在线模板设计地址:http://www.hinnn.com/design
 在项目中使用过一两次hiprint,主要是涉及到自定义标签打印功能。之前项目中涉及到标签打印,都是使用c#开发的客户端进行打印,web端主要打印报表之类的设计,使用的是ireport开发。
在项目中使用过一两次hiprint,主要是涉及到自定义标签打印功能。之前项目中涉及到标签打印,都是使用c#开发的客户端进行打印,web端主要打印报表之类的设计,使用的是ireport开发。
使用c#开发的客户端必须要在安装了bartendar软件的环境进行开发,缺点就是需要购买/安装bartendar软件,这个软件是需要收费的,要么就得用盗版;优点是这个软件设计出来的模板确实好用,基本上所有的标签打印机都能够兼容。
之前一个项目不愿意购买正版的bartendar,需要从网页上面打印标签。当时需要打印的标签比较简单,就一个条码和他对应的二维码,所以使用纯java涉及,将内容和对应的二维码拼接成图片,然后调用服务端的打印机配置进行图片打印,基本可以满足使用需求。这个方法有个优点就是终端不需要配置任何打印机配置就可以直接登录系统打印条码,缺点比较明显,就是不适合复杂的标签设计,更致命的是,打印机需要配置在服务端。后来想想,其实可以在服务端生成需要打印的图片设计,然后再客户端使用js打印,应该是可以实现的,不过没有去测试。
-----------------------------------------------割----------------------------------------------------
介绍介绍今天的主角,hiprint
其实是我之前的同事推荐我使用的,当时他也正开始学这个插件,我觉得挺好,也就跟着试了试。
模板和打印数据都是使用json进行设计。
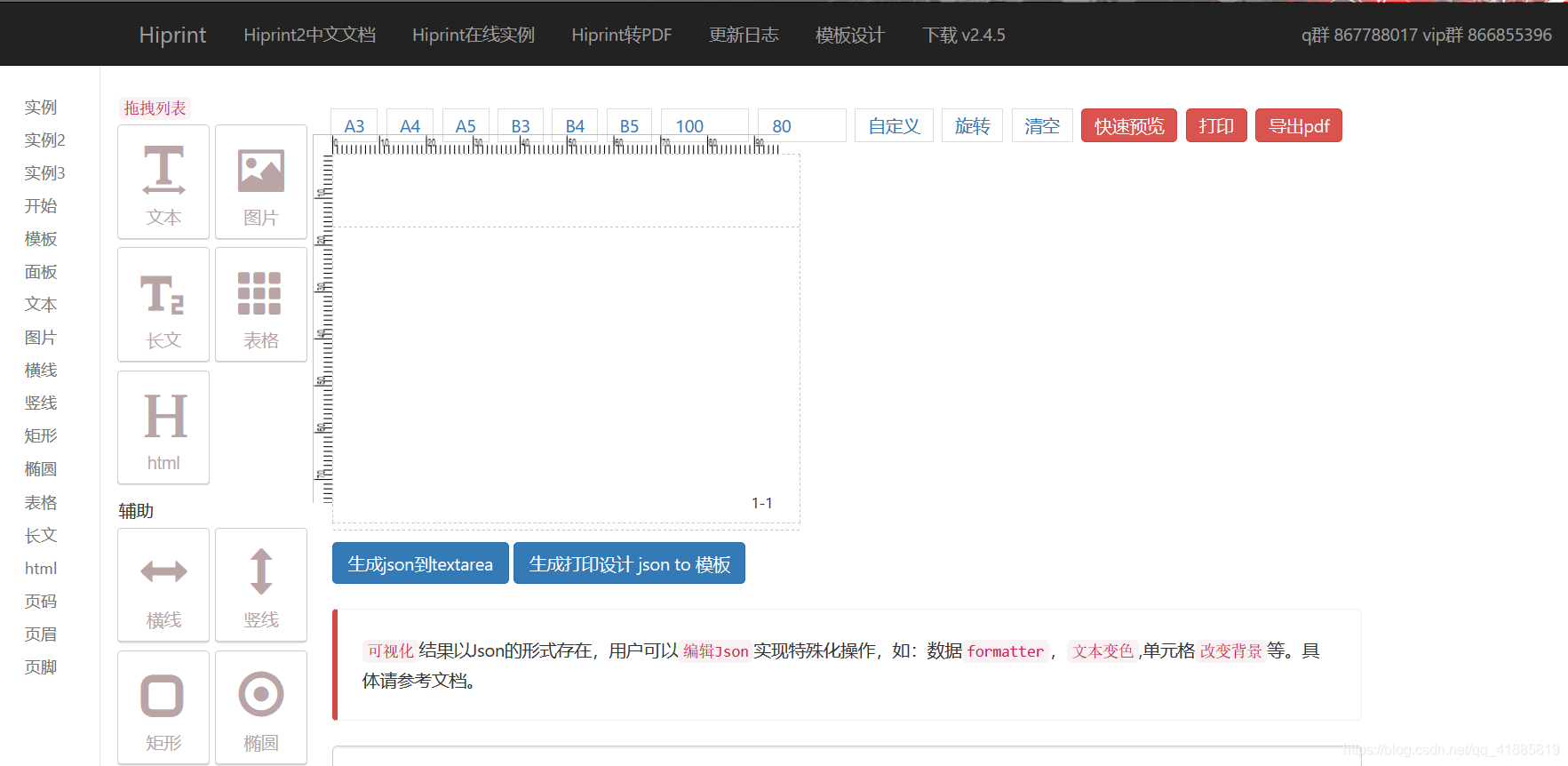
模板可以在官网在线设计(个人觉得不是很好用,希望后面能优化升级),有些组件在拖动的过程中,不能很完美的衔接,这个可以直接修改模板对应的json数据。

“生成json到textarea”,可以将你上面的设计生成对应的json格式数据
“生成打印设计json to模板”,可以将你的json格式数据生成对应的预览设计
如果有文本框的位置怎么拖都不合适,只有通过修改json数据才能解决。后面其实可以优化成属性设置,直接在页面上设置宽、高、左、上等。
调用打印前只需要传入两个数据,一个是模板,一个是数据,可以参考下载文件中的custome.html文件,应该是这个名字吧,忘了:)
后面有时间希望能出个hiprint详细的使用步骤。
