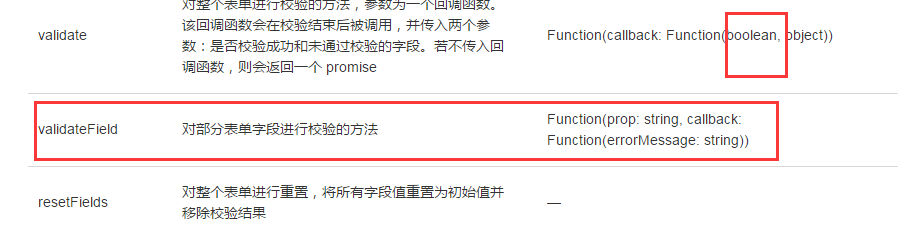
validateField对部分表单字段进行验证的时候没有类似validate回调函数中的boolean值来判断验证是否正确,validateField中只有一个验证的prop值和一个回调函数,参数也没有相应的Boolean值来判断验证的prop是否正确,我想知道有什么办法可以判断选中的部分表单字段是否正确呢
public propsRow(index: any) { return [ `crmProjectMilestoneInfos.${index}.name`, `crmProjectMilestoneInfos.${index}.description`, `crmProjectMilestoneInfos.${index}.money`, `crmProjectMilestoneInfos.${index}.targetDate`, ]; } let propsI = 0; form.validateField(this.propsRow(index) , (errorMessage: string) => { if (!errorMessage) { propsI++; } }); if (propsI >= 4) { this.updateMileStone(index, row); }