首先是准备工作,你需要会VueJS,axios,vue-cli,然后就是下载mockjs
以我的项目为例:
打开我的项目目录,

在项目目录下按住shift并点击鼠标右键,找到在此打开命令行工具,然后输入指令:npm i mockjs --save-dev,如果你有cnpm就用cnpm安装,没啥区别。
之后再src文件夹里,新建一个util作为工具文件夹(就是你平常复用用的一些东西),然后新建一个文件mock.js如下图:

敲入代码:

Mock.mock 是 Mock的方法,第一个参数是你自定义的url(也就是接口),后面的对象是你自定义配置的数据,就这样每一个最简单的例子写好了,配置选项的数据该怎么写,请看:mockjs文档
接下来在vue文件中随便一个文件,引入util文件夹下的mock.js即可,如下:

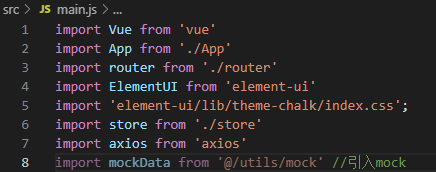
或者在main.js引入全局使用

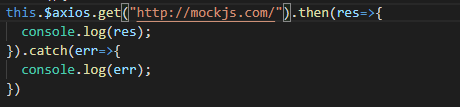
然后就可以利用axios来读取这个借口啦,如下:

然后打开控制台的console,就可以看到咱们自定义的数据啦,如下:

