1.Invoke event ToIndex in page: pages/login/login 页面无法跳转
解决:
1.app.json文件中注册检查
2. 跳转的url地址和目录层级
3.跳转到的页面是非tabBar的页面吗?如果是tabBar页面,那么wx.navigateTo/wx.redirectTo只能用在非tabBar页面的跳转,要跳转到tabBar页面
wx.switchTab({
url: "/pages/index/index"
})
2.动态改变循环 列表中的特定列数据(例如点赞,页面不刷新,点赞数+1)
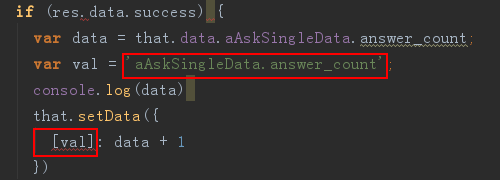
解决:找出对应的下标,在json对象数组中找到对应的index中的值,然后在setData赋值;

或者这种写法。

3. 小程序中view的自定义属性获取
解决:e.target 拿的是点击的对象的属性;而用 e.currentTarget 则是拿 bintap/catchtap 所在的对象的属性。e.detail.value拿的是表单提交元素name属性的值
<view data-tid=0 bindtap=‘onGet’></view>
获取tid的值: onGet: function(e) {//获取ID
var tid = e.currentTarget.dataset.tid
},
4. 小程序动态添加多个view组件(例子:发表回复,不刷新直接显示在页面第一个)
解决:1.在Wxml页面中定义一个insertAnswer为空数组。

js中可以这么写

如果是删除,获取要删除的index,使用函数filter。【json对象数组中要键是index,要值是item】
let idx = e.currentTarget.dataset.idx //获取要删除json数组中的index
let list = this.data.itemLists //获取json数组对象
let filterRes = list.filter((ele,index) => {
return index != idx
})
this.setData({
itemLists: filterRes
})
5.js常用的函数
join() 方法用于把数组中的所有元素放入一个字符串。
把数组中的所有元素转换为一个字符串:
var fruits = ["Banana", "Orange", "Apple", "Mango"];
var energy = fruits.join();
energy输出结果:
Banana,Orange,Apple,Mango
split()方法:用于把一个字符串分割成字符串数组.
把一个字符串分割成字符串数组:
var str="How are you doing today?";
var n=str.split(" ");
n 输出一个数组的值:
How,are,you,doing,today?
reverse() 方法用于颠倒数组中元素的顺序。
注意: 该方法会改变原来的数组,而不会创建新的数组。
颠倒数组中元素的顺序:
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.reverse();
fruits 结果输出:
Mango,Apple,Orange,Banana
sort() 方法用于对数组的元素进行排序。
1、数组排序(默认按字母升序):
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.sort();
fruits 输出结果:
Apple,Banana,Mango,Orange
2、数字升序
var points = [40,100,1,5,25,10];
points.sort(function(a,b){return a-b});
fruits输出结果:
1,5,10,25,40,100
3、数字降序
var points = [40,100,1,5,25,10];
points.sort(function(a,b){return b-a});
fruits输出结果:
100,40,25,10,5,1
4、字母降序:
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.sort();
fruits.reverse();
fruits输出结果:
Orange,Mango,Banana,Apple
pop() 方法用于删除数组的最后一个元素并返回删除的元素。
移除最后一个数组元素
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.pop();
fruits 结果输出:
Banana,Orange,Apple
6.如何在一个页面中有两个页面,根据不同条件显示对应的页面。
解答:尽量在页面的初始化数据中设置一个变量。

7.小程序页面中 <view style='opacity: 1; background-image: url({{imgbase64}});background-size:100% 100%;'> 使用到图片,尽量使用图片链接地址,不要引入本地图片,手机端会不显示,也增加小程序的内存。
如何获取本地的图片地址?找个项目(已上线)的后台上传图片,点击右键查看图片地址即可。
8.滑动加载
问题描述:当前A页面滑动加载之后(假如滑动页page=4),跳转到B页面,再回到A页面,停留在(page=4)页面。之前小于page=3的数据没有了,造成数据混乱,只有刷新的时候才可以恢复。
解决:由于在data:{page:1}一开始设置为1,滑动加载之后,data中的page值已发生改变,而B页面回到A页面时候,onShow:function(){this.onLoad()} 监听页面中显示调用了监听页面加载。加载函数里面的page改为1,而不是使用this.data.page获取data数据里面的page值(因为它滑动加载时候已经被赋值了,不是最初始值为1时候了)。
