1,webStrom中React语法报错
①, 取消Power Save Mode的勾选
File——Power Save Mode
②,webstorm开发react-native智能提示
随便在一个目录下下载ReactNative-LiveTemplate插件。
https://github.com/virtoolswebplayer/ReactNative-LiveTemplate
③,打开webstorm点击file(文件)->import settings(导入设置)-> ReactNative.jar,选择第一步你刚下载的插件。 如下便没有红色波浪线了。

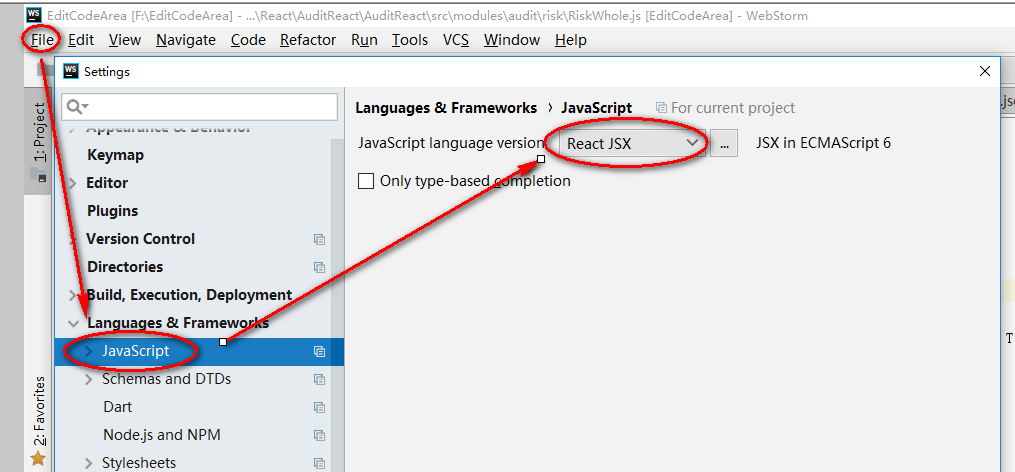
④,选择React JSX
File——Settings...——Languages&Frameworks——JavaScript——Libraries——React JSX

或
File—— Default Settings...——Languages&Frameworks——JavaScript——Libraries——React JSX

2,webStrom中React语法提示
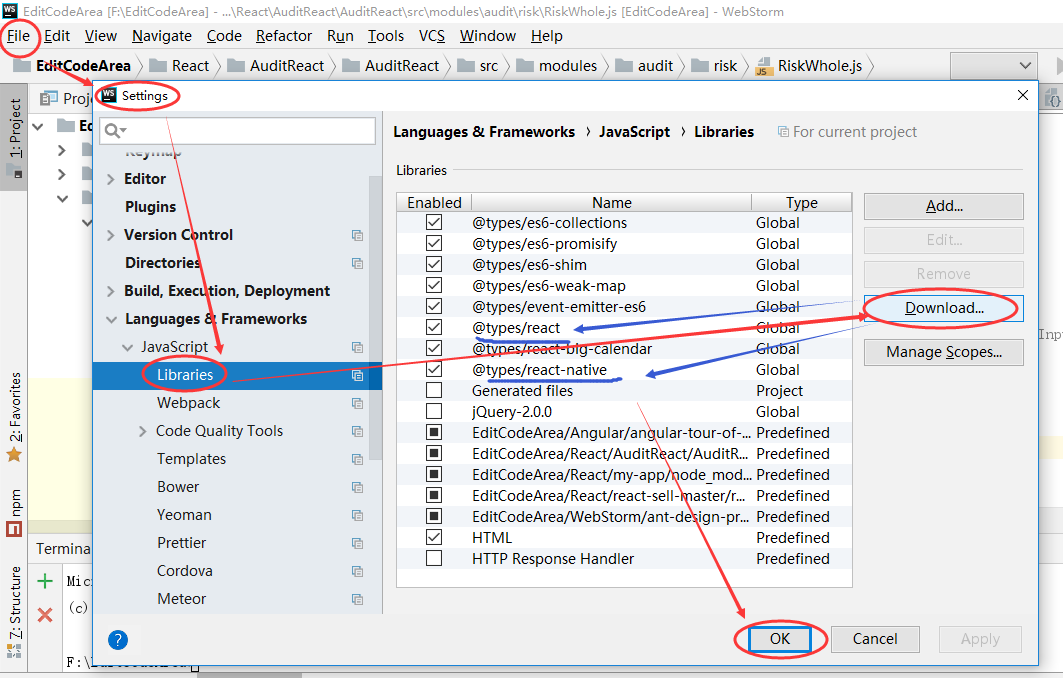
File——Settings...——Languages&Frameworks——JavaScript——Libraries——download,在download manager里面找到React和react-native下载安装