Pyqt实现,四则运算运用了内置函数。
主控制类(文件名任意):
import MainWin
import sys
from PyQt5.QtCore import pyqtSlot
from PyQt5.QtWidgets import QApplication,QMainWindow,QWidget
class mainctl(QMainWindow,MainWin.Ui_MainWindow):
def __init__(self):
super(mainctl,self).__init__()
self.setupUi(self)
@pyqtSlot()
def on_pt1_clicked(self):
self.plainTextEdit.insertPlainText('1')
@pyqtSlot()
def on_pt2_clicked(self):
self.plainTextEdit.insertPlainText('2')
@pyqtSlot()
def on_pt3_clicked(self):
self.plainTextEdit.insertPlainText('3')
@pyqtSlot()
def on_pt3_clicked(self):
self.plainTextEdit.insertPlainText('3')
@pyqtSlot()
def on_pt4_clicked(self):
self.plainTextEdit.insertPlainText('4')
@pyqtSlot()
def on_pt5_clicked(self):
self.plainTextEdit.insertPlainText('5')
@pyqtSlot()
def on_pt6_clicked(self):
self.plainTextEdit.insertPlainText('6')
@pyqtSlot()
def on_pt7_clicked(self):
self.plainTextEdit.insertPlainText('7')
@pyqtSlot()
def on_pt8_clicked(self):
self.plainTextEdit.insertPlainText('8')
@pyqtSlot()
def on_pt9_clicked(self):
self.plainTextEdit.insertPlainText('9')
@pyqtSlot()
def on_pt0_clicked(self):
self.plainTextEdit.insertPlainText('0')
@pyqtSlot()
def on_ptchu_clicked(self):
self.plainTextEdit.insertPlainText('/')
@pyqtSlot()
def on_ptcheng_clicked(self):
self.plainTextEdit.insertPlainText('*')
@pyqtSlot()
def on_ptjia_clicked(self):
self.plainTextEdit.insertPlainText('+')
@pyqtSlot()
def on_ptjian_clicked(self):
self.plainTextEdit.insertPlainText('-')
@pyqtSlot()
def on_ptclear_clicked(self):
self.plainTextEdit.clear()
@pyqtSlot()
def on_ptdel_clicked(self):
str=self.plainTextEdit.toPlainText()
if len(str)==0:
return
else:
str=str[0:(len(str)-1)]
self.plainTextEdit.clear()
self.plainTextEdit.insertPlainText(str)
@pyqtSlot()
def on_ptclose_clicked(self):
self.close()
sys.exit(app.exec())
@pyqtSlot()
def on_ptres_clicked(self):
# str=self.plainTextEdit.
str=self.plainTextEdit.toPlainText()
str=str.splitlines()
index=len(str)-1
if index<0:
return
print(str[index])
try:
res=eval(str[index])
self.plainTextEdit.appendPlainText('=%.2f\n' % res)
except:
self.plainTextEdit.appendPlainText('输入错误\n')
# self.plainTextEdit.appendPlainText('=')
if __name__=='__main__':
app=QApplication(sys.argv)
win=mainctl()
win.show()
sys.exit(app.exec())
QtDesigner生成的py主界面类(文件名:MainWin.py):
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'MainWin.ui'
#
# Created by: PyQt5 UI code generator 5.13.0
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(851, 609)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.layoutWidget = QtWidgets.QWidget(self.centralwidget)
self.layoutWidget.setGeometry(QtCore.QRect(60, 30, 701, 491))
self.layoutWidget.setObjectName("layoutWidget")
self.verticalLayout = QtWidgets.QVBoxLayout(self.layoutWidget)
self.verticalLayout.setContentsMargins(0, 0, 0, 0)
self.verticalLayout.setObjectName("verticalLayout")
self.gridWidget = QtWidgets.QWidget(self.layoutWidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Preferred, QtWidgets.QSizePolicy.Expanding)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(10)
sizePolicy.setHeightForWidth(self.gridWidget.sizePolicy().hasHeightForWidth())
self.gridWidget.setSizePolicy(sizePolicy)
self.gridWidget.setObjectName("gridWidget")
self.gridLayout = QtWidgets.QGridLayout(self.gridWidget)
self.gridLayout.setObjectName("gridLayout")
self.ptcolse = QtWidgets.QPushButton(self.gridWidget)
self.ptcolse.setObjectName("ptcolse")
self.gridLayout.addWidget(self.ptcolse, 1, 0, 1, 1)
self.pt0 = QtWidgets.QPushButton(self.gridWidget)
self.pt0.setObjectName("pt0")
self.gridLayout.addWidget(self.pt0, 7, 0, 1, 1)
self.pt3 = QtWidgets.QPushButton(self.gridWidget)
self.pt3.setObjectName("pt3")
self.gridLayout.addWidget(self.pt3, 2, 2, 1, 1)
self.ptany = QtWidgets.QPushButton(self.gridWidget)
self.ptany.setObjectName("ptany")
self.gridLayout.addWidget(self.ptany, 1, 1, 1, 1)
self.pt1 = QtWidgets.QPushButton(self.gridWidget)
self.pt1.setObjectName("pt1")
self.gridLayout.addWidget(self.pt1, 2, 0, 1, 1)
self.pt4 = QtWidgets.QPushButton(self.gridWidget)
self.pt4.setObjectName("pt4")
self.gridLayout.addWidget(self.pt4, 5, 0, 1, 1)
self.pt7 = QtWidgets.QPushButton(self.gridWidget)
self.pt7.setObjectName("pt7")
self.gridLayout.addWidget(self.pt7, 6, 0, 1, 1)
self.ptclear = QtWidgets.QPushButton(self.gridWidget)
self.ptclear.setObjectName("ptclear")
self.gridLayout.addWidget(self.ptclear, 1, 2, 1, 1)
self.ptjia = QtWidgets.QPushButton(self.gridWidget)
self.ptjia.setObjectName("ptjia")
self.gridLayout.addWidget(self.ptjia, 2, 3, 1, 1)
self.pt2 = QtWidgets.QPushButton(self.gridWidget)
self.pt2.setObjectName("pt2")
self.gridLayout.addWidget(self.pt2, 2, 1, 1, 1)
self.ptcheng = QtWidgets.QPushButton(self.gridWidget)
self.ptcheng.setObjectName("ptcheng")
self.gridLayout.addWidget(self.ptcheng, 6, 3, 1, 1)
self.ptjian = QtWidgets.QPushButton(self.gridWidget)
self.ptjian.setObjectName("ptjian")
self.gridLayout.addWidget(self.ptjian, 5, 3, 1, 1)
self.pt8 = QtWidgets.QPushButton(self.gridWidget)
self.pt8.setObjectName("pt8")
self.gridLayout.addWidget(self.pt8, 6, 1, 1, 1)
self.pt9 = QtWidgets.QPushButton(self.gridWidget)
self.pt9.setObjectName("pt9")
self.gridLayout.addWidget(self.pt9, 6, 2, 1, 1)
self.ptdel = QtWidgets.QPushButton(self.gridWidget)
self.ptdel.setObjectName("ptdel")
self.gridLayout.addWidget(self.ptdel, 1, 3, 1, 1)
self.ptchu = QtWidgets.QPushButton(self.gridWidget)
self.ptchu.setObjectName("ptchu")
self.gridLayout.addWidget(self.ptchu, 7, 3, 1, 1)
self.ptres = QtWidgets.QPushButton(self.gridWidget)
self.ptres.setObjectName("ptres")
self.gridLayout.addWidget(self.ptres, 7, 1, 1, 2)
self.pt6 = QtWidgets.QPushButton(self.gridWidget)
self.pt6.setObjectName("pt6")
self.gridLayout.addWidget(self.pt6, 5, 2, 1, 1)
self.pt5 = QtWidgets.QPushButton(self.gridWidget)
self.pt5.setObjectName("pt5")
self.gridLayout.addWidget(self.pt5, 5, 1, 1, 1)
self.plainTextEdit = QtWidgets.QPlainTextEdit(self.gridWidget)
self.plainTextEdit.setReadOnly(True)
self.plainTextEdit.setObjectName("plainTextEdit")
self.gridLayout.addWidget(self.plainTextEdit, 0, 0, 1, 4)
self.verticalLayout.addWidget(self.gridWidget)
MainWindow.setCentralWidget(self.centralwidget)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.ptcolse.setText(_translate("MainWindow", "退出"))
self.pt0.setText(_translate("MainWindow", "0"))
self.pt3.setText(_translate("MainWindow", "3"))
self.ptany.setText(_translate("MainWindow", "不知道写啥"))
self.pt1.setText(_translate("MainWindow", "1"))
self.pt4.setText(_translate("MainWindow", "4"))
self.pt7.setText(_translate("MainWindow", "7"))
self.ptclear.setText(_translate("MainWindow", "清空"))
self.ptjia.setText(_translate("MainWindow", "+"))
self.pt2.setText(_translate("MainWindow", "2"))
self.ptcheng.setText(_translate("MainWindow", "*"))
self.ptjian.setText(_translate("MainWindow", "-"))
self.pt8.setText(_translate("MainWindow", "8"))
self.pt9.setText(_translate("MainWindow", "9"))
self.ptdel.setText(_translate("MainWindow", "删除"))
self.ptchu.setText(_translate("MainWindow", "/"))
self.ptres.setText(_translate("MainWindow", "计算结果"))
self.pt6.setText(_translate("MainWindow", "6"))
self.pt5.setText(_translate("MainWindow", "5"))
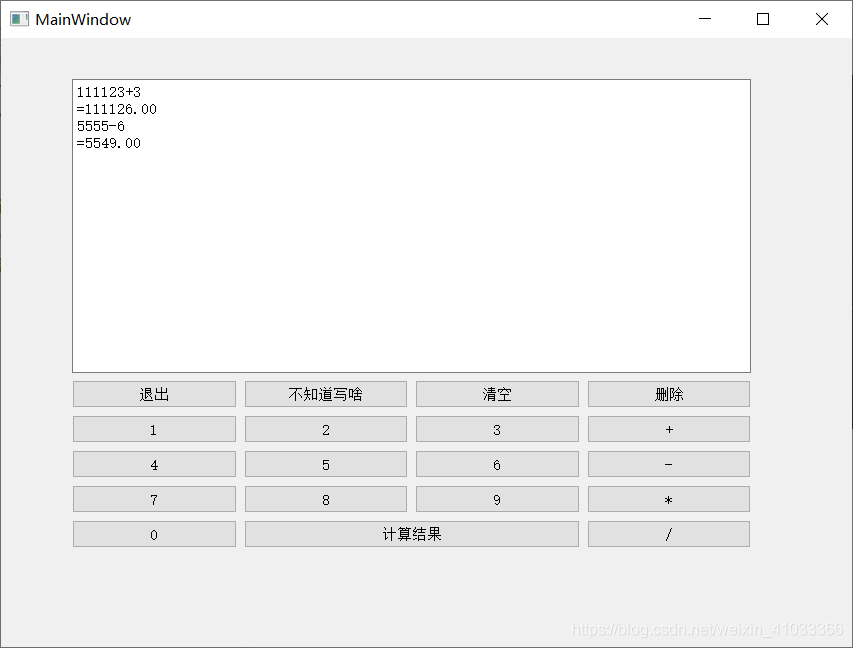
效果就如下面这样:

吐槽:多继承逻辑好花哨。GUI编程逻辑挺重要的,编码前要理清逻辑。
