个i++,使得i为4(后面的onclick函数,最后在循环外面执行,不受i<length限制); 所以for循环每执行一次,onclick事件函数都会被挂起一次,共4次; for循环结束后,点击事件 触发了4个onclick函数,接着输出4个4!
7.angularjs1中的服务实质上是
正确答案: B
A.网络服务
B.单例对象
C.接口对象
D.函数调用
详解:
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统资源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
单例模式的要点有三个;一是某个类只能有一个实例;二是它必须自行创建这个实例;三是它必须自行向整个系统提供这个实例。
8.触摸事件包括以下哪几种?()
正确答案: A B C D
A.touchesStart
B.touchesMove
C.touchesCancel
D.touchesEnd
详解:
以下是四种touch事件
touchstart: //手指放到屏幕上时触发
touchmove: //手指在屏幕上滑动式触发
touchend: //手指离开屏幕时触发
touchcancel: //系统取消touch事件的时候触发,这个好像比较少用
每个触摸事件被触发后,会生成一个event对象,event对象里额外包括以下三个触摸列表
touches: //当前屏幕上所有手指的列表
targetTouches: //当前dom元素上手指的列表,尽量使用这个代替touches
changedTouches: //涉及当前事件的手指的列表,尽量使用这个代替touches
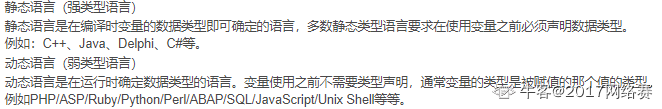
9.下面的语言中哪些语言是动态语言( )
正确答案: B
A.C
B,JavaScript
C.C++
D.CSS
E.Java
F.Objective-C
详解

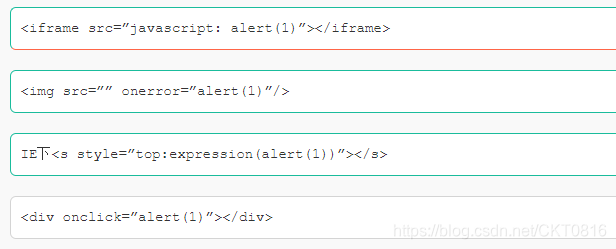
10.下列代码,页面打开后能够弹出alert(1)的是?
正确答案: A B C