基础知识,一些标签的使用
h标签
<body>
<h>h标签是标题</h>
h$*3>{标题$} <!--$代表数字,*3代表h标签出现三次-->
</body>
<!--然后加tap键,结果如下-->
<body>
<h>h标签是标题</h>
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
</body>
运行结果

常用(p、hr、br等)和改变字体标签
<body>
<u>u标签是下划线的意思</u>
<sup>sup:上标</sup>
<sub>sub:下标</sub>
<strong>strong:粗体</strong>
<big>big:变大</big>
<small>small:变小</small>
<p>p标签自动形成段落,下面段落为小于号</p>
<p><</p>
<font face="黑体" size="10" color="red">font标签用来设置字体样式</font>
<br><!--br标签自动换行-->
<font face="黑体" size="10" color="red">font标签用<br>来设置字体样式</font>
<hr><!--hr标签产生水平线,可以进行设置-->
<hr size="3" color="blue" width="400px" align="left">
<!--align的意思是左对齐-->
</body>
运行结果:

特殊字符标签

ol、ul、dl标签
<body>
<!--ol是有序列表,默认数字1234,type代表类型,start代表从哪个开始-->
<ol type="A" start="3">
<li>吃</li>
<li>喝</li>
<li>睡</li>
</ol>
<!--ul为无序列表,用的比较多,也可以用type设置类型-->
<ul>
<li>吃吃吃</li>
<li>睡睡睡</li>
<li>喝喝喝</li>
</ul>
<!--dl为定义列表 dt为标题,dd为内容-->
<dl>
<dt>标题一</dt>
<dd>描述一</dd>
<dt>标题二</dt>
<dd>描述一</dd>
<dd>描述二</dd>
<dd>描述三</dd>
</dl>
</body>
运行结果

div和span标签
<body>
<!--div属于一个容器差不多style="块元素的样式" class="类选择器名称" align="对齐方式"-->
<!--span也和div差不多,相对应,他属于行内块,多半选择特定的文本-->
<div style="border:2px #f00 solid;">
div总内容部分,框框颜色为红色实线,<span style="color: #30F;font-weight:bold;font-style:italic;">span内容部分:颜色是蓝色,字体加粗倾斜</span>
</div>
</body>
运行结果

img标签
<body>
<!--图像标签,src是路径,这个一定要注意别弄错了,alt对图像文本的描述,height和width,还有align和border常用属性,title是指到图片时会出现的字-->
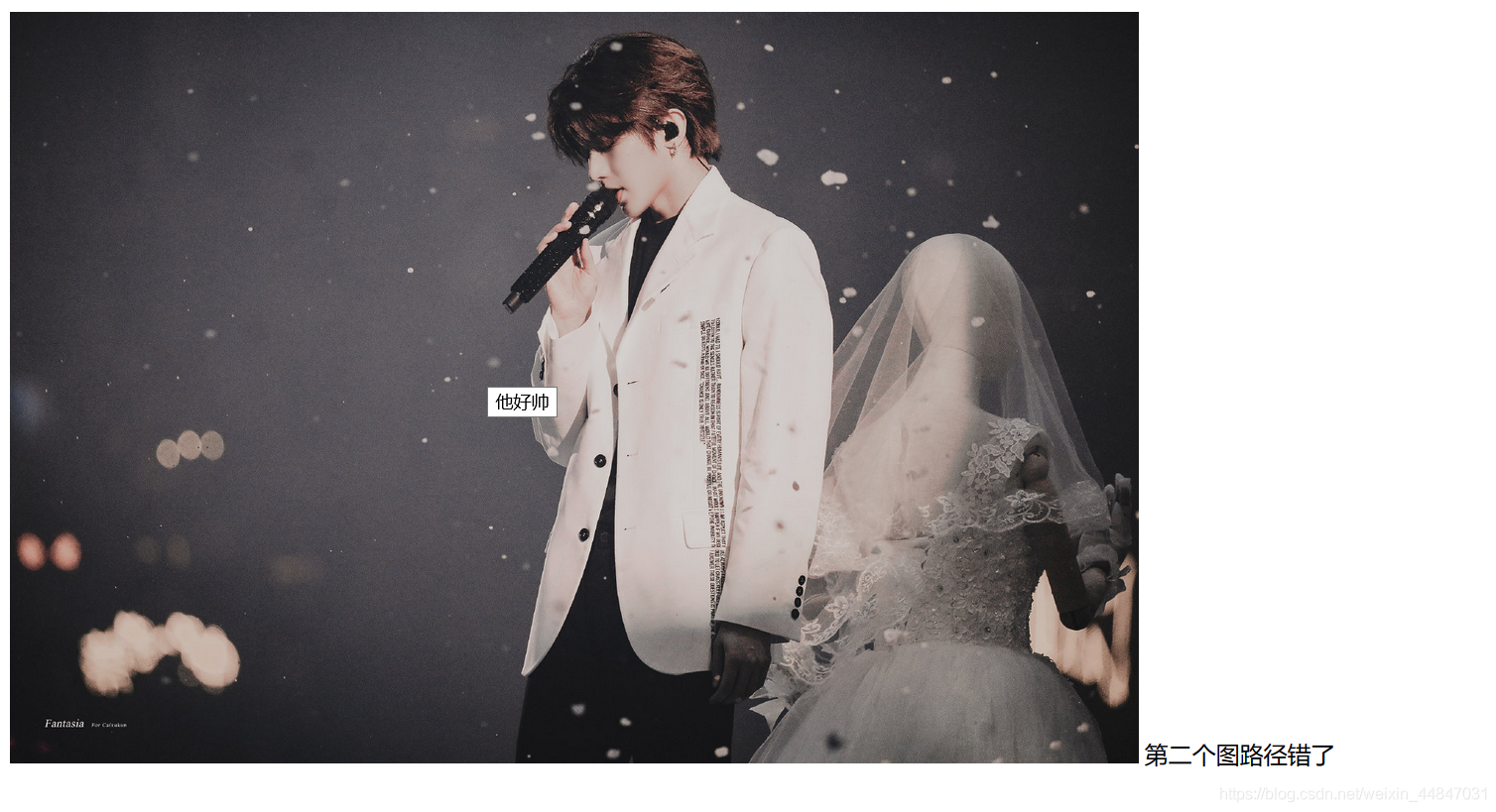
<img src="images/heisehunsha.jpg" title="他好帅"alt="这图好好看" width="60%" >
<!--这个路径是对的,所以alt属性不会显示-->
<img src="heisehunsha.jpg" alt="第二个图路径错了"width="60%">
<!--路径是错的,所以会显示alt标签-->
</body>
运行结果
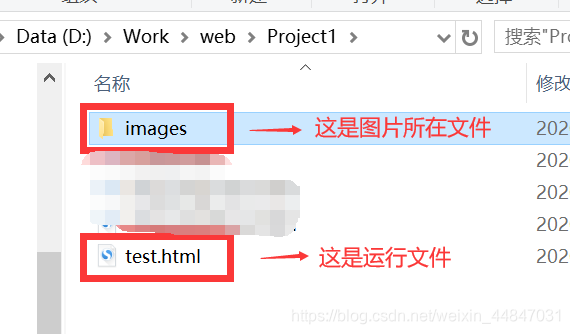
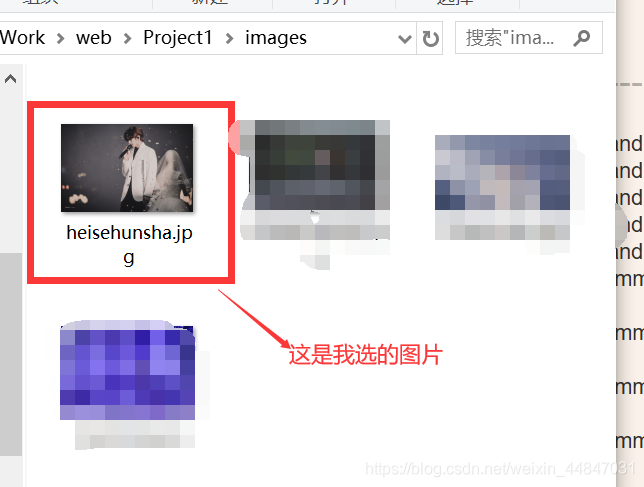
 我的文件目录
我的文件目录


a标签
<body>
<!--a标签,链接标签 href是要跳转的页面,有个target属性,如果没写,则默认=_self,直接本页面变成要跳转的页面,如果加了target="_blank"则会生成一个新的页面-->
<a href="index.html"><img src="images/heisehunsha.jpg" title="点击进去index页面"alt="这图好好看" width="60%" ></a>
<a href="http://www.baidu.com">百度</a>
</body>
没有target标签跳转前:
 点图片跳转后:
点图片跳转后:
 点百度跳转后:
点百度跳转后:

加了target="_blank"属性后
<a href="http://www.baidu.com" target="_blank">百度</a>
跳转后:

<!--空连接-->
<a href="#"></a>
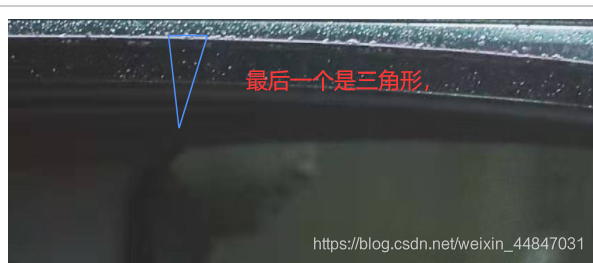
map标签(图片热区链接)
(这里我也还没太清楚,我的好像是把鼠标放那个位置点一下才会出来图形)
扫描二维码关注公众号,回复:
9669085 查看本文章


<body>
<!--图片热区链接,myMap是前后呼应的name,确定形状后,再确定位置,
形状是circle时,coords的前两个数是原点坐标,后面是半径大小,
rect是矩形,两个坐标分别是斜对角坐标,poly是多边形,自己想要几个点就写几个坐标。-->
<map name="myMap">
<area shape="circle" coords="32,35,31" href="#" alt=""/>
<area shape="rect" coords="62,8,103,66" href="#" alt=""/>
<area shape="poly" coords="114,73,133,11,107,11" color="#30F" href="#" alt=""/>
</map>
<img src="images/kuaibenhuijia.jpg" usemap="#myMap" width="60%" />
</body>



回顶设置
<!--锚点设置,就是当滑页面滑到最低端的时候,可以直接回到顶端-->
<a id="myAncher">top</a>
br*100 <!--此时还没按tab键,按完就可以了-->
<a href="#myAncher"><img src="images/huidingbu.png" alt=""></a>
</body>
运行结果,还没点图标时
 点完图标后直接跳到顶部
点完图标后直接跳到顶部