<div class="main">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<style lang="scss">
ul,li{
display: inline-block;
list-style: none;
}
.main{
width:400px;
height:100px;
border:1px solid #ccc;
overflow: auto;
scroll-snap-type:x mandatory;
}
ul{
width:1800px;
height:100px;
box-sizing: border-box;
}
li{
height: 100px;
width:200px;
margin-right:200px;
background: red;
scroll-snap-align:start;
box-sizing: border-box;
}
</style>

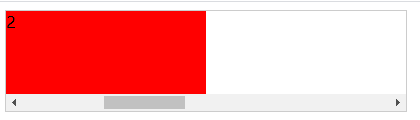
滚动的时候,红色区域总会吸附在左边
