一、前言
其实问题很简单,网上一搜索,一分钟不出便能解决;博主记录写文的目的也只有一个,收归吾有,加深解决问题的映像,留作日后再遇到此问题时,一套"回首掏",便能恍然醒悟!
本篇用到的命令:
(1) react-native init myProject
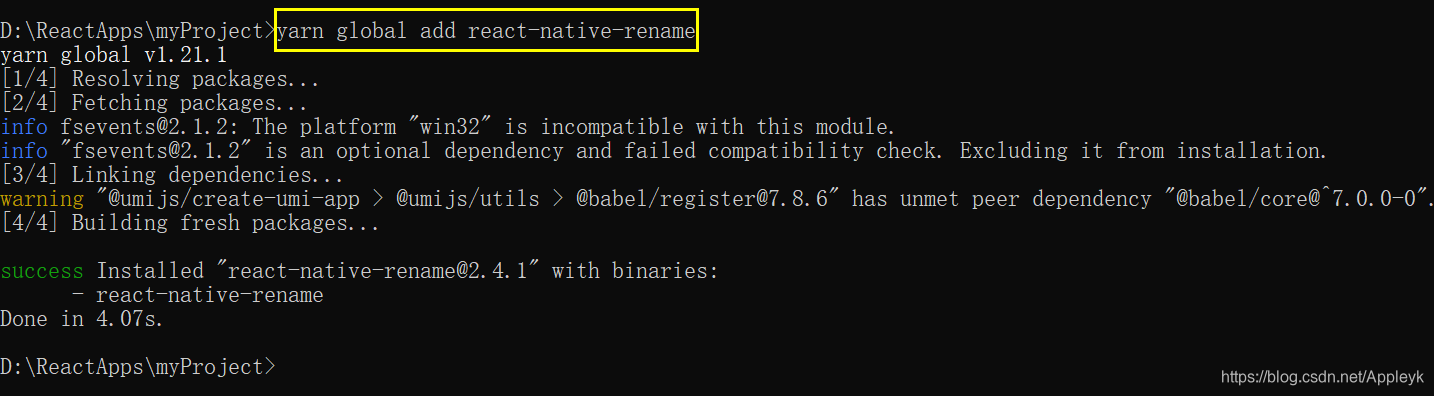
(2) yarn global add react-native-rename
(3) react-native-rename 你说我做
(4) yarn global dir && yarn global bin
(5) react-native run-android
本篇解决问题的方法:
(1) 找到yarn全局的bin目录
(2) 将bin目录的地址,配置到系统环境变量Path中
(3) 重启CMD窗口,再次运行xxx,即可
二、问题再现
利用yarn全局安装模块时,经常会发现,安装完成后满心欢喜的在cmd中运行"xxxxx"时,总会让人很失望;比如,我们在用react-native移动框架搭建和开发我们的android应用时,假如我们想要给我们的App改名字的话,按普通方法来操作,那就是手工需要改很多地方,真的是很多,如果不熟练真的改完一次全凭记忆,那有没有什么好的办法呢(这段话,请忽略,后来我才发现,改name只需改一个地方就ok了),当然有,我们可以安装react-native-rename工具,如下:


工具下载是欧克l,接下来,我们就来用一下,感受一下,这个工具rename的功能带给我们的便利:

三、问题解决
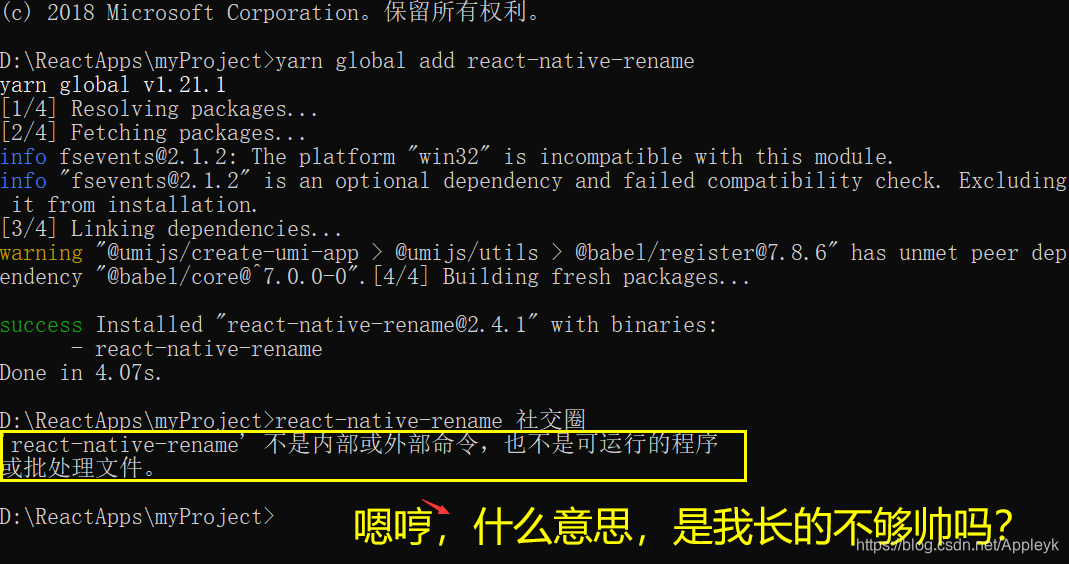
(1) 之前博主在台式机上也遇到过这种情况,那个已经解决了,现在切换到自己的笔记本上了,由于没有配置yarn的bin系统环境变量,所以在本上运行看到的效果就是 "‘xxxxx’ 不是内部或外部命令,也不是可运行的程序或批处理文件。"
其实这个问题很简单,它已经说了,你输入的不是一个可以执行的程序(exe)或批处理文件(bat),说白了,系统不认,那么问题来了,我们刚才使用了yarn global全局进行安装的,为什么系统就不认了?
(2)解决这个问题,就要从源头入手,谁是源头呢,当然是yarn了,既然是它安装的,那就要从它说起
我们看下yarn全局的dir和bin目录是什么:

dir:C:\Users\admin\AppData\Local\Yarn\Data\global
bin:C:\Users\admin\AppData\Local\Yarn\bin
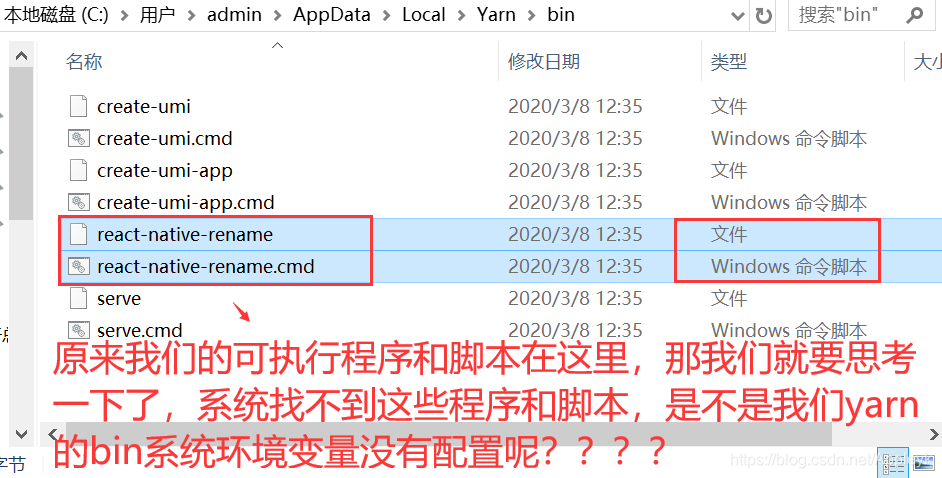
(3) 当然这里我们只看这个bin目录里面都有什么,是不是"暗藏玄机":

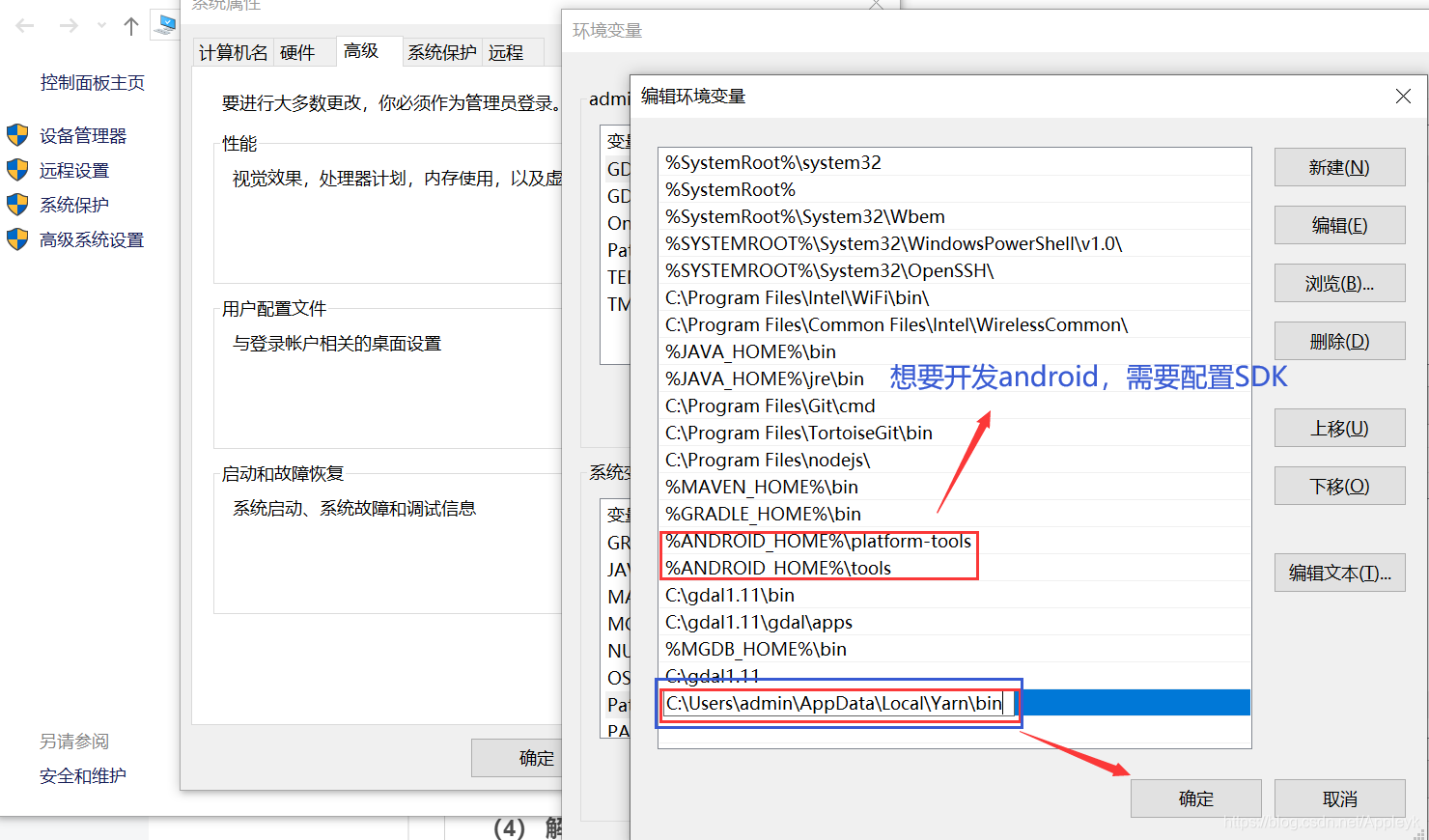
(4) 解决版本已定位到,接下来,我们就去配置下Path(博主os是Window10)

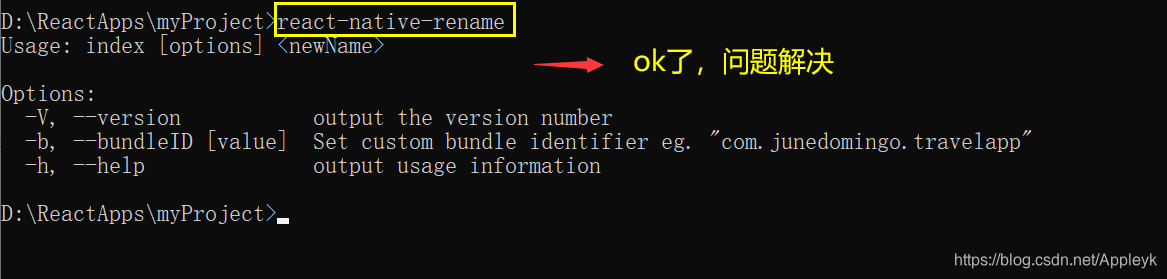
(5) 保存后,我们重启cmd窗口,先试探下"react-native-rename"是不是好使了:

四、效果展示
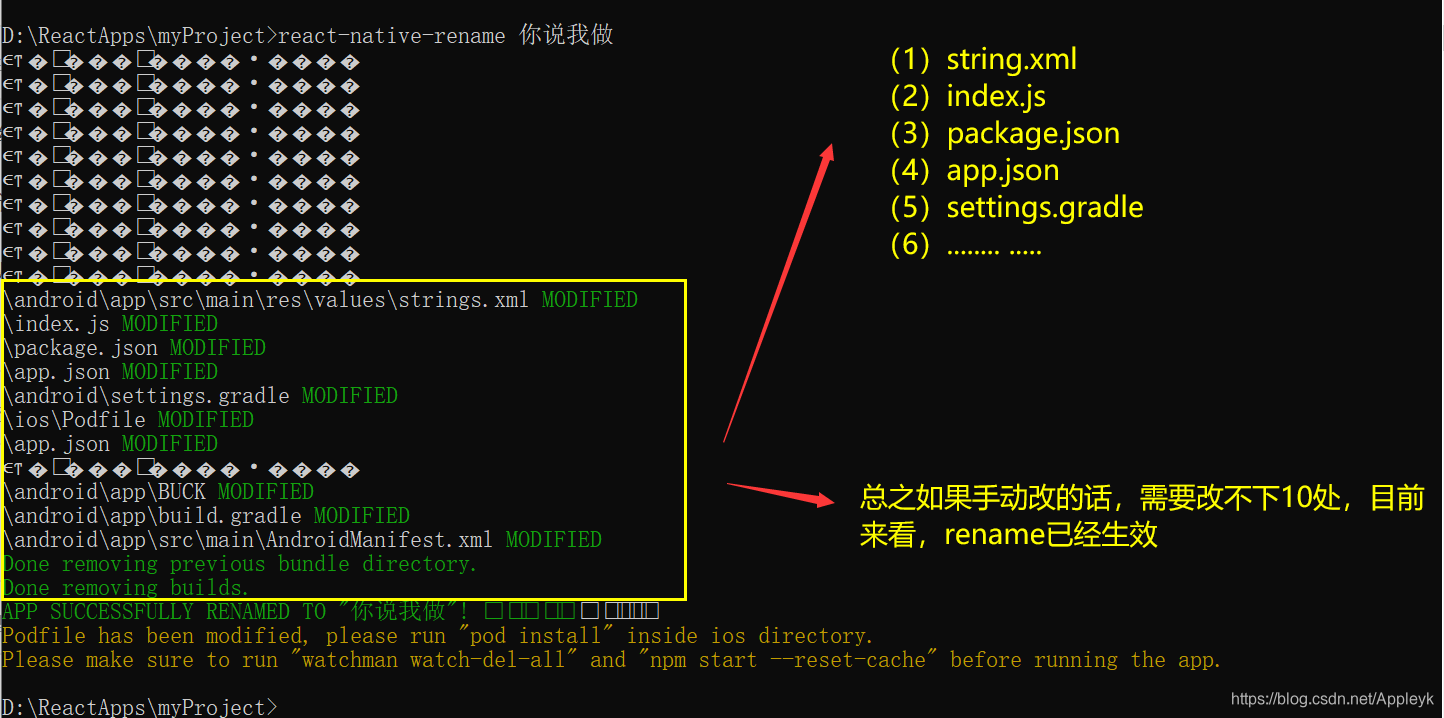
(1)既然上面我们已经利用配置系统环境变量的方法解决了yarn全局安装模块执行时不能用的问题,接下来,我们就利用安装好的react-native-rename工具,给我们的App重命名下:

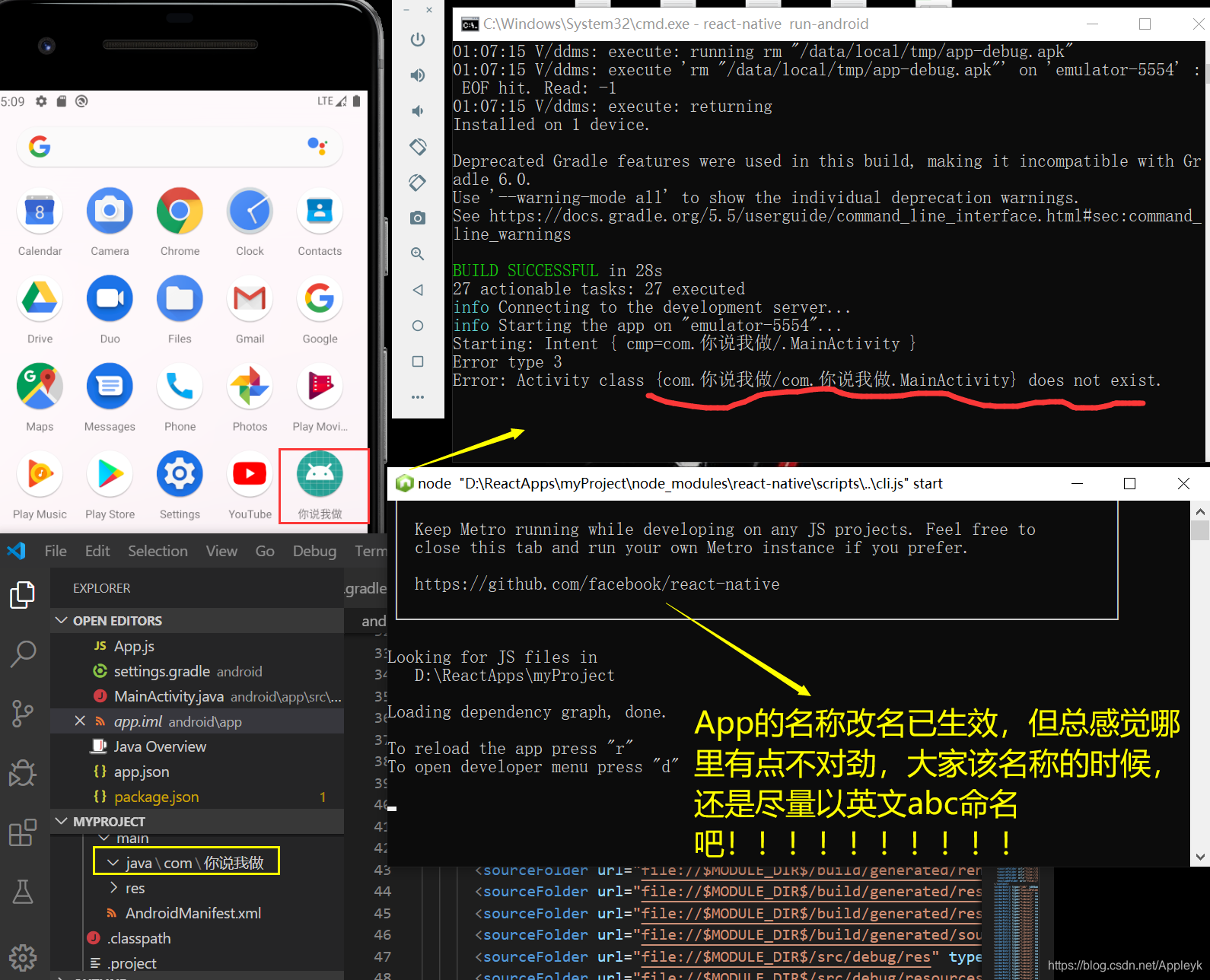
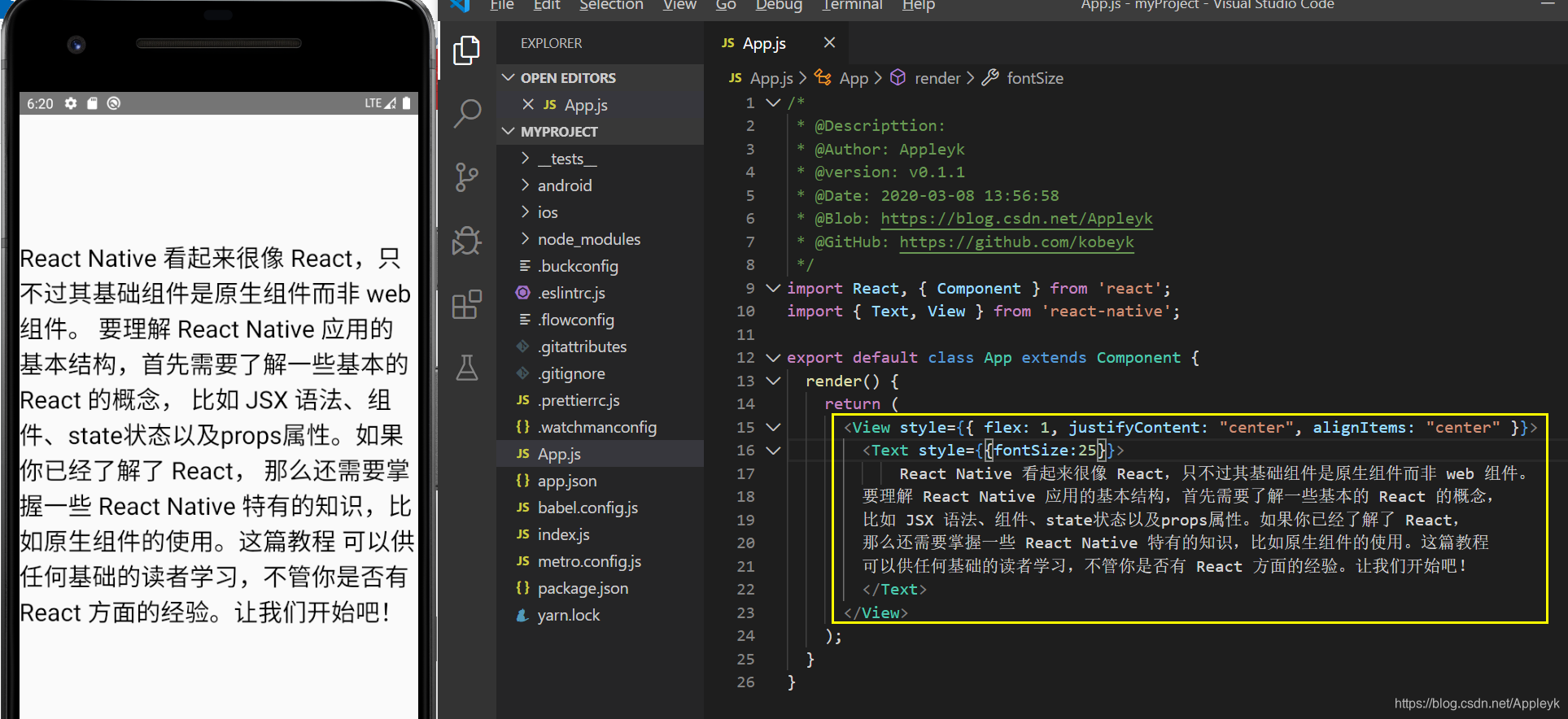
(2)我们运行我们的app,看下效果

五、再说问题
后来发现,这个react-native-rename有点坑啊,还导致上面我以为对中文的名称支持不太好呢,结果用了后,发现程序里面这两个Java类不见了,MainApplication这可是程序的主入口类啊,这玩意都没有了,App能运行起来算是见鬼了!

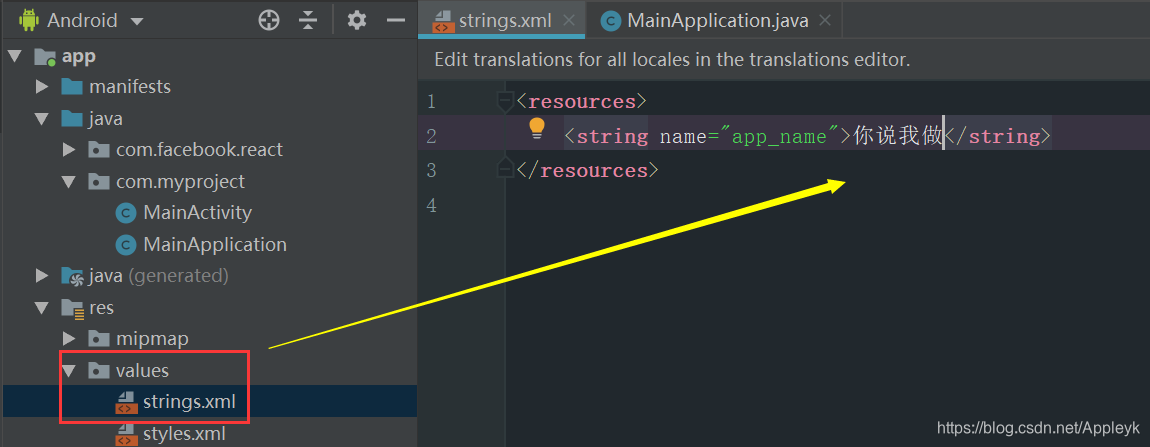
既然本篇重点说的是如何解决“xxxxx,不是xxxx”的问题,所以这个就当作是一个插曲吧(大家自行改为下面的这个方法,不要像我一开始就把简单的问题复杂化了),其实改App的name最简单的做法就是改strings.xml

改完后,重新run,效果如下:

点开app,看看效果:

六、最后
学习是一个积累的过程,不积硅步,无以至千里!
