H5微信是没有直接分享的功能,想要微信分享,只能用微信内置好的分享菜单,所以,想自定义微信直接分享的朋友们,趁早换种方式吧,比如改为二维码形式也不错
前言
微信jssdk文档介绍的微信分享api不详细,坑贼多,还限制多,太霸道了
微信分享的坑
在可以调用微信jssdk的基础接口前提下,调起分享接口,相信我,微信一定早早挖好了一个个坑在等着你跳进去..
wx.ready(function () { //需在用户可能点击分享按钮前就先调用
wx.updateAppMessageShareData({
title: '', // 分享标题
desc: '', // 分享描述
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
success: function () {
// 设置成功
}
})
});
1、分享链接无效
解:登录微信公众平台 --> 公众号设置 --> 功能设置 --> 填写“JS接口安全域名”
2、分享标题和描述不能出现敏感词汇,分享图标链接要能访问,比如:红包、钱...
3、permission denied该公众号没有权限使用这个JSAPI,或者是调用的JSAPI没有传入config的jsApiList参数中(部分接口需要认证之后才能使用)。
4、签名错误(这个就是最狗血的,费了两天时间才解决)
我开发的过程中,config配置信息是从后台请求的,也就是以下信息

appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳 nonceStr: '', // 必填,生成签名的随机串 signature: '',// 必填,签名前端直接现用请求到的配置信息注入权限验证配置,那时我还自以为绝对没有错的,那是因为我主要经历了这些:
1:用http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign 页面工具进行校验签名是否正确(no problem)
2:确认config中nonceStr(js中驼峰标准大写S), timestamp与用以签名中的对应noncestr, timestamp一致(no problem)
3:确认url是页面完整的url(请在当前页面alert(location.href.split('#')[0])确认),包括'http(s)://'部分,以及'?'后面的GET参数部分,但不包括'#'hash后面的部分。(后台确认url没有#号)
4:确认 config 中的 appid 与用来获取 jsapi_ticket 的 appid 一致。(no problem)
5:确保一定缓存access_token和jsapi_ticket。(没问题啊)
虽然这些是没问题的,但是控制台上依然打印的是“invalid signature”,那不变的字眼是那么赤裸裸...

万恶的bug啊,你能告诉我到底你在开发者心目中的仇恨值吗?

6:我再次恶补了jssdk说明文档,在文档网页旮旯角落里发现了解决方法:
确保你获取用来签名的url是动态获取的,动态页面可参见实例代码中php的实现方式。如果是html的静态页面在前端通过ajax将url传到后台签名,前端需要用js获取当前页面除去'#'hash部分的链接(可用location.href.split('#')[0]获取,而且需要encodeURIComponent),因为页面一旦分享,微信客户端会在你的链接末尾加入其它参数,如果不是动态获取当前链接,将导致分享后的页面签名失败。
是这样的,起初我并不理解这句话的意思,以为这问题不会落到我身上,当第二次看这句话的时候,我陷入了沉思...



...
就是它,就是它,后台用的url和客户端上的页面路径不一样,导致签名无效,想要解决这个问题,前端把当前页面除去'#'hash部分的链接传给后台,后台用这个url来生成签名
有一件事也不知道气不气人~,在我将要解决问题的时候,恰恰在网页文档上某个位置发现了某个注意事项:同一个url仅需调用一次,对于变化url的SPA的web app可在每次url变化时进行调用,这是要惩罚我不认真阅读文档吗?好,我认错
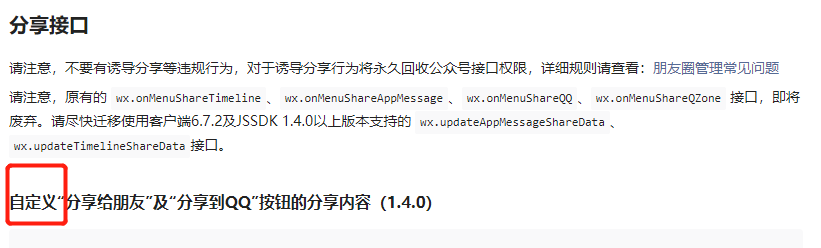
结束: 如果你调用分享接口没有反应,却不报错的话,恭喜你,这个分享接口没问题。如果你仔细看文档的话,分享接口说的是自定义,自定义....,不是直接分享这功能...


最终还是要打开微信内置的分享菜单,然后直接分享....
